[visionOSアプリ練習] SwiftUIアプリで3Dモデルを表示する
visionOS SDK Betaがリリースされましたので少しずつ勉強していきます! まずは第一歩目としてSwiftUIアプリの中で3Dモデルを表示してみました。
どうやって表示する?
WWDCセッションの紹介としてはどうやらSwiftUIのViewで
Model3D(named: "xxx")
とするだけで表示できるようです。 簡単すごい!
どんな3Dモデルを表示できる?
https://developer.apple.com/documentation/realitykit/model3d/init(named:bundle:) によると
The name of the USD or Reality file to display.
- USDファイル
- Realityファイル
を読み込めるよう。
Realityファイルについてはよく知らないがApple独自のものっぽいです。
USDは Universal Scene Description といってピクサーの開発した3Dシーングラフ形式とのことらしい。
今回はどこかからUSDファイルをお借りして表示してみることにします。
使わせていただいたUSDファイル
J CUBE Inc. - Maneki USDZ for AR / CC BY 4.0

ベースとなるSwiftUIアプリ
マルチプラットフォーム対応のシンプルなSwiftUIアプリをベースとしました。
App
import SwiftUI
@main
struct app: App {
var body: some Scene {
WindowGroup {
ContentView()
}
.windowStyle(.volumetric)
}
}
SwiftUIアプリはデフォルトではWindowタイプ(平面)になるため、3D表示するためのVolumeタイプにするため、WindowGroupに .windowStyle(.volumetric) モディファイアを適用しました。
変更したのはその1行だけです。
実行時エラー
ただ、これを実行しようとすると以下の実行時エラーが出てしまいます。
Thread 1: Fatal error: SwiftUI Scene with VolumetricWindowStyle requires a UISceneSessionRole of “UIWindowSceneSessionRoleVolumetricApplication” for key UIApplicationPreferredDefaultSceneSessionRole in the Application Scene Manifest.
デフォルトのSceneのWindowGroupをVolumeにするにはApplication Scene Manifestに設定をしなければならないようです。 エラーに書かれているとおりですが、アプリのInfo.plistを以下のように更新しました。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>UIApplicationSceneManifest</key>
<dict>
<key>UIApplicationPreferredDefaultSceneSessionRole</key>
<string>UIWindowSceneSessionRoleVolumetricApplication</string>
</dict>
</dict>
</plist>
3Dモデルファイルをアプリに追加
それでは、アプリに招き猫のUSDファイルを加えてみます。
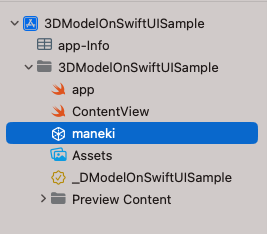
Model3Dのイニシアライザ的にプロジェクトにそのまま突っ込むのが簡単そうでしたので、今回はなにも考えずXcodeプロジェクトに maneki.usdz をドラッグ&ドロップしました。

SwiftUIのViewで3Dモデルを表示
ということでViewで3Dモデルを表示するコードを書くわけですが、本当にこれだけで終わりでした。
import RealityKit
import SwiftUI
struct ContentView: View {
var body: some View {
Model3D(named: "maneki")
}
}
シミュレータで実行
これをApple Vision Proシミュレータで実行すると、こんな感じに見事に招き猫が出現!

そしてもちろん、Volumeで3D表示しているので場所を動かしたり、別の角度から眺めたりもできました。

トラブルシューティング
と、簡単に3Dモデルを表示できるわけですが、実際に試した時にはModel3Dがうまくファイルを読み込んでくれないなどのトラブルもありました。そんな時にどんな理由でファイルを読めないかなどを知りたい場合には、 こちらのイニシアライザ を使うことでデバッグが可能でした。
Model3D(named: "maneki") { phase in
if let model = phase.model {
model
} else if let error = phase.error {
Text(error.localizedDescription)
} else {
Text("other reasons...")
}
}
ソースコード
今回試したソースコードは こちらのGitHubリポジトリ に含まれております。


![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)

![[visionOS] 最もシンプルな完全没入空間を試すサンプルコード](/images/visionos-simplest-full-immersion-space-app/top.png)