WWDC 2023 visionOSデザインまわりで見ておいたほうが良いセッション

こんにちは、Spinnersの元山@kudakurageです。
WWDC23でApple Vision Proが発表されてからもう2ヶ月くらいですが、visionOS関係のセッションも一通り配信されて、visionOS関係のDeveloperサポートもリリースされたりしてきていますね。少しずつですが詳しい情報が出始めてきているように思います。
WWDCのセッションによっては日本語字幕も追加されているので、配信当初より見やすくなったのではないかと思います。
ということで私もvisionOS周りで気になるWWDCセッションを一通り見てみましたので、デザイン系でこれは見ておいたほうが良さそうというのを中心にvisionOSのデザインについて軽くまとめてみようと思います。
Keynote WWDC23
 Keynote - WWDC23 - Videos - Apple Developer
Keynote - WWDC23 - Videos - Apple Developer
とりあえずざっくりVision Proとは何かを知るのであればキーノートを観るのがいいでしょう。 Appleが現状考える具体的なユースケースをベースにイメージムービーとして紹介されているので、どういうふうに使ってほしいのかやどういうものを目指しているのかはざっくりつかめるように思います。
Principles of spatial design
 Principles of spatial design - WWDC23 - Videos - Apple Developer
Principles of spatial design - WWDC23 - Videos - Apple Developer
AppleはvisionOSの話をするときにspatial designなどという言い方をよくしていますが、これは単に「spatial = 空間的な」という意味ですね。 デザイン周りでまず一番最初に見ておいたほうが良さそうなのは、Principles of spatial design(空間的デザインの原則)だと思います。
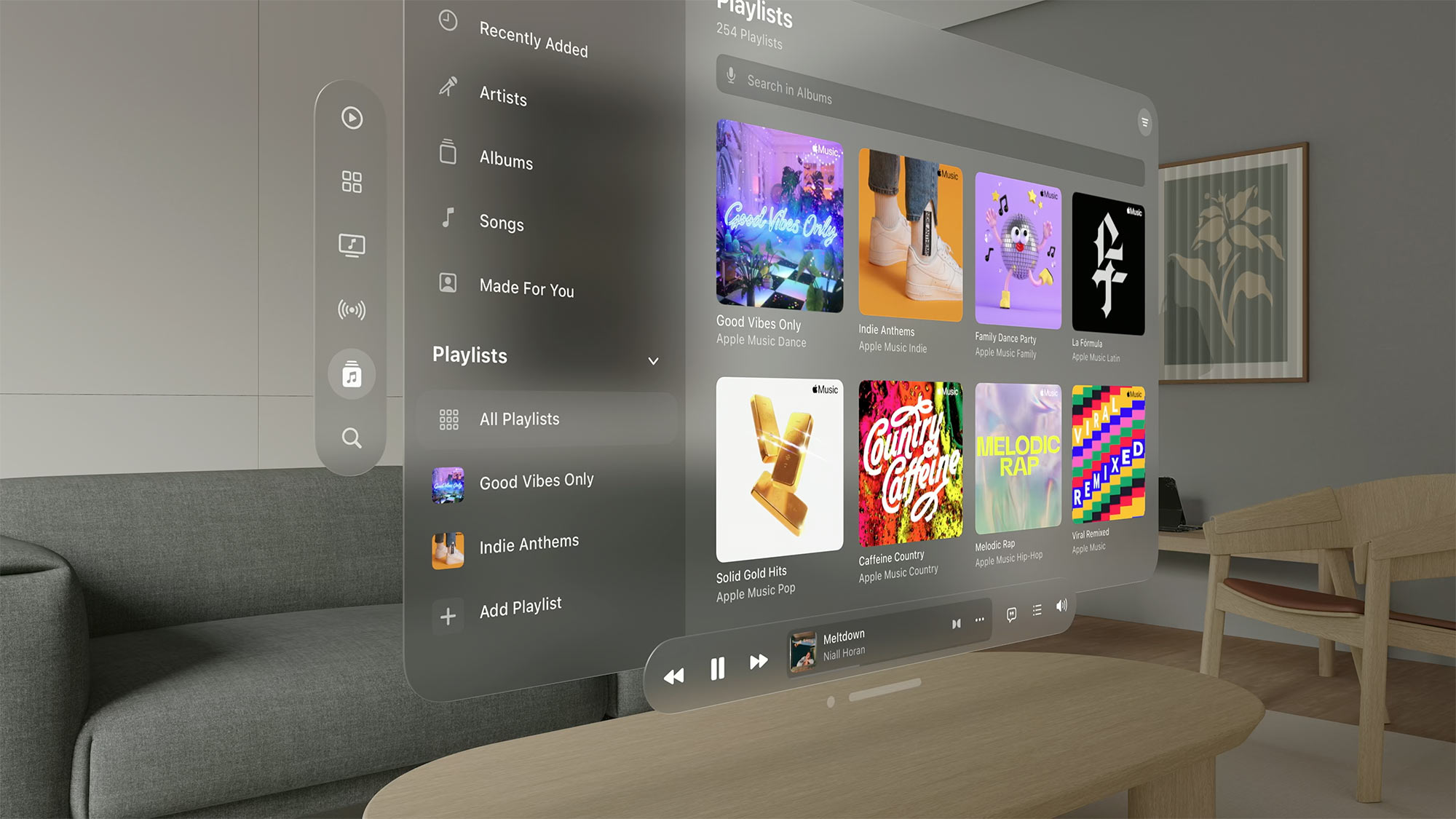
visionOSではmacOSと同じようにWindowシステムが中心的なUIになっています。空間にMacのWindowが浮かんでいるような感じですね。 ただし、Window自体のマテリアルはガラス素材で構成されたイメージになっています。Macでも一部がすりガラス状のWindowはありますが、visionOSでは全体がすりガラス状のマテリアルになっています。

これは、日常空間により馴染みやすく溶け込みやすい(不自然にならない)インターフェースを志向した結果かもしれません。以前にポッドキャスト resize.fmでも話したように、最近のデジタルプロダクトのデザインのトレンドとして、それ自体の色をなくしていっている(コンテンツを強調させ、UIはより目立たない存在になる)という傾向の最たるもののように感じますね。
また、ガラスのような透明の素材にすることで圧迫感をなくしているという部分もあります。建築でも部屋に窓ガラスを設けるか設けないか、どこにどれくらい設けるかで部屋の中での圧迫感は変わるのでそれと同じですね。 つまり、空間的に大きなWindowを配置したとしても透明な素材を用いることで開放感を感じられるようにするためという理由もあると思います。

visionOSは空間的なデザインができるデバイスですから、今までと違って奥行きをつかったデザインというのも重要になってくるでしょう。 セッション内の別のセクションで話していることですが、奥行きをうまく使って実物感を出すとより自然なものとなると話しています。
例えば、物理空間の机の上や床にWindowの影が自然と落ちていればそれだけで自然に存在しているように感じられたり、映像の光が天井や床に反射しているような表現だけで現実のディスプレイとしてそこに存在しているように感じられるので、細かいけれどさりげない現実感を出す工夫としてそういったちょっとしたことにこだわるといいのかもしれません。

visionOSでは単位としてptを使用しています。これはvisionOSならではの特性に関わってくる部分でもあるのですが、Window自体を空間的に遠くにおいたり近くにおいたりしたときに、操作しづらいということがないよう柔軟にWindowサイズが変化すると言っています。 つまりよりスケーラブルな単位としてptを使用しています。他のセッションではそれに絡めてアイコンやイラスト、UIグラフィックなどはSVGを推奨していたように思います。iOSやmacOSでも同様にSVGで良いならそれが一番いいですね。
またvisionOSではよりHuman-centerdなデザインが求められるとも言っています。 これは画面内に収まらずにより空間的に配置し利用するというところから、通常のプロダクトデザインとデジタルデザインの中間的な感覚があるようにも思います。
visionOSでは目と手を使って基本的な操作をするため、人間の視野に適したインターフェスを提供したほうが良いです。人間の視界は横長に視えるようになっているので、基本的には横長のWindowをイメージしたインターフェースが適切になると思います。

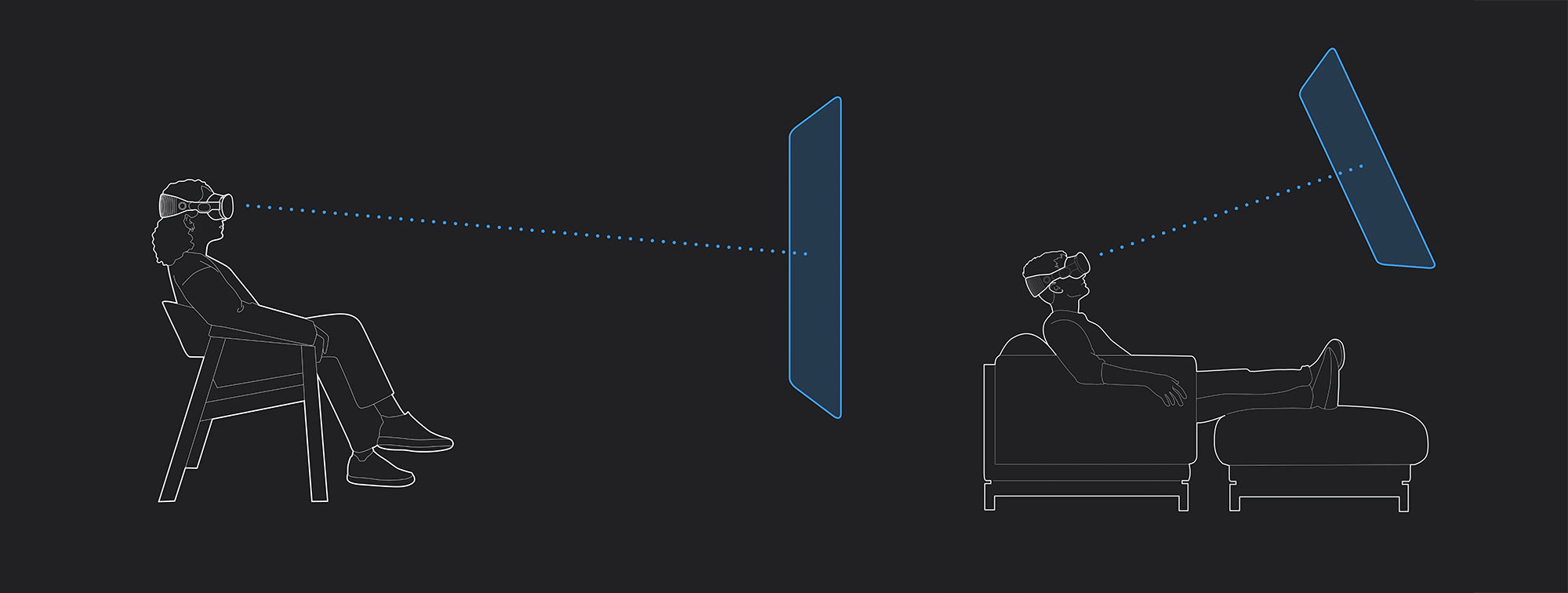
それからVision Proを使用するユースケースによってどのような姿勢・体勢で使うのかも考えなければいけません。必ずしも座っている・立っているだけとは限りませんから、そこはスマートフォンなどとは違って考えておく必要のあるポイントのように思います。 Window自体を視界の同じ位置に固定しないようにというのも圧迫感や身動きのとれなさを感じることからやらないほうがいいでしょう。というより空間に固定していたほうがより自然なもののように見えますね。
アプリの目的に応じてではありますが、空間や人間の視線誘導の特性を知った上で重要なものに自然と誘導することが重要とも話しています。これは舞台の演出にも似ていて、重要な役者、見てほしい部分に照明を当てたり、音を鳴らすことでそちらに注目を向けるといったことを考えるのも重要なのかもしれません。
全体として、物理的な環境とつながっているように感じることが大事で、それによって没入するような体験を作り出すことが重要なように感じました。 それもいきなりバーチャルな空間を見せるのではなく、現実世界からグラデーションのように徐々にバーチャルな空間に入っていくようなデザインをすることでより現実感を感じ没入するような体験を作れるのだと話しているように思います。
一つのアプリでもWindowで使用したり、もう少し大きく表示したり、もしくは視界全体にアプリの空間を広げるような場合があるかもしれません。その場合もいきなりパチパチとシーンを切り替えるようなやり方ではなく、それぞれの見え方に連続性をもたせることで、より理解を助け没入できるような体験が作れるんだと思います。
これは過去のセッションであった「Designing Fluid Interfaces」に似た話だなと思いましたので、そちらも見ておくと良いと思いました。
Design for spatial user interfaces
 Design for spatial user interfaces - WWDC23 - Videos - Apple Developer
Design for spatial user interfaces - WWDC23 - Videos - Apple Developer
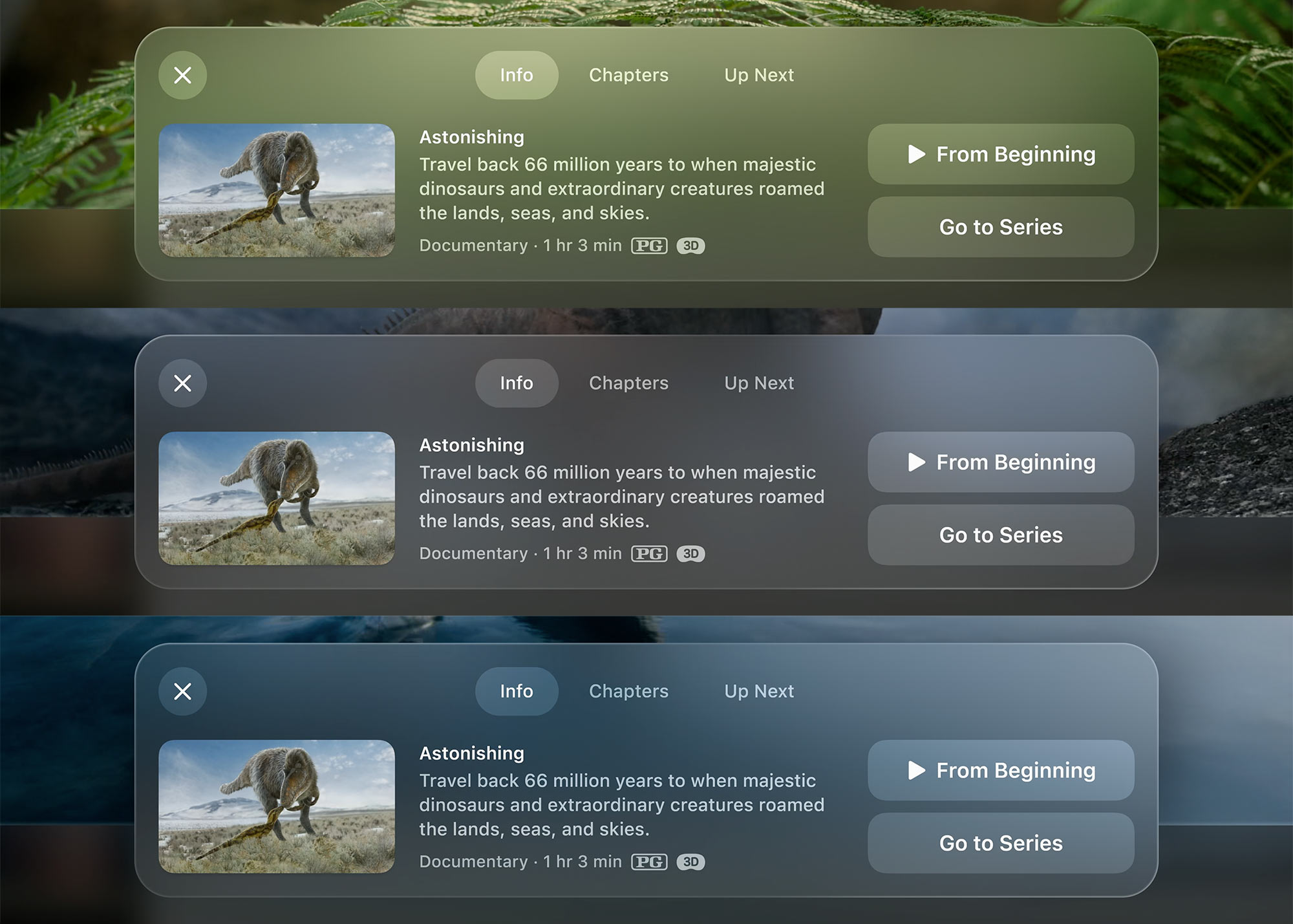
こちらでもWindowのガラス素材についてより詳しく話していますが、同じように空間の一部として感じられやすいといった理由が挙げられています。 すりガラス素材を使用したUIの特徴として、見やすくするためにシステムフォントの文字の太さを通常より少し太くしているといった話や自動的なコントラスト調整「vibrancy」について話しています。

vibrancyは背景の明るさに合わせてWindowの文字が読みやすいようにガラス素材の明度を変化させ、文字のコントラスト(可読性)を確保するという機能です。 基本的なカラーやタイポグラフィーはシステムに用意されているものを使用することで、こういった部分の恩恵を自然と得られるので、オリジナルのものを作ろうとせずまずはシステムのものを利用することから考えたほうがいいように思います。
またここでもHuman-centeredデザインについて言及がありました。Windowが視界を覆うようなサイズであるため、UIをどのように配置するのが使いやすいのかと言うのを考える上では重要ですね。 視界は通常見えている範囲のごく一部の中心が最も良く見えているので、重要なコンテンツは中央に配置し、サポートするようなUIは外側に(左右に)配置しましょうというのが基本的な考え方のようです。

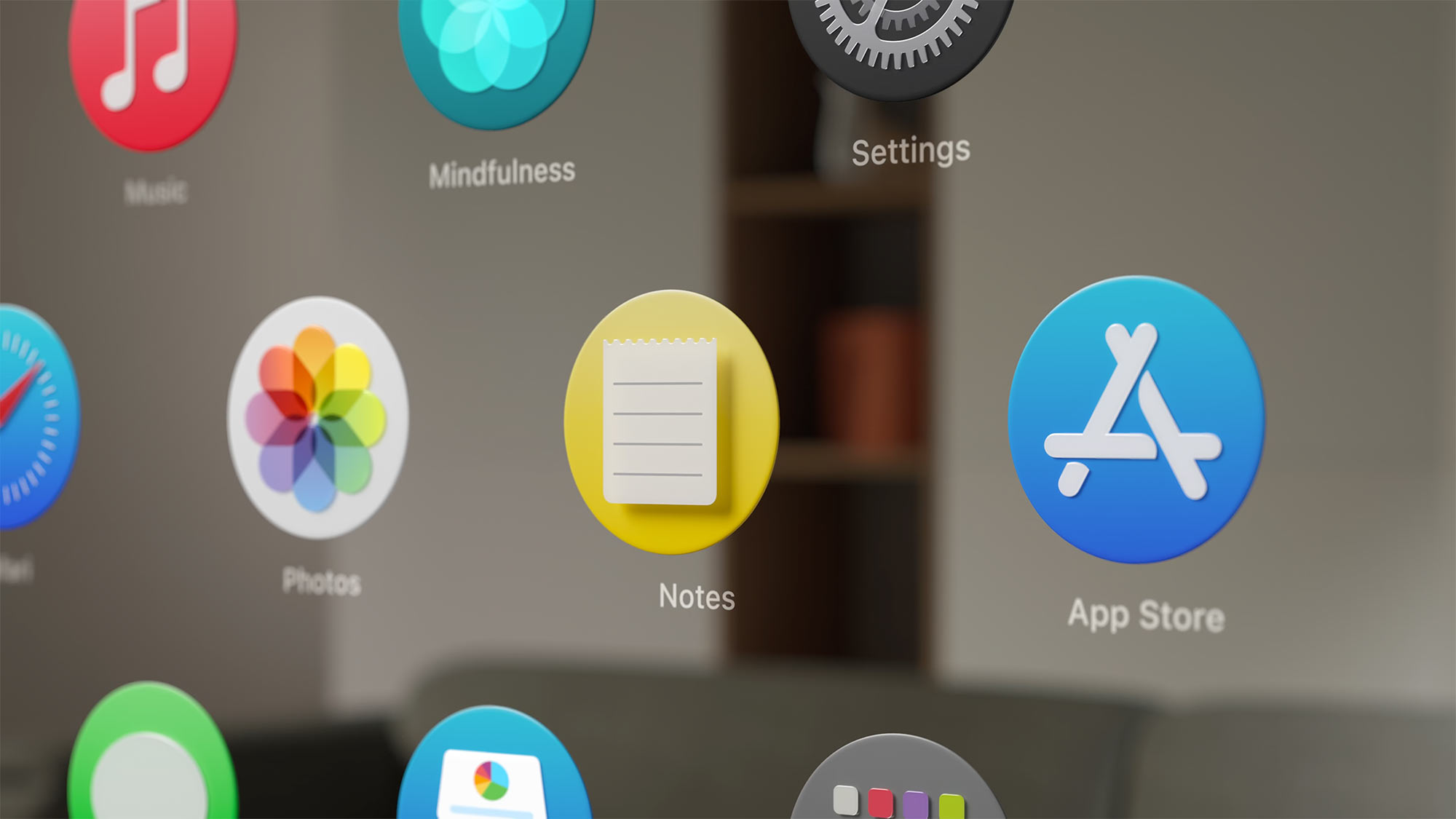
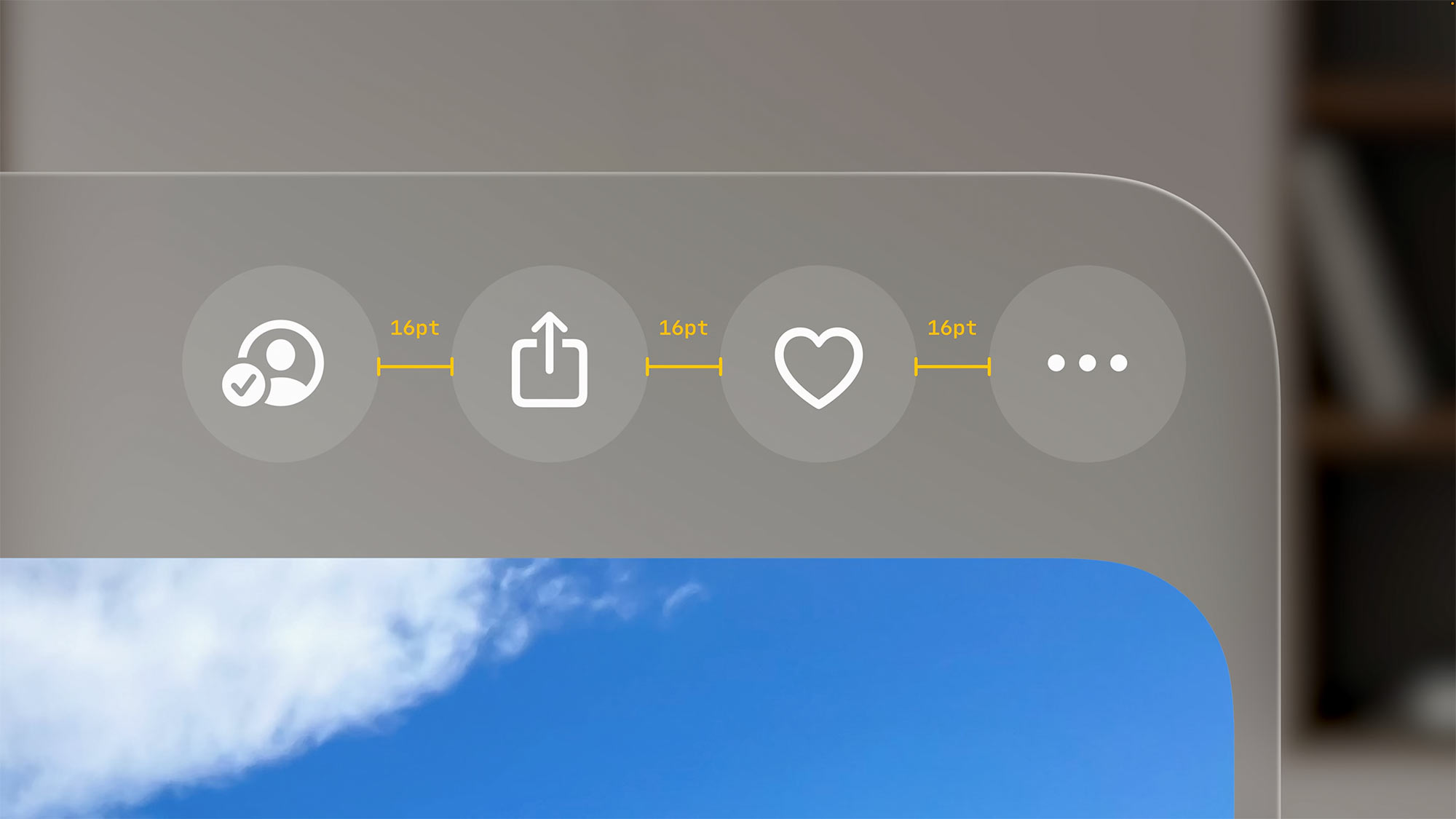
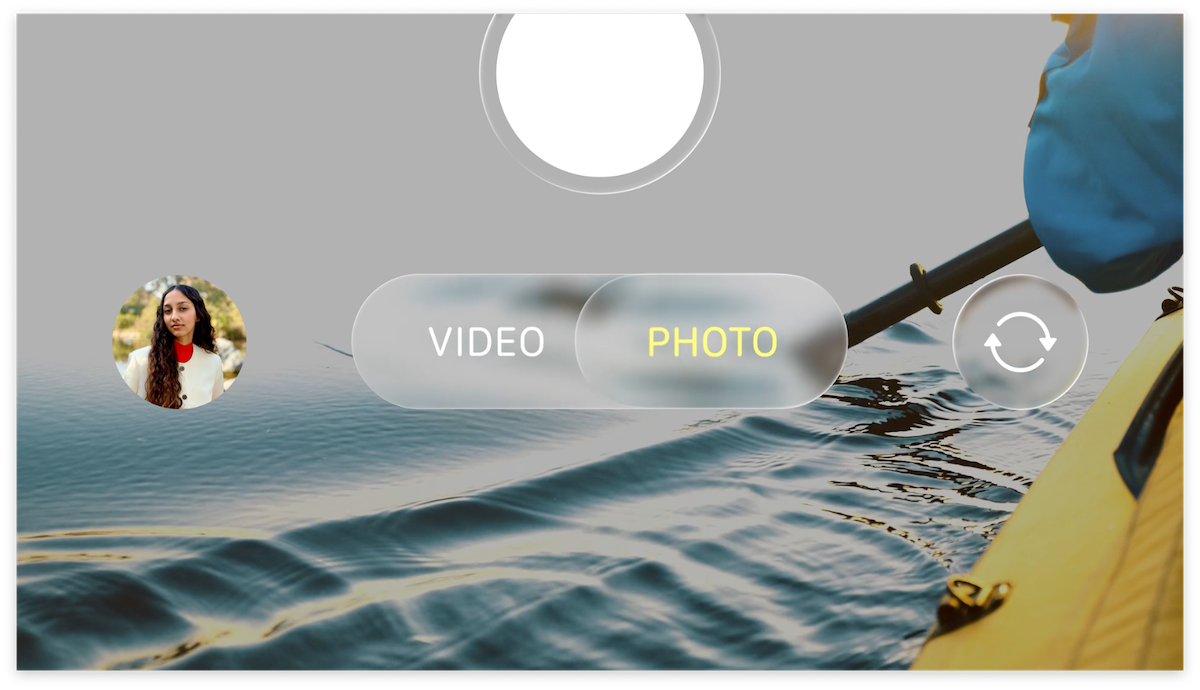
また、クリックしたいポイントを目で見て選択するため、選択する対象であるアイコンやボタンの大きさや形状についても話がありました。 特に面白かったのがボタンを丸や角丸にしている理由で、できる限りエッヂに特徴を持たせないことでよりスムーズにそのボタンの中心にフォーカスする事ができるようにするためにそうしているという話でした。これは非常に納得できる理由で、極端な例で言えばボタンの隅の方までイラストが描かれているようなコンポーネントだと見る場所が定まらなかったり正しくフォーカスできなかったりする可能性があるので、そういうのを避けましょうという話ですね。円形のボタンにしているのは非常に理にかなっているように思います。

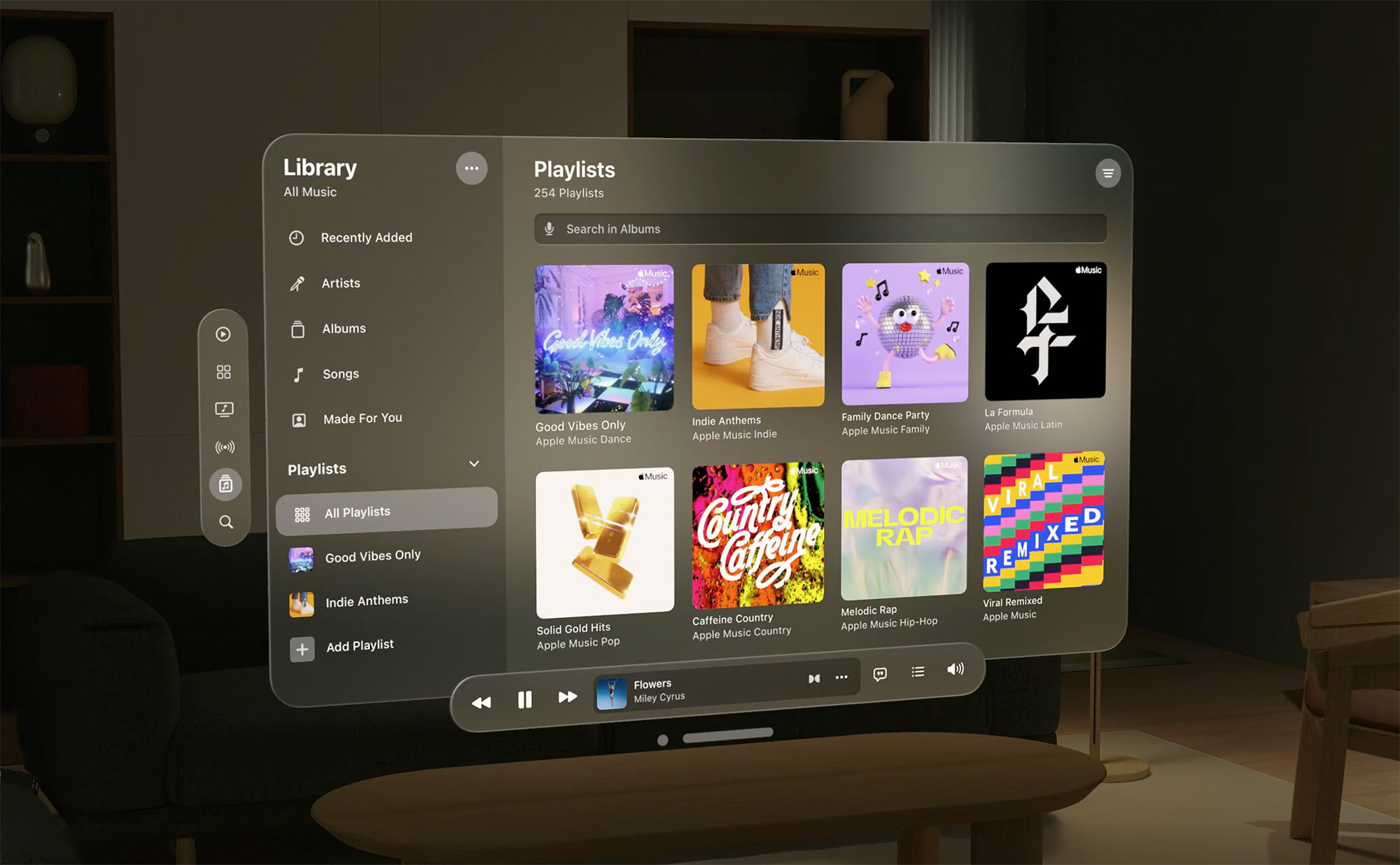
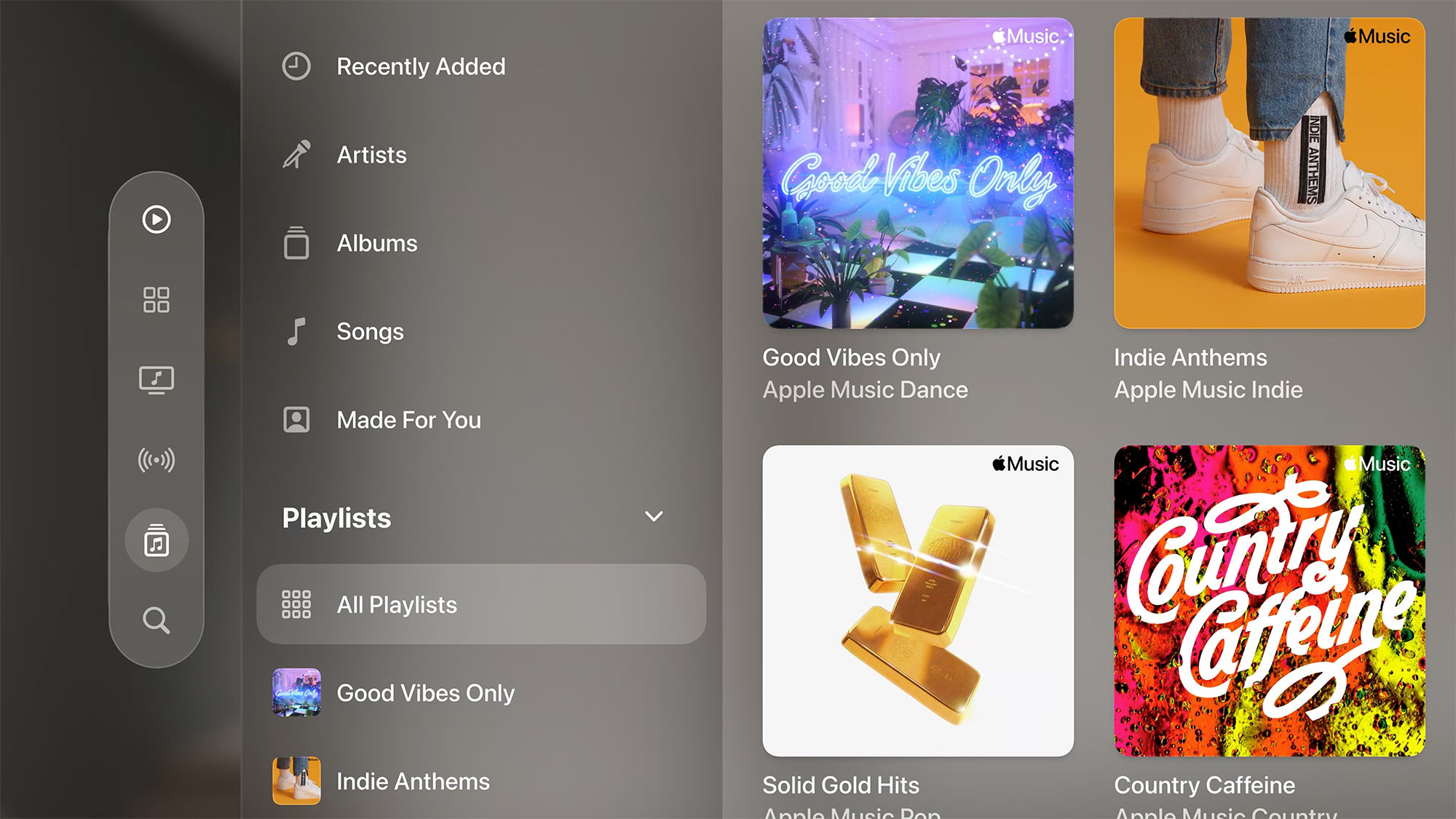
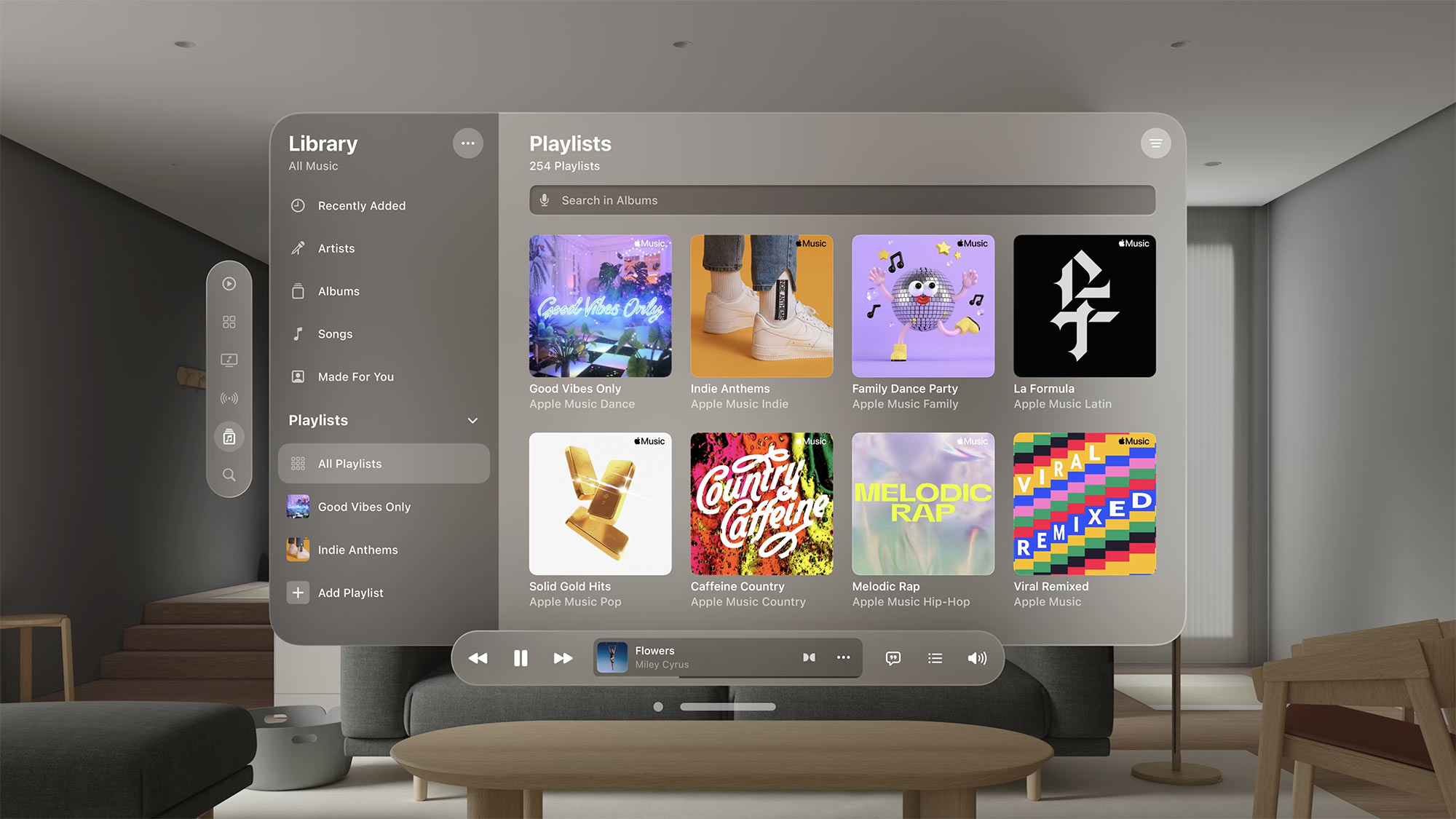
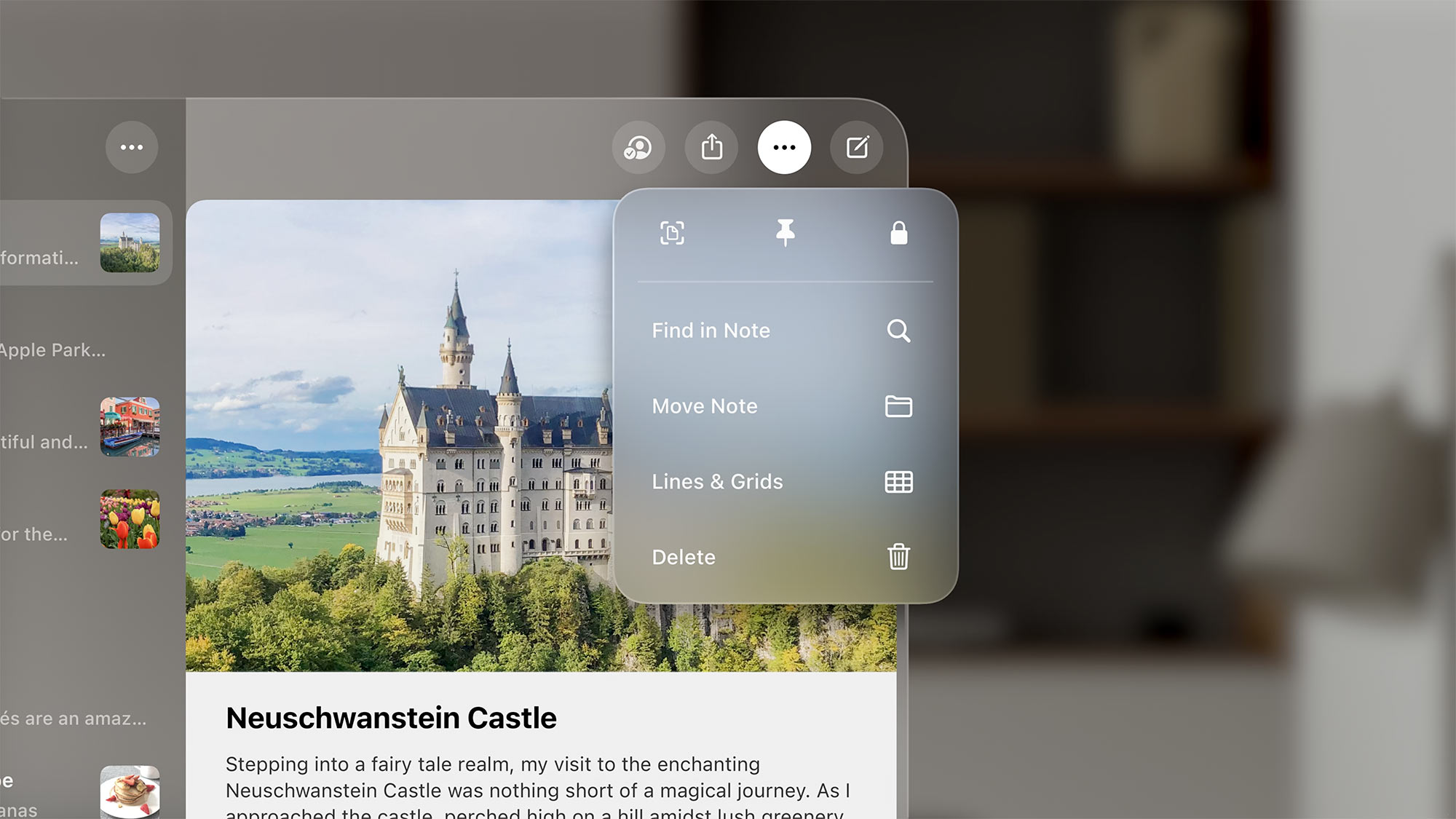
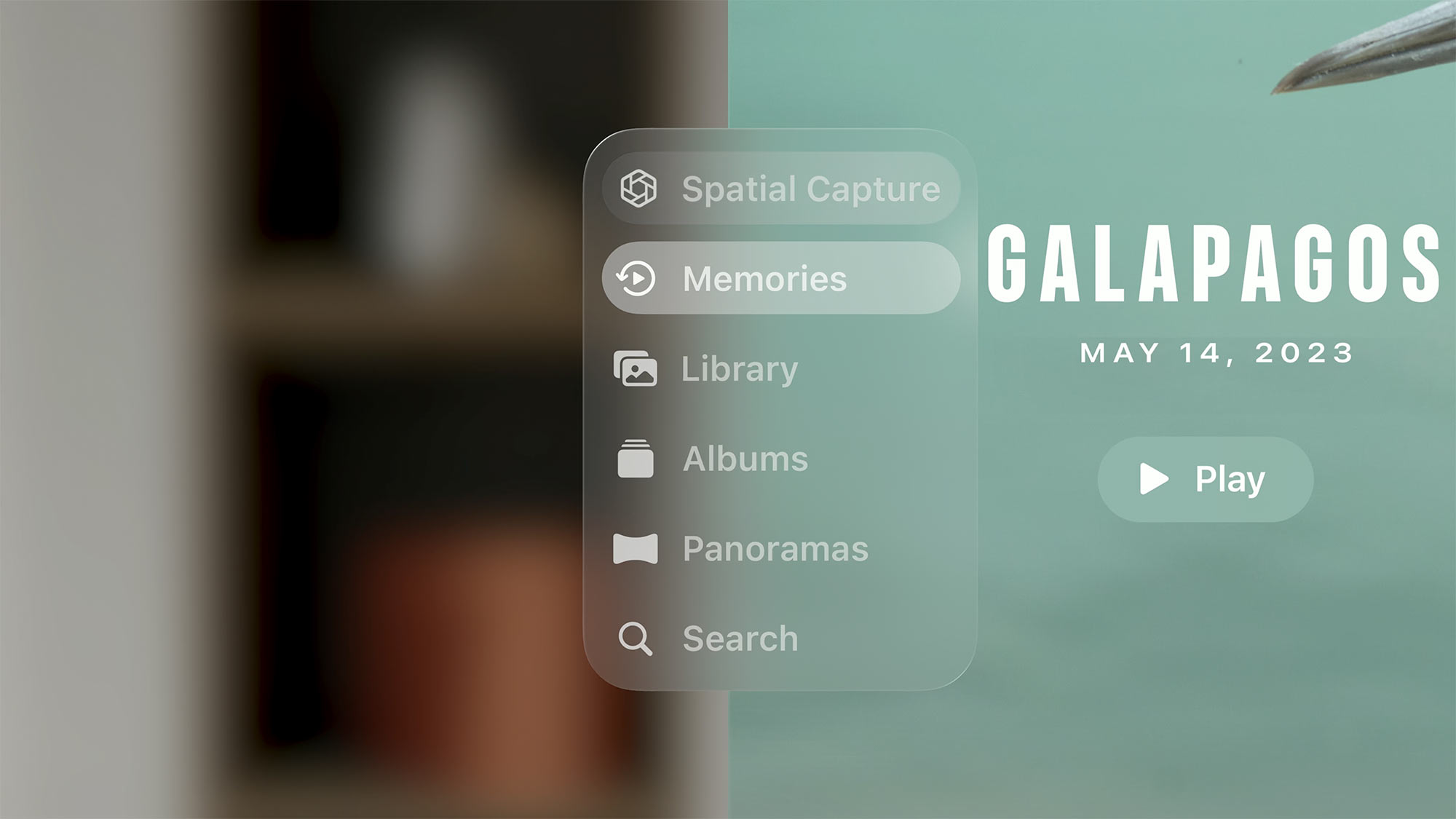
このセッションではvisionOSのアプリを構成する基本的なUIコンポーネントについても話されていました。 まず、iOSやiPadOSなどではおなじみの下部に配置されるTabバーですが、visionOSでは左側にWindowと分離してアイコンで表示されるようなインターフェースになりました。これは先程のコンテンツを中心に、UIを外側左右にという話に則ったものですね。またタブバーはWindowのコンテンツ全体を切り替えるものでもあるので、Windowとは切り離して外側にあるコンポーネントとしているのだと思います。

特徴的なUIとしては「Ornaments」と呼ばれるコンポーネントでしょうか。 「Ornaments」もWindowとは切り離して配置されるUIコンポーネントですが、Windowの下部の手前に配置されるのが基本的なコンポーネントのようです。

イメージとしてはiOSのApple ミュージックアプリで音楽を再生してリストに戻ったとき、下部に折りたたまれたミニプレイヤーが表示されますがあれに近い印象でしょうか。 アプリ全体に関わるコアなコントローラーで、下部に手前に配置することで独立感を出しつつコンテンツを邪魔しないようなUIコンポーネントのようです。

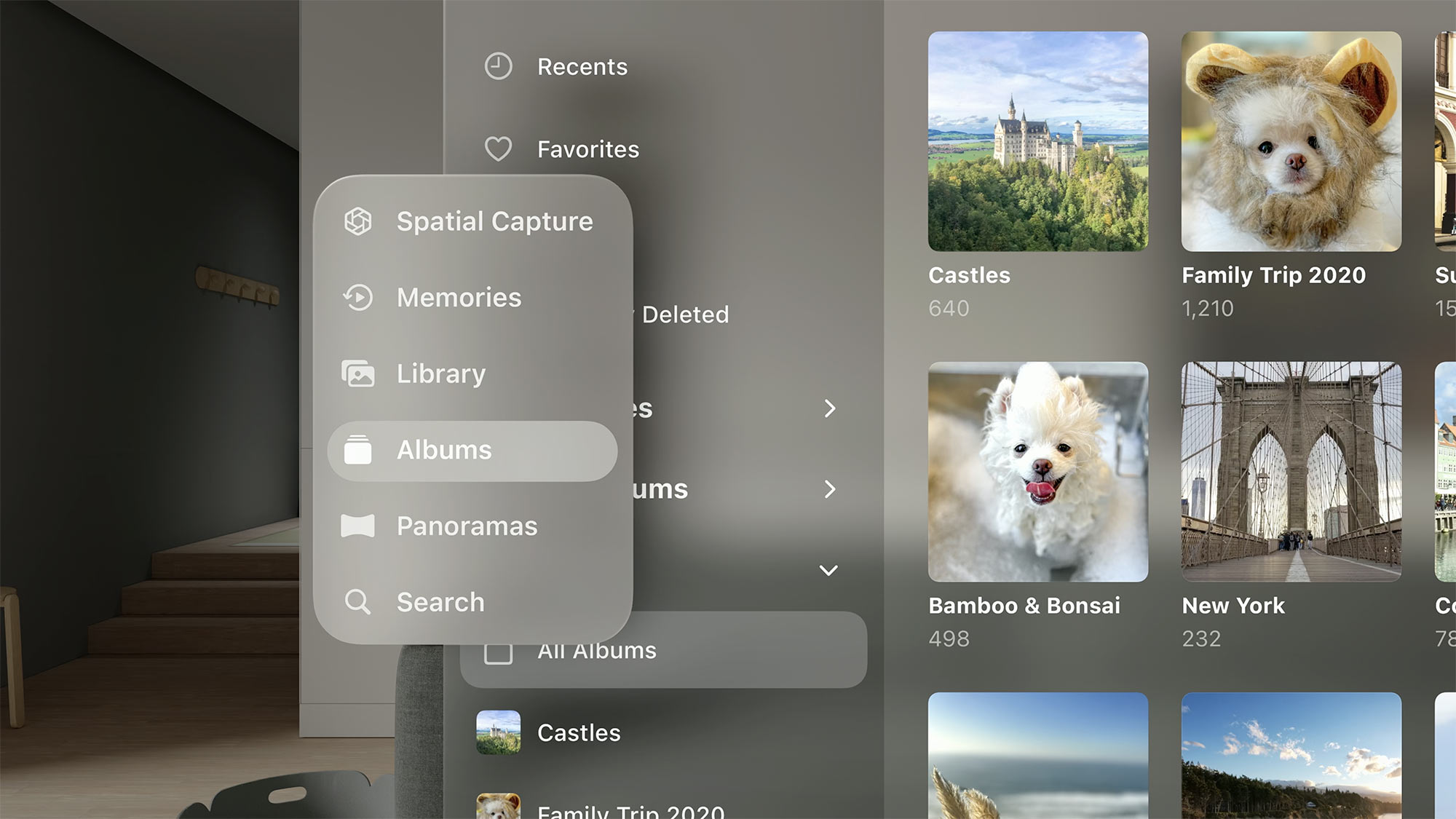
他にもサイドバーやポップアップモーダルなどの細かい仕様や考え方について話されていたので、このセッションも必ず見ておくと良いでしょう。
Design for spatial input
 Design for spatial input - WWDC23 - Videos - Apple Developer
Design for spatial input - WWDC23 - Videos - Apple Developer
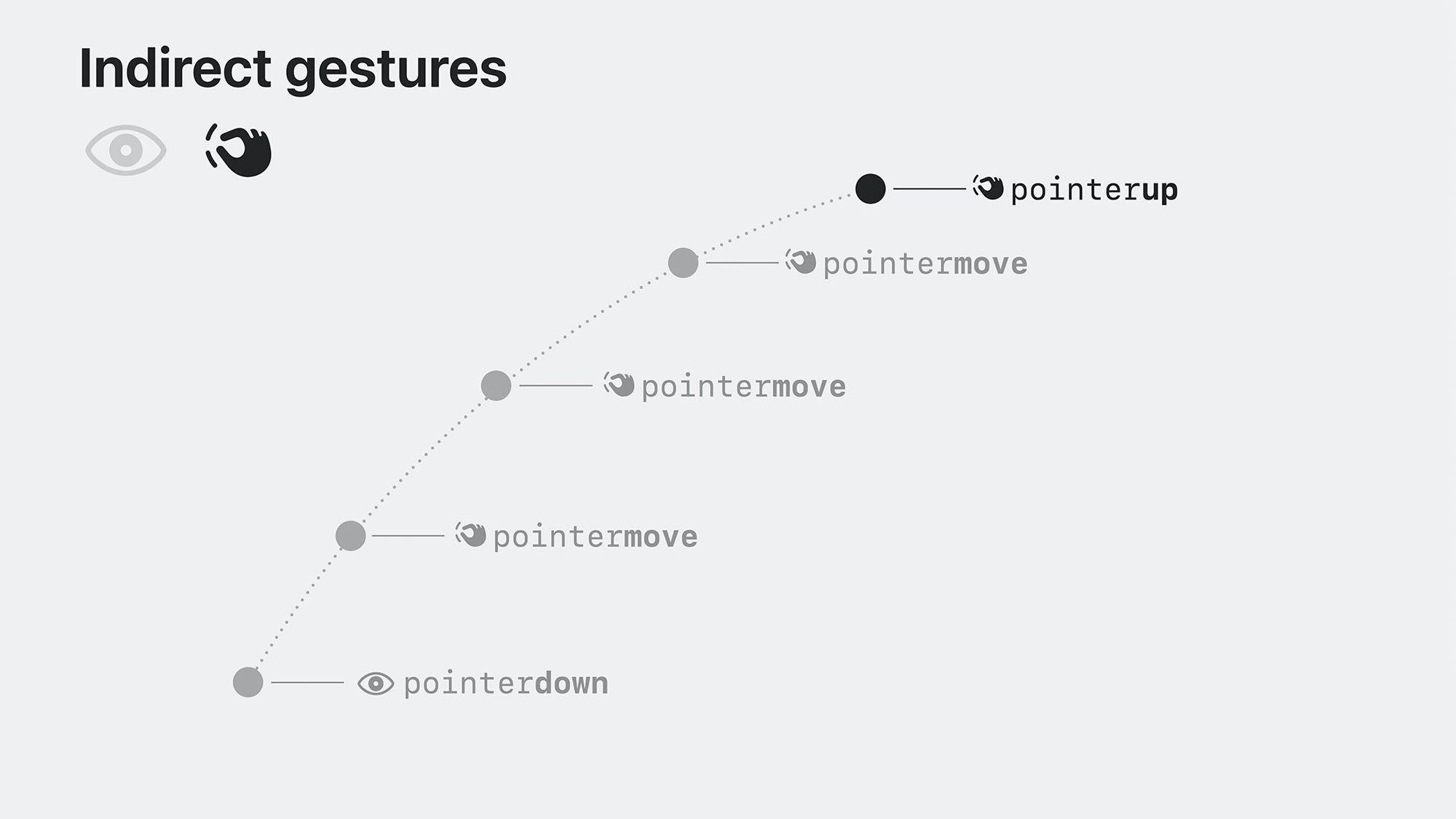
先の2つのセッションで紹介した内容と重複した部分は多くありますが、このセッションでは目と手を使った入力やインタラクションデザインについて詳しく話しています。 目で操作対象を選択するという体験は今まであまりやったことがない体験なので、まずは基本に忠実に考えたほうがいいかもしれませんね。ある程度慣れてきたらより良い入力方法やインタラクションを考えるということもあるかもしれませんが。

目での選択は長く見続けることで長押し的な入力に近い操作もあるようです。 例えば、入力フォームを見続けることで声で入力できるようになったり、フォーカス扱いにしてタブを展開して表示したりといった感じです。
プライバシー保護の観点で、目でアイテムを選択している(ホバー)しているというデータはアプリ側では取得できなくなっているようです。その代わりに入力操作ができるUIコンポーネントはホバーしたときのハイライト表現が設定されており、OS内で処理されてインタラクションするようです。

ちなみにアプリ側ではカスタムUIなどに対して hoverEffect() でhover時のインタラクション表現を指定することができるので、標準からはずれたUIを作る場合にはきちんと設定しましょう。iOSなどにはhover用styleはなかったのでiOSアプリを移植する場合などには注意して対応する必要がありそうですね。
これについて詳しくは Elevate your windowed app for spatial computing というセッションで話されています。

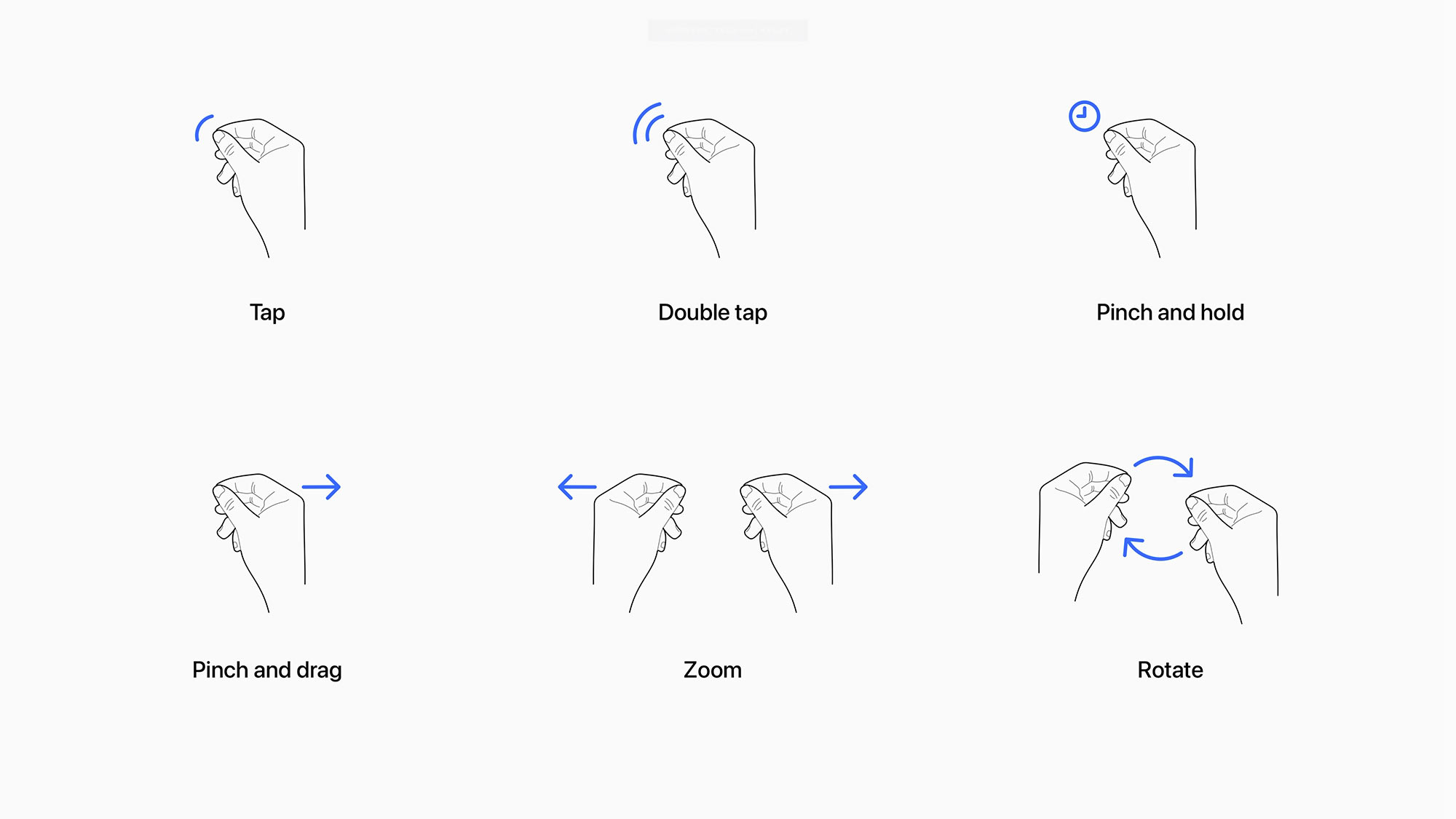
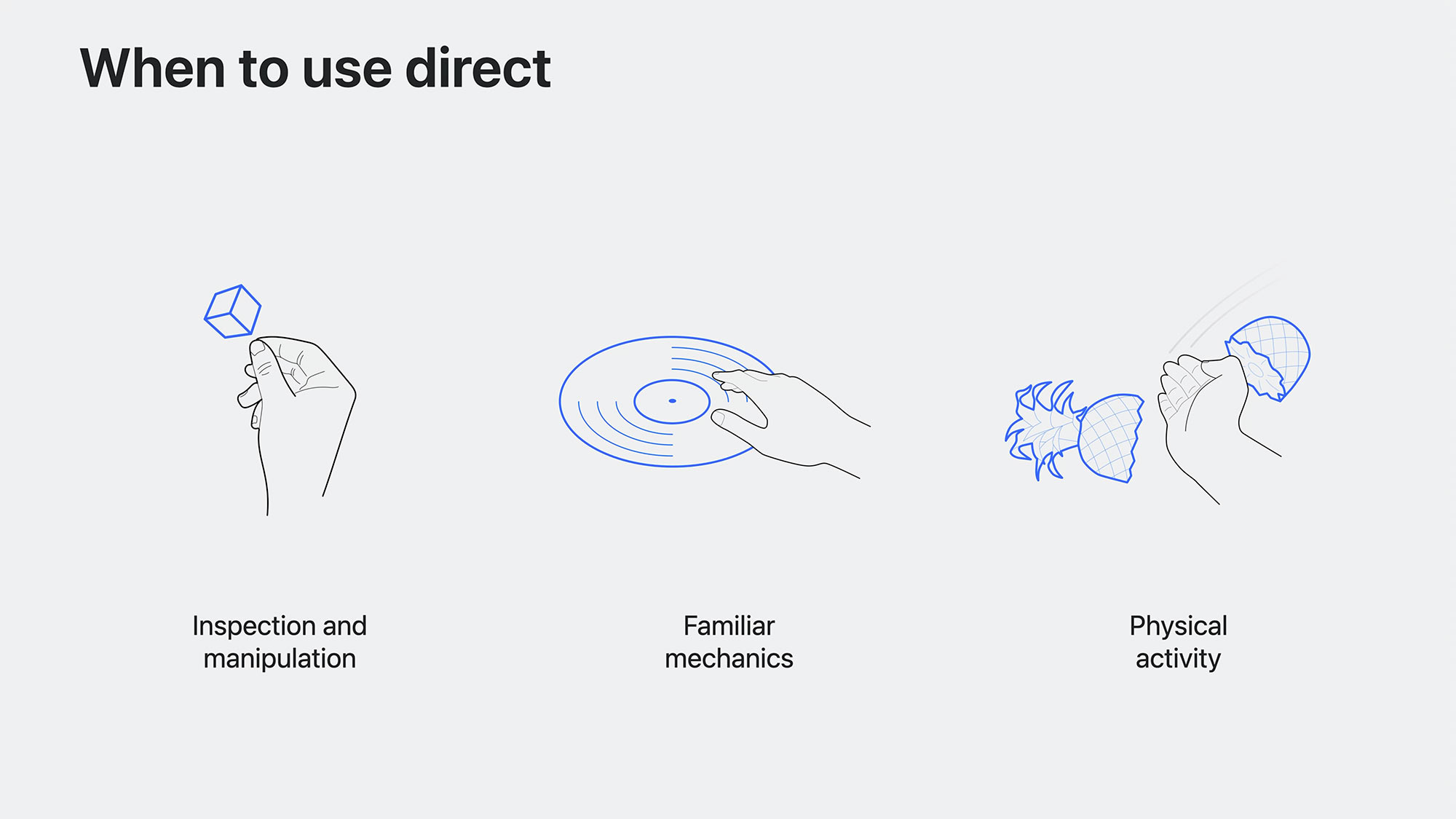
タッチパネルでもあったような複雑な操作(例えばピンチアウトやローテイトなど)は基本的なジェスチャーとして用意されており、アプリ独自のカスタムジェスチャーも作ることができます。

見た感じ手の動きがかなり細かく取れるようなので、少し複雑なジェスチャでもわりかしうまくいくそうな気もしています(例えばピストルをかまえたような動きをしたら擬似的なピストルのモデルを重ねるとか、光線が出るとかはできそうですね)

visionOSは基本的に目と手を使って操作をしますが、別の方法としてダイレクトタッチという手で直接触れるようにして操作する方法も用意されています。 標準的なUIとしてはソフトウェアキーボードが用意されていますが、空中に表示されたキーボードを指で直接叩くようにして入力しています。指がキーの上に行くとホバーのハイライト表現もあって良くできています。
ただ、キーを押したときの触感はないでしょうから、グラフィック的なインタラクション表現とともにサウンドでのフィードバックも大事になってきそうですね。

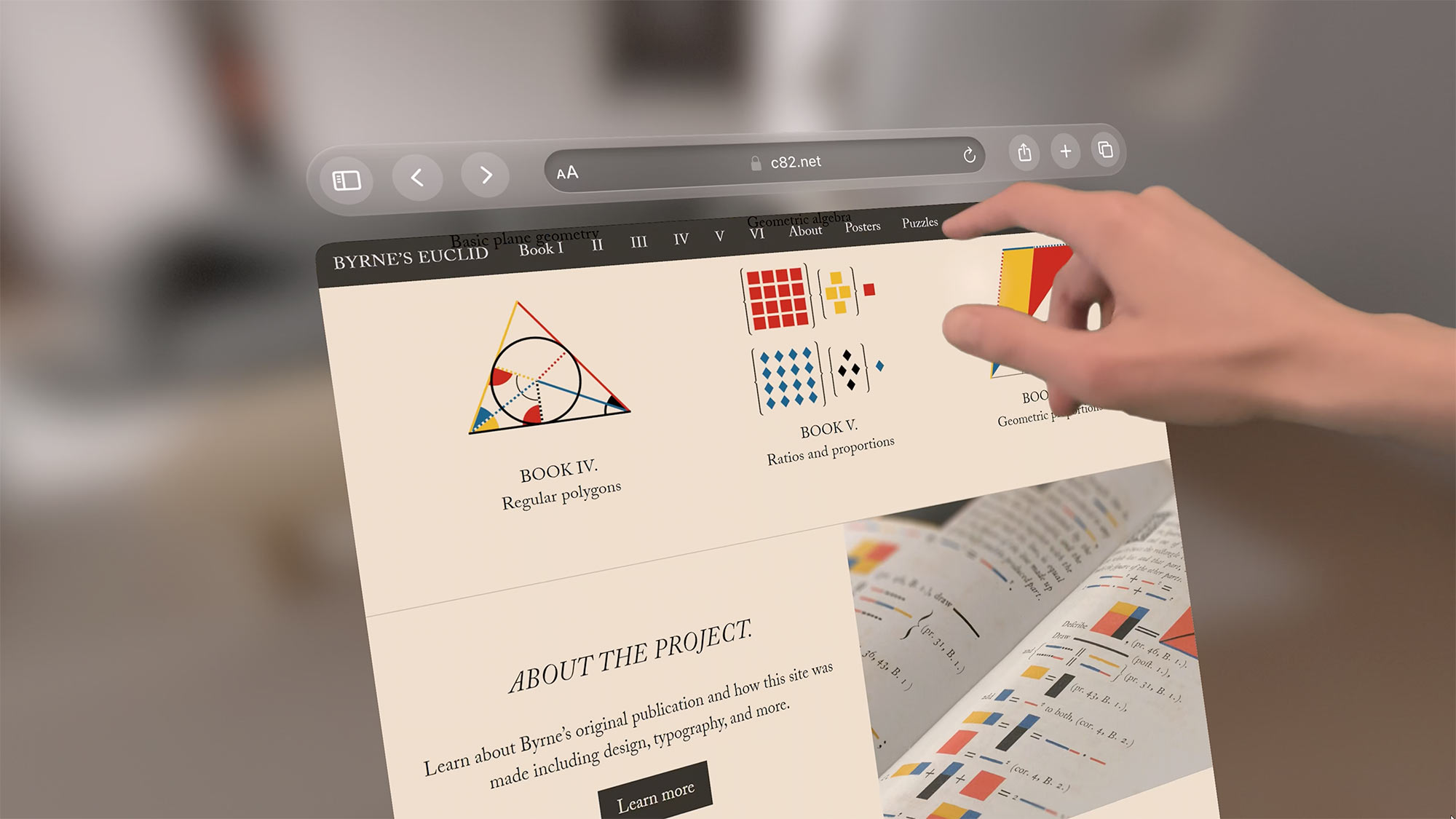
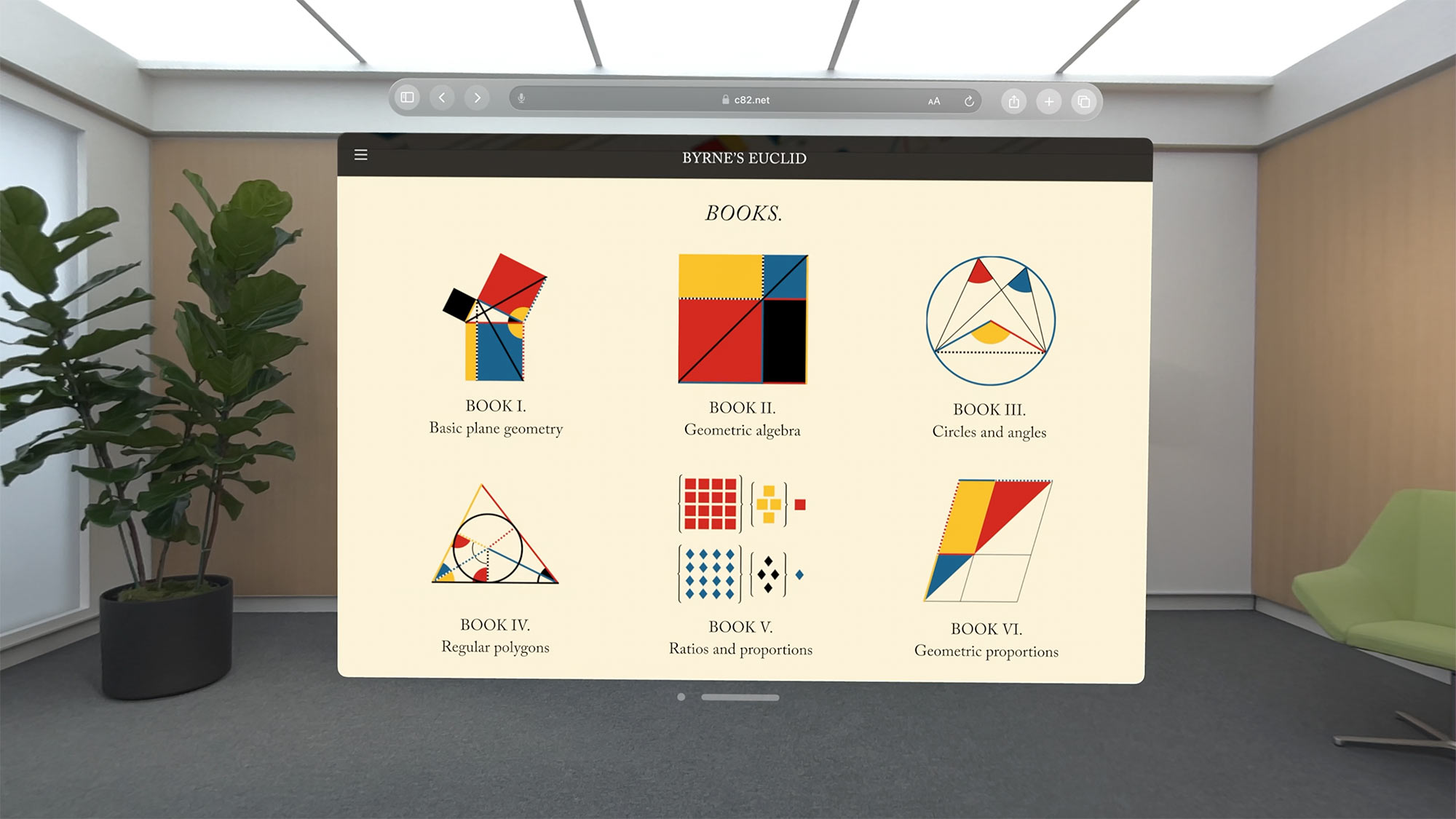
ダイレクトタッチでは目の前にブラウザを表示してタッチパネルのように直接触ってスクロールしたり操作するというものや、オリジナルで作るというのももちろん用意されているので、使いようによっては面白い体験が作れるかもしれません。
通常の操作もそうですが、こういった入力などのより細かい操作に関しては実際に実機を触ってみないとつかみにくいところがありますね。早く実物を触ってみたいと思うばかりです。
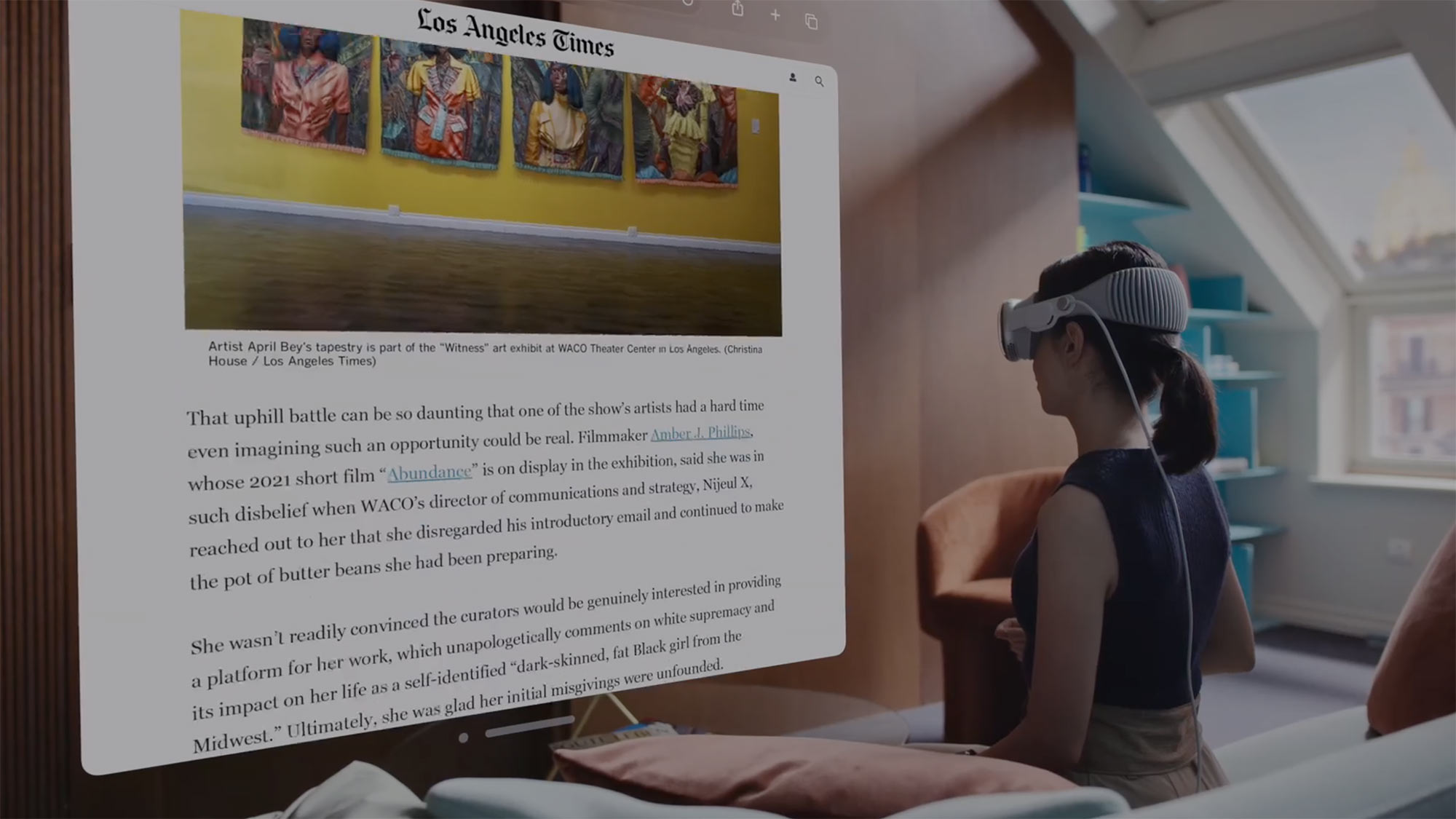
Meet Safari for spatial computing
 Meet Safari for spatial computing - WWDC23 - Videos - Apple Developer
Meet Safari for spatial computing - WWDC23 - Videos - Apple Developer
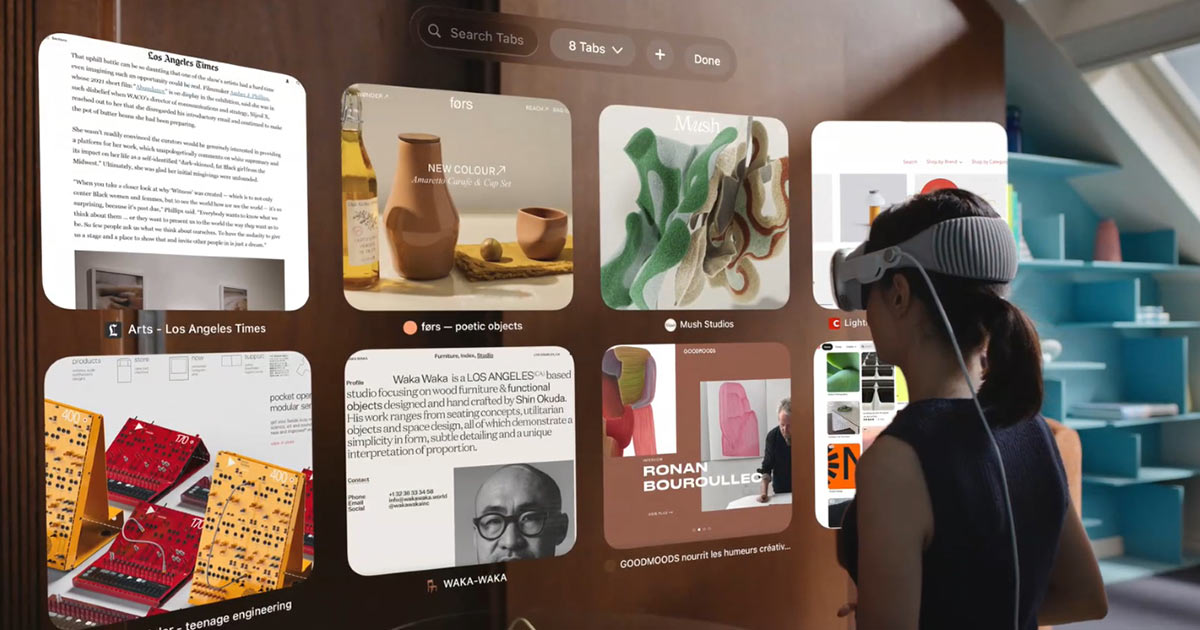
まずはグラフィックに関してですが、イラストはSVGに、写真などの画像はレスポンシブ画像を設定するのがいいでしょう。特にvisionOSではwindowがかなり大きくなる可能性もあるので、ファイルサイズの小さいSVG画像を積極的に使っていきたいですね。

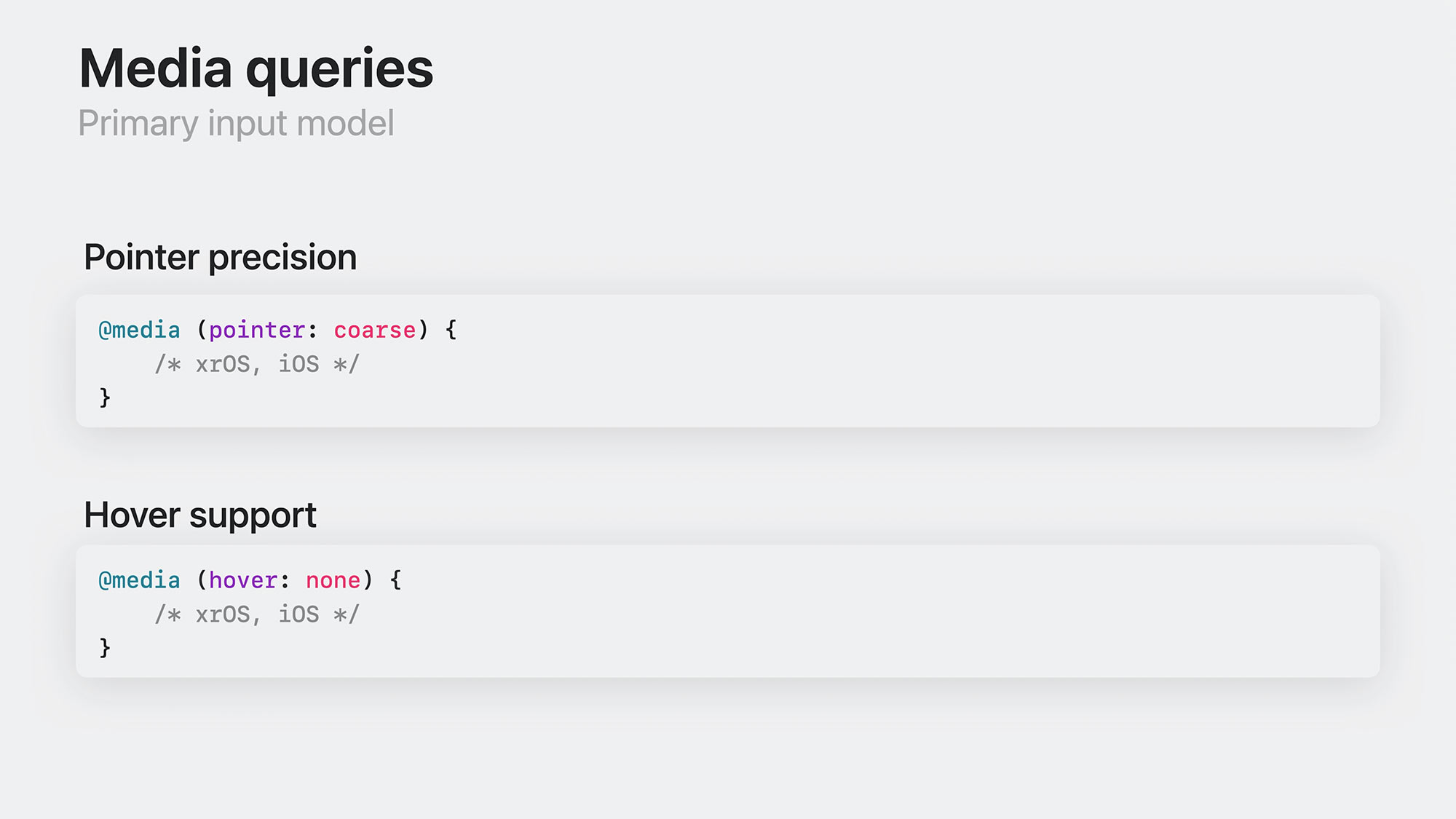
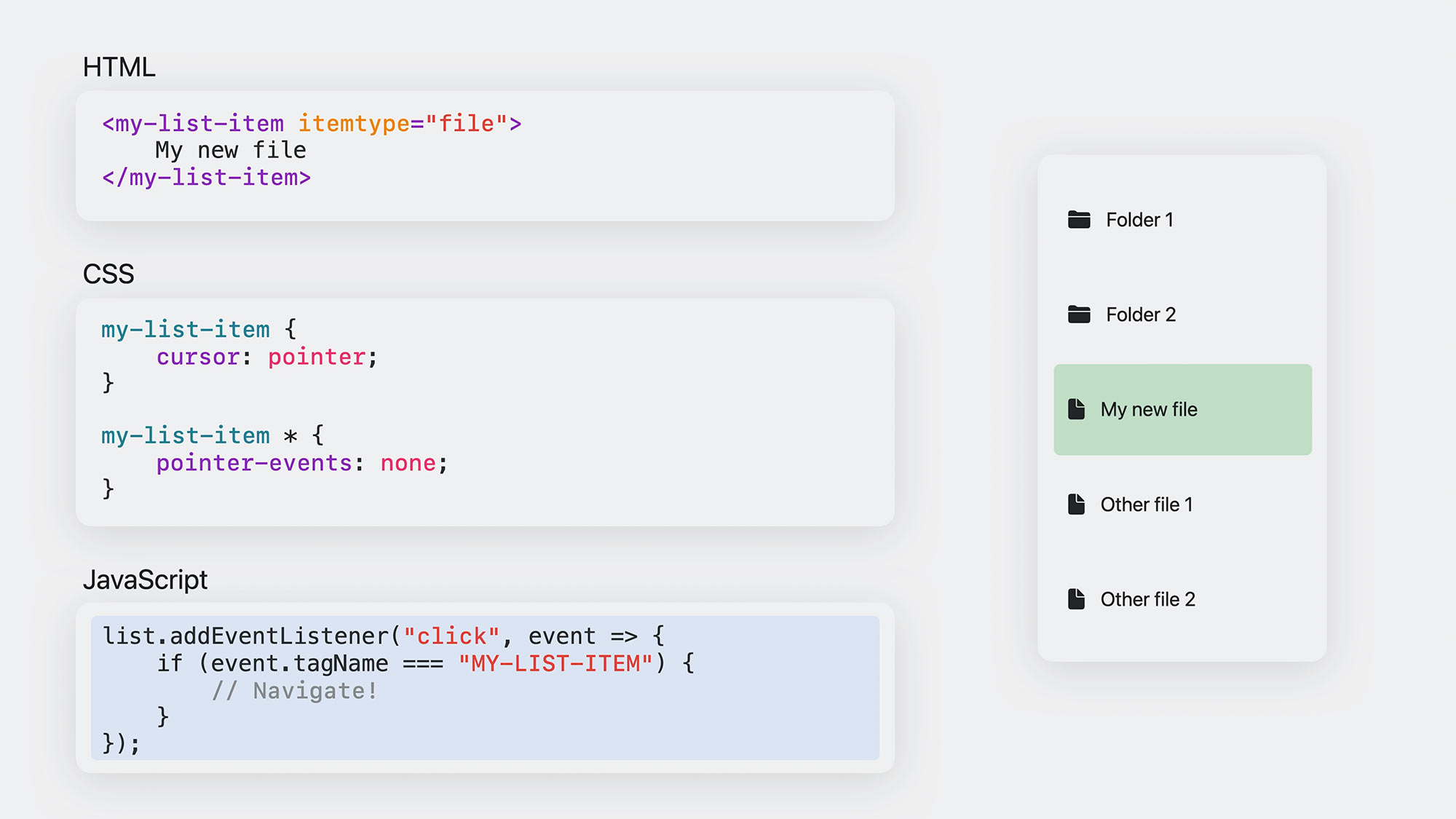
先のセッションにてアプリでhover的なイベントをアプリ側で取れなそうという話をしましたが、それはWebにおいても同じようです。hoverイベントが取れないならhover時のインタラクションはどうするのか?という疑問が浮かびますが、 cursor:pointer; が設定されている箇所に(hover時に)自動的にハイライト表示がされるという感じのようです。

hover時のハイライト表現の詳細な見え方をコントロールするのは難しいようですが、サイズや形状は padding や border-radius といったプロパティでコントロールできそうですね。また cursor:pointer; の要素の中の要素に対しては pointer-events:none; としておくことも忘れずに。

今までもiOSのMobile Safariで実装されていたと思いますが、こちらのsafariでも3Dモデリングを <a> タグで呼び出すことができます。普通にhref属性でusdz形式のファイルを指定するだけなのでお手軽ですね( <a rel="ar" href="3d-model.usdz">3Dモデルを表示</a> )
他にもチェックしておきたいセッションが
今回は基本的にまずデザイナーが見ておいたほうが良さそうなセッションを中心に紹介しましたが、他にも見ておくと良いセッションはあったように思います。
例えば Explore immersive sound design ではサウンドによってspartial designの体験を向上させる方法について話されています。Design for spatial inputでも話したように、今回の対象領域では主に視覚と聴覚によって操作をしたり体験をさせたりということが中心なのでサウンドのデザインについては今まで以上に気を使うことが求められそうです。 単純に操作におけるサウンドという話だけでなく、空間にうまく音を配置することで今までできなかったような体験を演出することができそうなので、積極的に考えていきたいですね。
それから Design spatial SharePlay experiences ではvisionOSでのSharePlayの効果的な活用方法について紹介しているので、キーノートでもあったような会社の仲間などとコラボレーションをするようなアプリやコミュニケーションを中心としたアプリなどではチェックしておきたい内容になるかもしれません。
エンジニアリング的なことも含めていけば、Spartial computingにおけるゲームの作り方や、ARKit周りの話も見ておくと面白そうです。とくにARKit周りは去年・おととしと遡ってチェックしてみてもいいかもしれませんね。visionOSの開発において関連する話は多いような気がしています。
ということで今回は、visionOS周りで気になるWWDC2023のデザイン系セッションを紹介しました。




![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)