丸よりも丸みを感じる!? スーパー楕円の魅力とデザイン

こんにちは、Spinners の元山 (@kudakurage) です。
最近はresize.fmという緩めのデザイン系ポッドキャストを @dex1t と始めて、オーディオ系のデバイスや仕組みについて勉強する毎日です。今のポッドキャストの収録環境についても近々書き残しておこうと思っています。
2021年1月に日本で話題になった音声SNS「Clubhouse」についてresize.fmでも取り上げて話したのですが、その中でも話しているスーパー楕円というものについて今回は詳しく書いていこうと思います。
INDEX
ピート・ハインのスーパー楕円
 Source of photo: FRITZ HANSEN
Source of photo: FRITZ HANSEN
スーパー楕円(Superellipse)とは、長方形と楕円の中間にあるようなカタチで、通常の角丸長方形よりも丸みがあり、楕円よりは四角っぽい?というふわっとしたカタチですが、このカタチはガブリエル・ラメ(Gabriel Lamé)というフランスの数学者の曲線の研究をもとに、北欧デンマークの数学者「ピート・ハイン(Piet Hein)」がデザインに応用することを考えました。
ピート・ハインは哲学者でもあり、詩人でもあり、デザイナーでもありました。
(ちなみにガブリエル・ラメの曲線座標の一般理論を利用した曲線であることから、ラメ曲線(Lamé curves)ともよばれます。)
デンマークやノルウェー、スウェーデンのあるスカンジナビア半島の建築家達は、それまでの正方形や長方形の建築にうんざりしていましたが、完全な円形の建物は実用的ではないということで悩んでいました。
その解決策としてピート・ハインは数学的な能力をその問題に適用することを提案しました。
最初に利用されたのは、1950年代の後半にストックホルムの交通問題を解決するために、セルゲル広場のロータリー交差点のデザインでした。 その後、スーパー楕円の曲線は建築を中心に徐々に利用されるようになり、現代のスカンジナビア建築の特徴となっていきました。
 Source of photo: en.wikipedia.org
Source of photo: en.wikipedia.org
ちなみに、ラメ曲線をさらに数学的に発展させた似たような曲線として、ギーリス曲線(Gielis curves もしくは superformula)というのもあります。
スーパー楕円とデザイン

最初に書いたように、スーパー楕円は四角と丸の中間ではありますが、丸よりも丸みを感じるふっくらと柔らかい印象が感じられます。 そういう意味では、丸は角はないけれど四角と同じソリッドな形状とみることもできます。
スーパー楕円のように中間的にすることによって柔らかい印象にする手法は他にもあります。
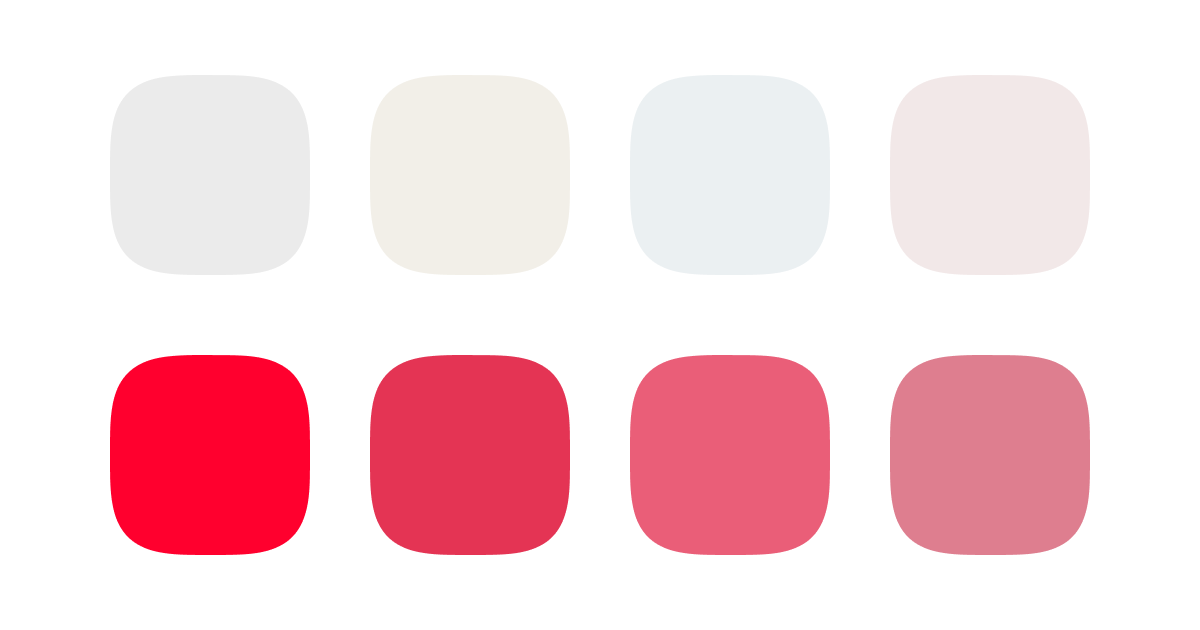
例えば、色彩の場合も彩度や明度が極端に振り切れているようなハッキリとした色(彩度:100, 明度:100のような色やその逆のような色)よりも、中間的な色のほうが優しくフワッとした印象になります。
(グレーに少し色味を入れるような手法も、同じような効果をもたらしています)

近代のモダンなデザインに時々利用されているスーパー楕円ですが、最近ではWebサービスやスマートフォン・アプリなどのデジタルプロダクトのデザインにも利用されています。
建築や家具のデザイン
 Source of photo: FRITZ HANSEN
Source of photo: FRITZ HANSEN
ピート・ハインは1996年に90歳でその生涯を終えるまでの間、様々なデザイナーと協力しながら優れたデザインの建築やプロダクトを作り出してきました。
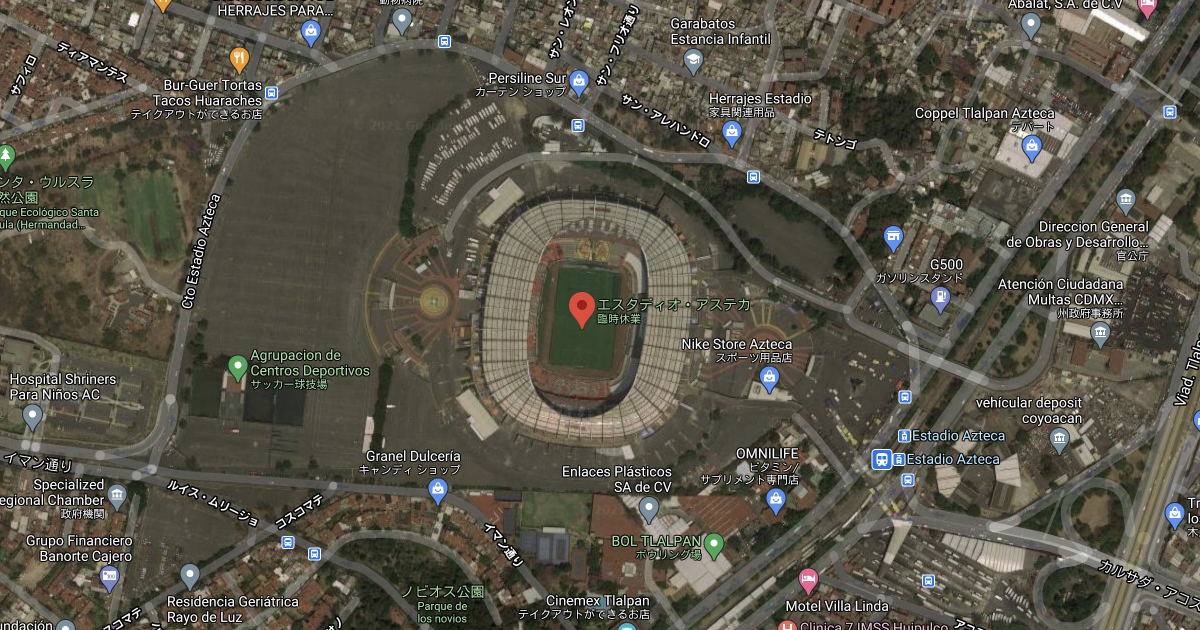
エスタディオ・アステカ (Estadio Azteca)
 Source of photo: obras.expansion.mx
Source of photo: obras.expansion.mx
メキシコシティにあるサッカー専用スタジアムで、1966年のメキシコシティーオリンピックにも利用されました。 このスタジアムの建物全体の形状もスーパー楕円によって設計されています。
航空写真で見るとよくわかりますね。
 Source of photo: Google Map
Source of photo: Google Map
‘Superellips’ by Bruno Mathsson
 Source of photo: YAMATOYA Y’S CASA
Source of photo: YAMATOYA Y’S CASA
スウェーデンの家具デザイナー兼建築家であるブルーノ・マトソン(Bruno Mathsson)は、ピート・ハインのスーパー楕円を採用して、1964年に‘Superellips‘ テーブルシリーズを設計しました。
通常の楕円よりも角部分に無駄が少なく、どこに座っても自然と顔を見てコミュニケーションがとれるデザインとして住空間に優しく溶け込む印象ですね。
その後、ピート・ハインはブルーノ・マトソン、アルネ・ヤコブセン(Arne Jacobsen)と共に「the Super Elliptical table」をデザインしました(by Fritz Hansen in 1969)
 Source of photo: FRITZ HANSEN
Source of photo: FRITZ HANSEN
このように、建築家の間で広まったスーパー楕円は建築のインテリアなどにも広がっていきました。
SUPER EGG by Piet Hein
 Source of photo: Royal Furniture Collection
Source of photo: Royal Furniture Collection
SUPER EGGはダイニングなどに設置するペンダントライトで、シェイプとして立体的にスーパー楕円が用いられているデザインです。 素材によって表現される柔らかな光を、カタチによっても表現している、シンプルで心地の良い印象を受けますね。
ピート・ハインのペンダントライトにはもうひとつ、ちょうど下半分をカットしたような「SUPER」という作品もあります。
 Source of photo: Royal Furniture Collection
Source of photo: Royal Furniture Collection
デジタルプロダクトのデザイン

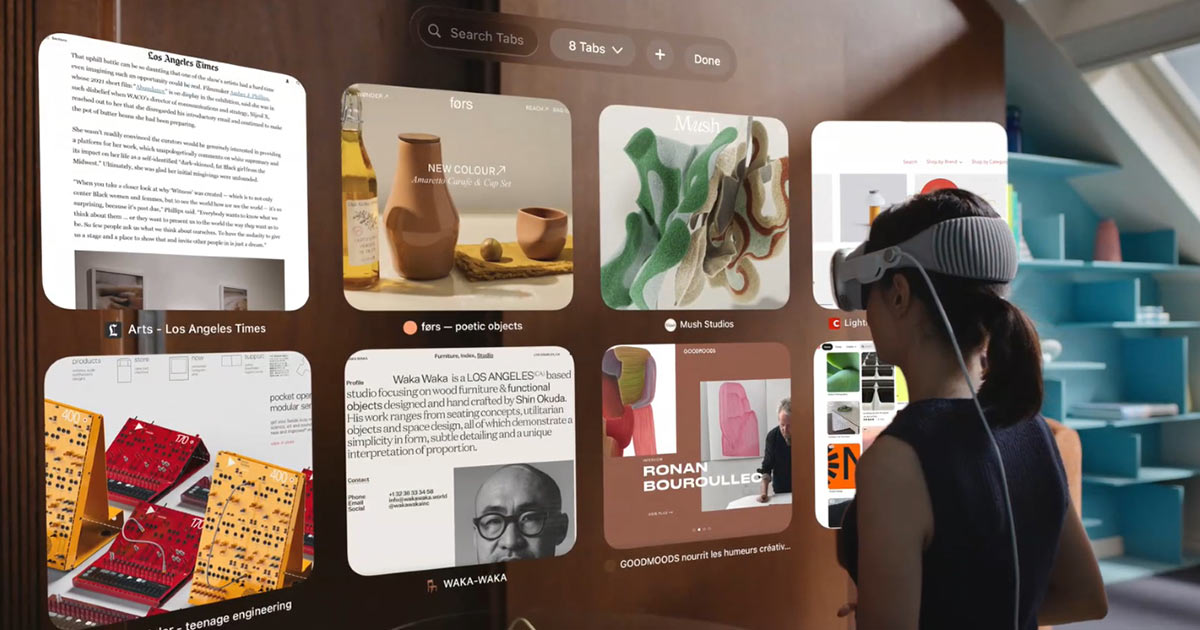
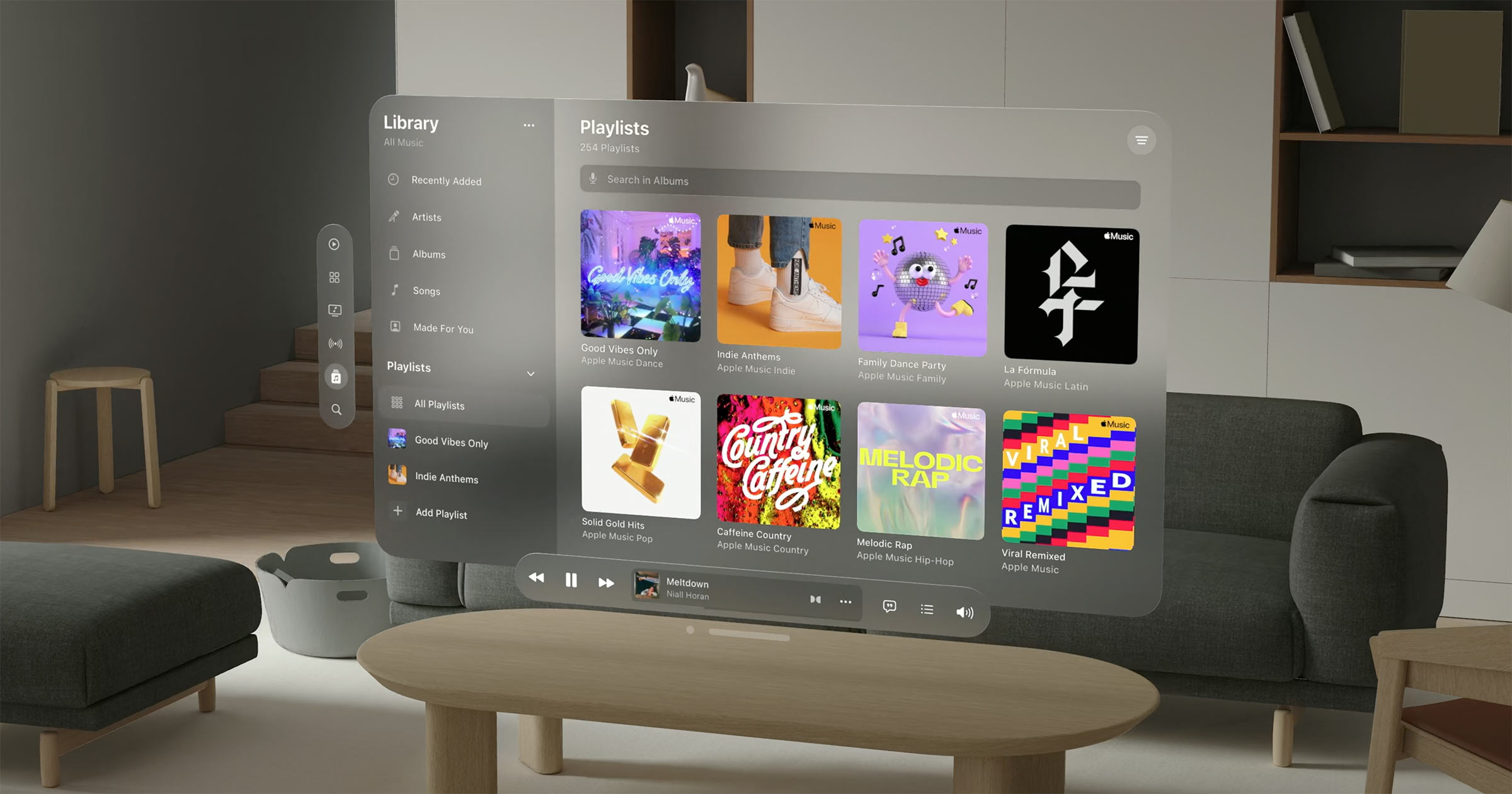
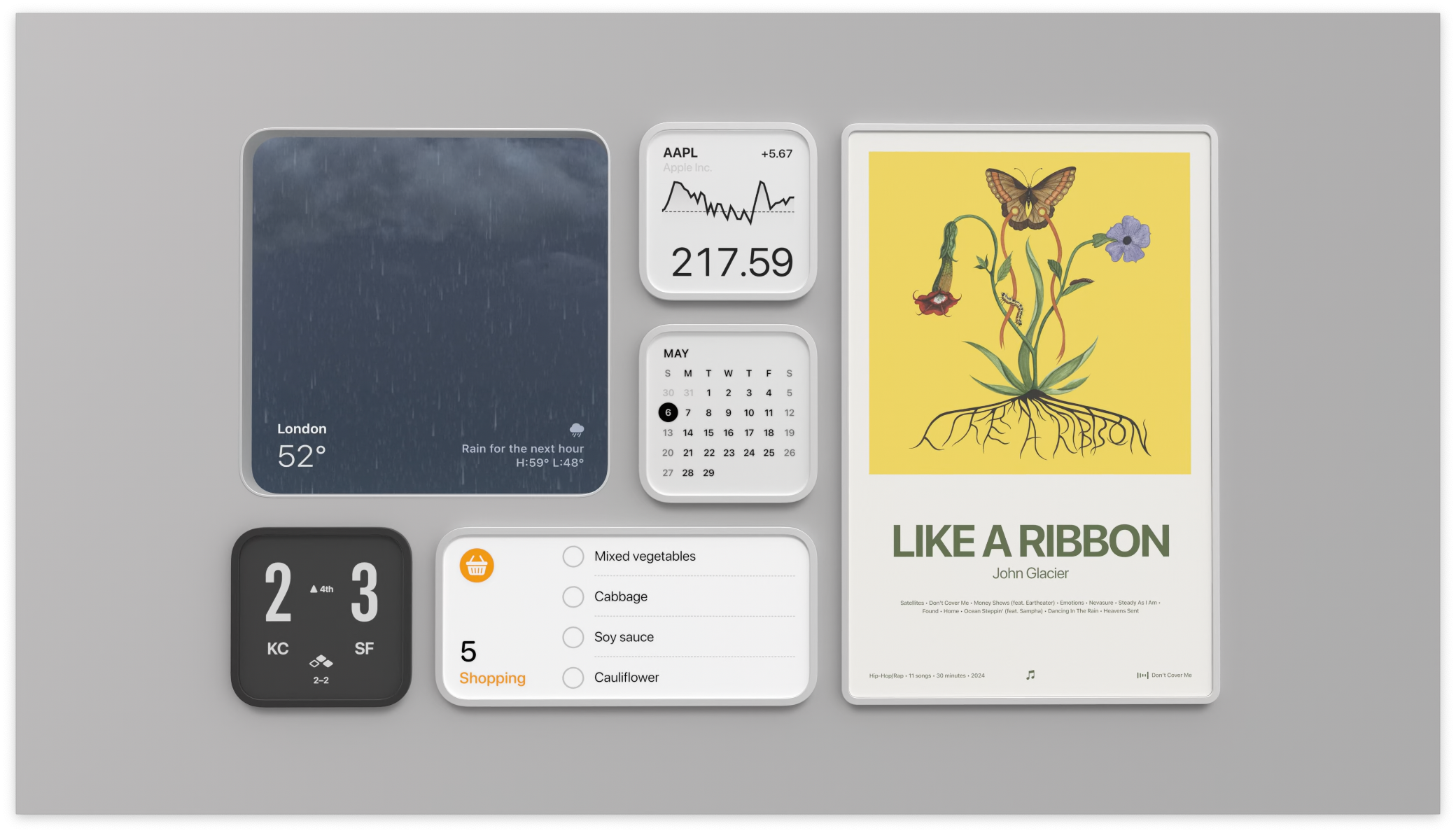
Webサービスやスマートフォン・アプリなどのデジタルプロダクトにも、より優しくニュートラルな印象を与える要素としてスーパー楕円が利用されています。
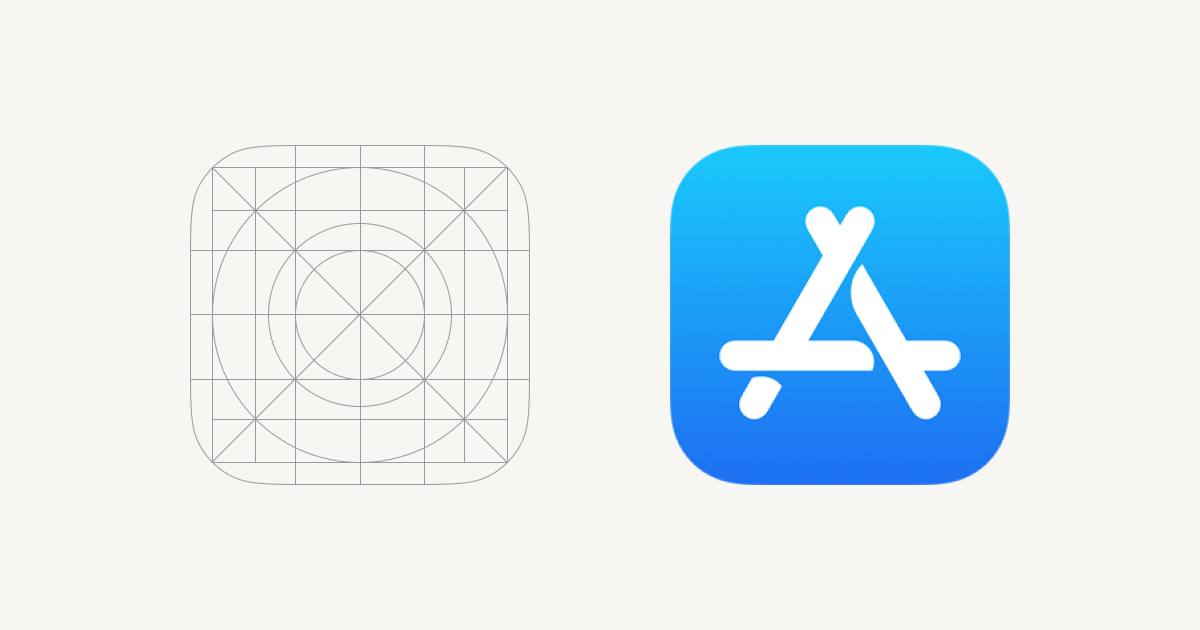
iOSアプリのアイコンやMacBookなどAppleのプロダクトデザインにも利用されている「Continuous Corner Curve」とよばれる通常よりなめらかな角丸も、スーパー楕円の数式を利用して設計されていると考えられます。
Continuous Corner Curveについての補足 2020.01.30
「Continuous Corner Curve」は、スーパー楕円の数式をそのまま利用しているわけではないと思います。 スーパー楕円やクロソイド曲線など、曲率を徐々に変化させた曲線の計算式であることはたしかです。
こちらの記事では、Appleの「Continuous Corner Curve」がどのように作られているかを調べる話が書かれています。
文中ではスーパー楕円のn=5のときかなり近い形状になるとも言われていますが、実際のアイコンと比べるとわずかに違いがあるとも書いています。
クロソイド曲線のように徐々に曲率を変えていくような曲線ではあるが、曲率の変化は少し特殊であるとも書かれています。
非常に面白い考察なのでぜひこちらも参考に読んでみてください。
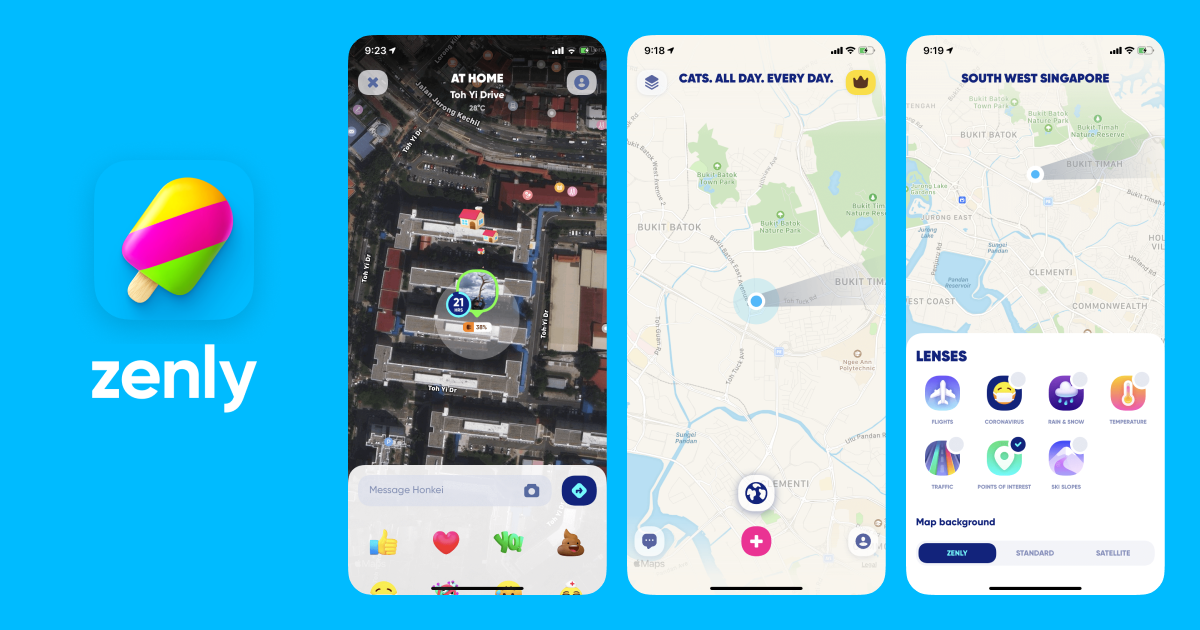
Zenly

Zenlyは全体としてファンシーな印象のデザインですが、画面の所々に使われているUI要素にはスーパー楕円が使われています。それによって色や質感だけでなく形状としてもより柔らかな印象を与えるデザインになっています。
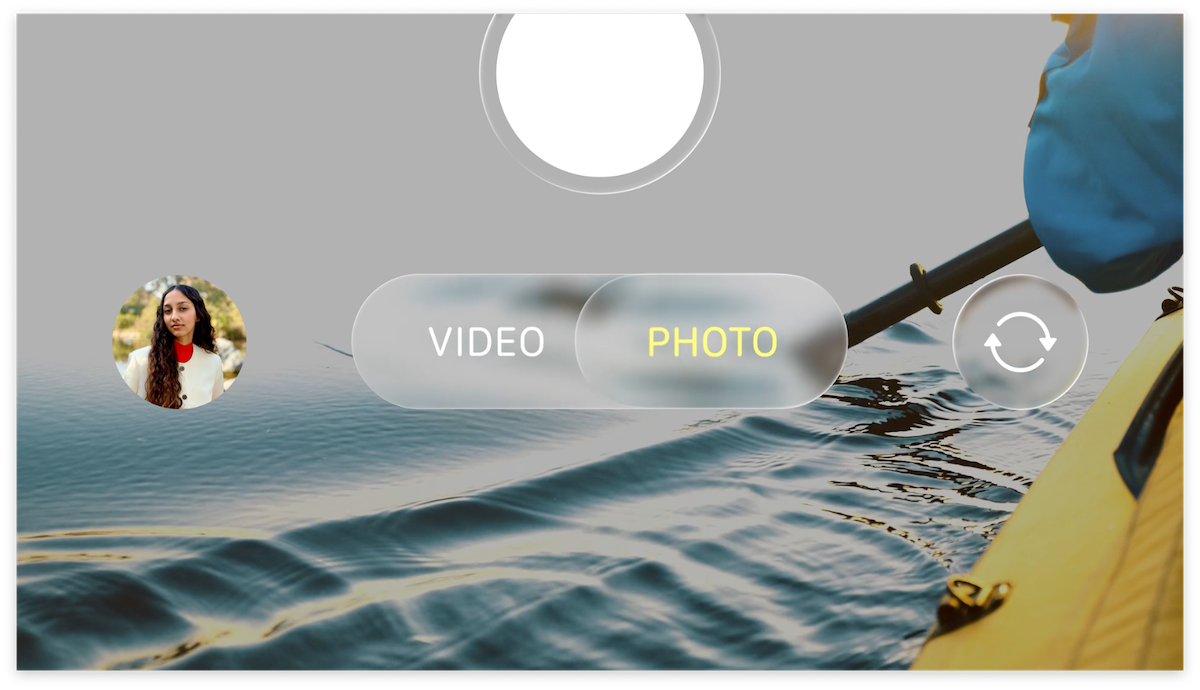
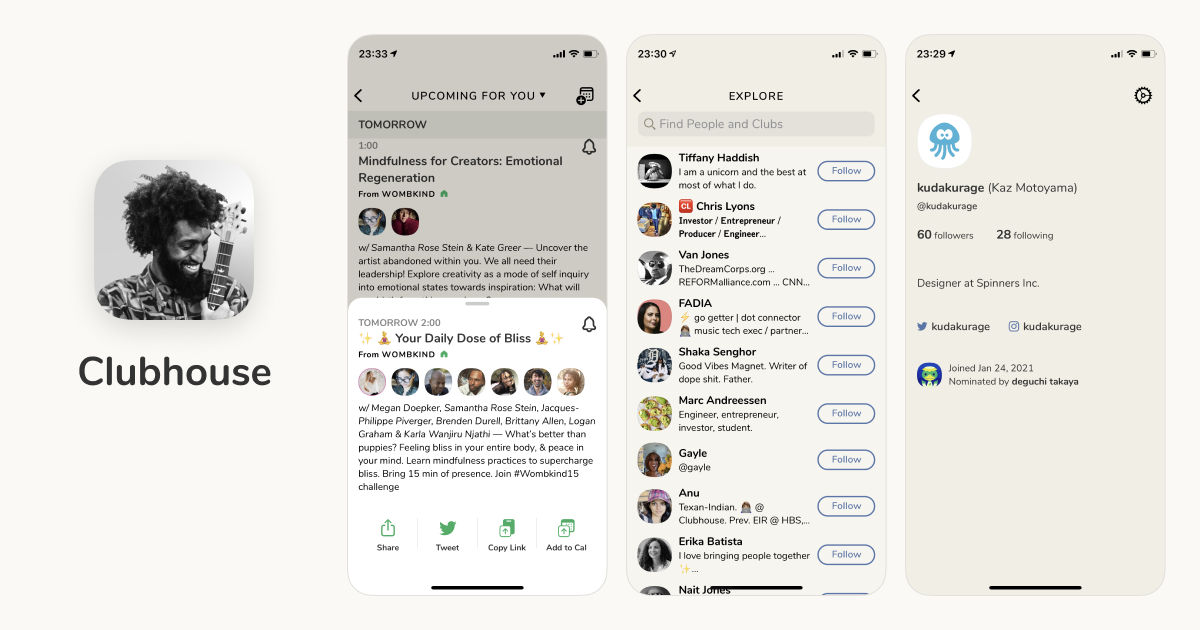
Clubhouse

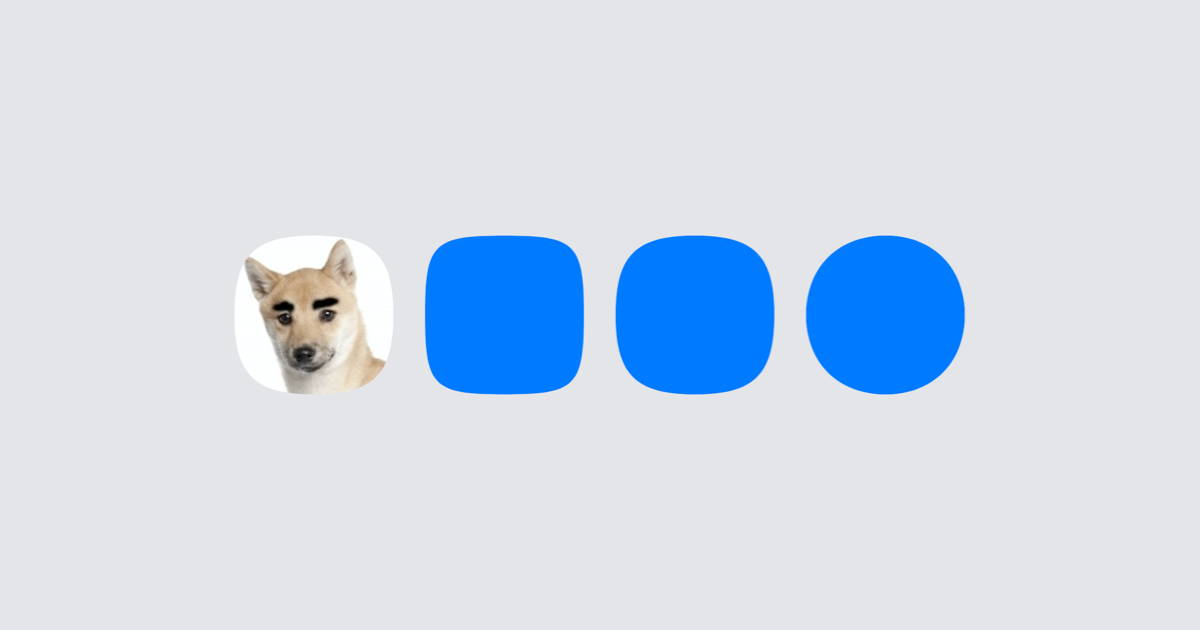
Clubhouseのユーザーアイコンにはスーパー楕円が使われています。全体的なカラーリングとしてもニュートラルで平等な印象のデザインなので、それあわせて柔らかい印象のスーパー楕円が使われているようです。気軽に使えるような親しみを与えているようにも思います。
たのしいキッチン不動産 by cookpad

たのしいキッチン不動産では、不動産という堅いイメージを払拭するように、柔らかい印象のスーパー楕円がアクセントとして使われています。 サービスロゴだけでなく、サービス内で使われる「キッチンスコア」というシンボルマークにもスーパー楕円が利用されています。
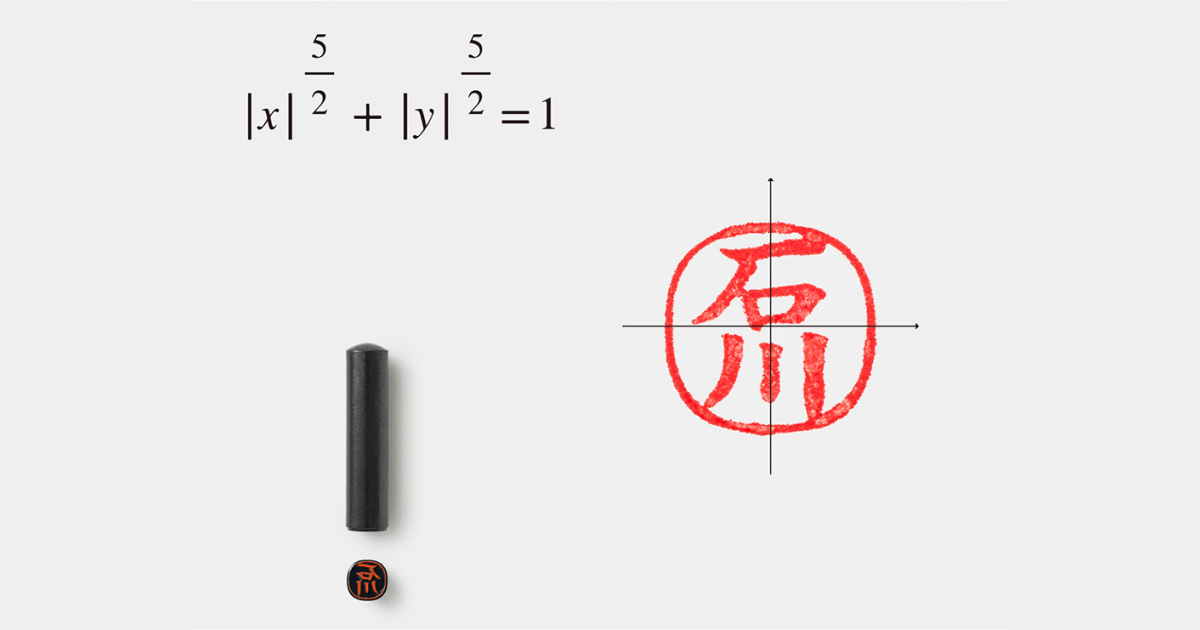
スーパー楕円を利用した印鑑
 Source of photo: SHACHIHATA New Product Design Competition
Source of photo: SHACHIHATA New Product Design Competition
「|x|^5/2 + |y|^5/2 = 1」という数式名をそのまま作品名にした印鑑です。
丸や四角の印鑑はありますが、スーパー楕円にすることで見た目にも持ち心地も優しい印象になるデザインになっています。重要な場面で利用する印鑑に美しいシルエットを与えるこの印鑑は、一般社団法人未来ものづくり振興会が主催する、新しいプロダクトのデザインを募る「13th SHACHIHATA New Product Design Competition (シヤチハタ・ニュープロダクト・デザイン・コンペティション)」のグランプリにも選ばれています。
(受賞者インタビューの石川さんと柳沢さんの話も面白いので読んでみてください。)
スーパー楕円の描き方

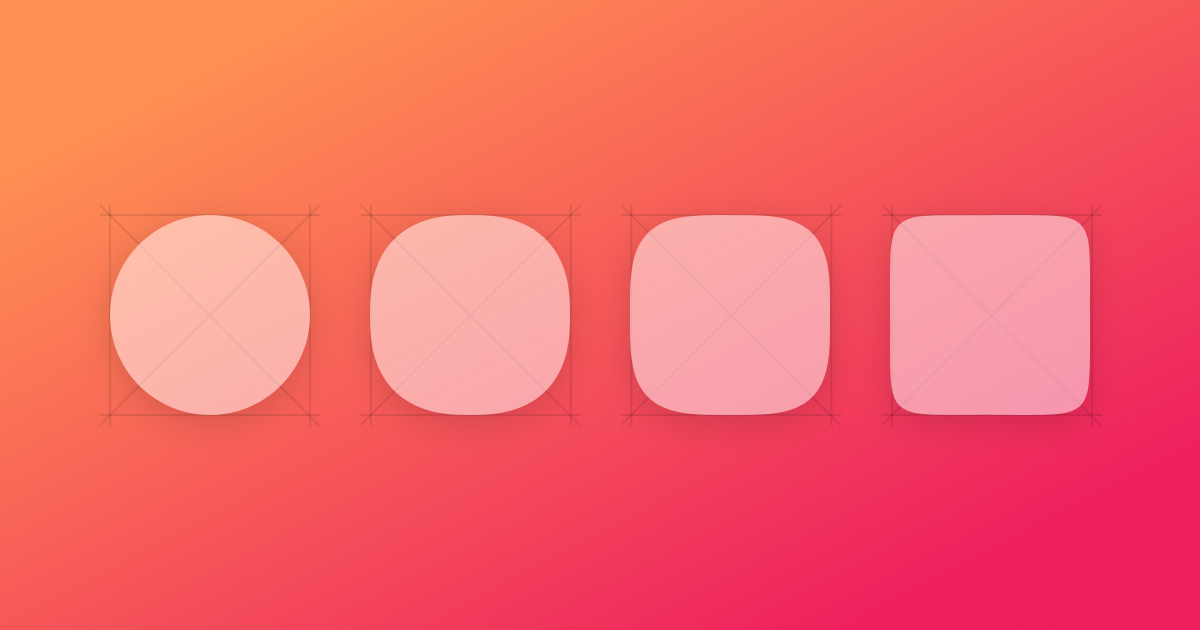
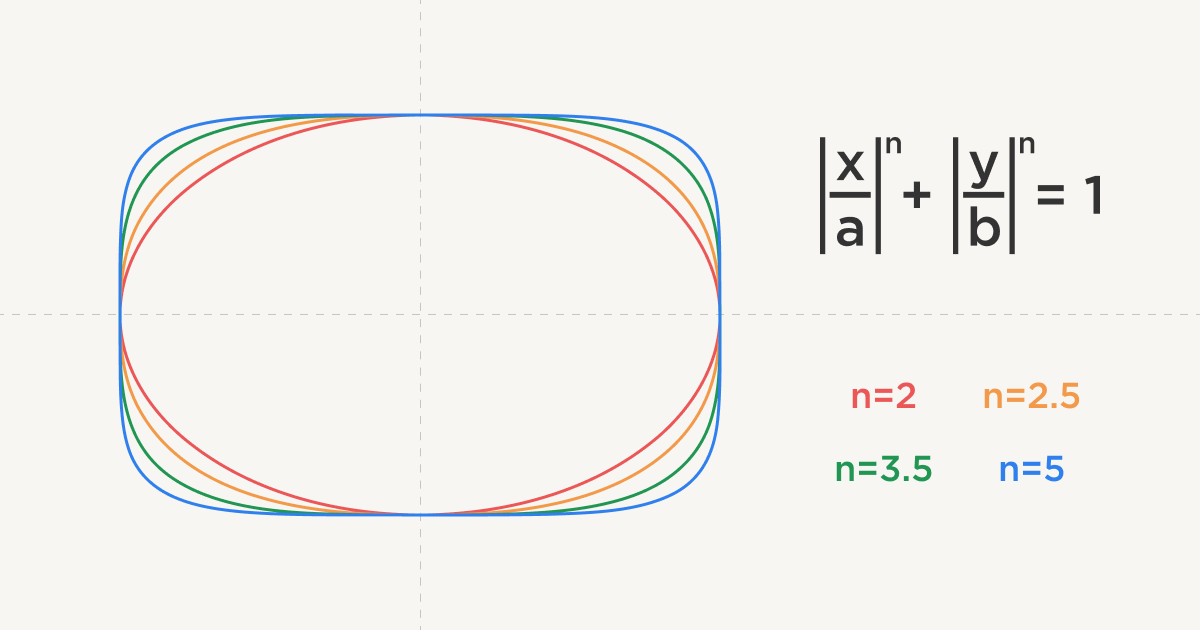
スーパー楕円はシンプルな数式で表すことができます。
n(指数)の値によっていろいろな形になり、n=2のときに楕円(正円)になり、n > 2のときにスーパー楕円となります。 nが大きくなるほど四角形に近づいていき、一般的にn=2.5のときにもっとも美しいスーパー楕円になると言われています。
今回は数式を使った正確なスーパー楕円の描き方と、簡易的なスーパー楕円の描き方の2パターンを紹介します。
数式を使った描き方(Adobe Illustrator)

Adobe Illustratorではスクリプトを使用することで、数式を使ってスーパー楕円を描くことができます。 数式を参考にAdobe Illustrator用のスーパー楕円スクリプトを書いたので、それを使ったイラレでの描き方を紹介します。
1. スクリプトを用意する

以下のコードをjavascriptファイル(ファイル名はsuperellipse.jsなど)として保存しておきます。
const n = 2.5; // スーパー楕円の指数
const width = 200; // 横幅
const height = 200; // 縦幅
var anchorpoint = [];
for( var t = 0; t < 6.28; t += 0.01 ) {
var x = Math.pow( Math.abs( Math.cos( t ) ), 2 / n ) * (width / 2) * sign( Math.cos( t ) );
var y = Math.pow( Math.abs( Math.sin( t ) ), 2 / n ) * (height / 2) * sign( Math.sin( t ) );
anchorpoint.push([x + width/2, y - height/2]);
}
const docObj = activeDocument;
var pObj = docObj.pathItems.add();
pObj.setEntirePath(anchorpoint);
pObj.filled = false;
pObj.stroked = true;
pObj.strokeWidth = 1;
pObj.closed = true;
function sign(x){
return ((x > 0) - (x < 0)) || +x;
}
2. Illustratorでスクリプトを読み込む

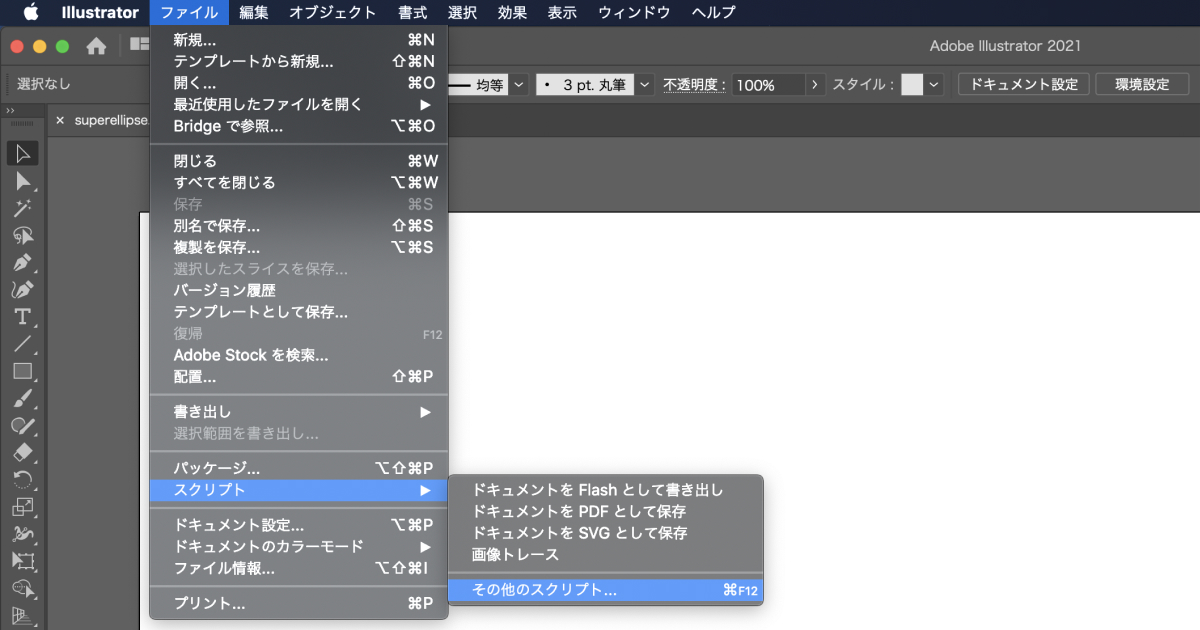
メニュー > ファイル > スクリプト > その他のスクリプト…で、先程保存したJavascriptファイルを読み込みます。
すると座標(0,0)の位置にスーパー楕円が描かれます。
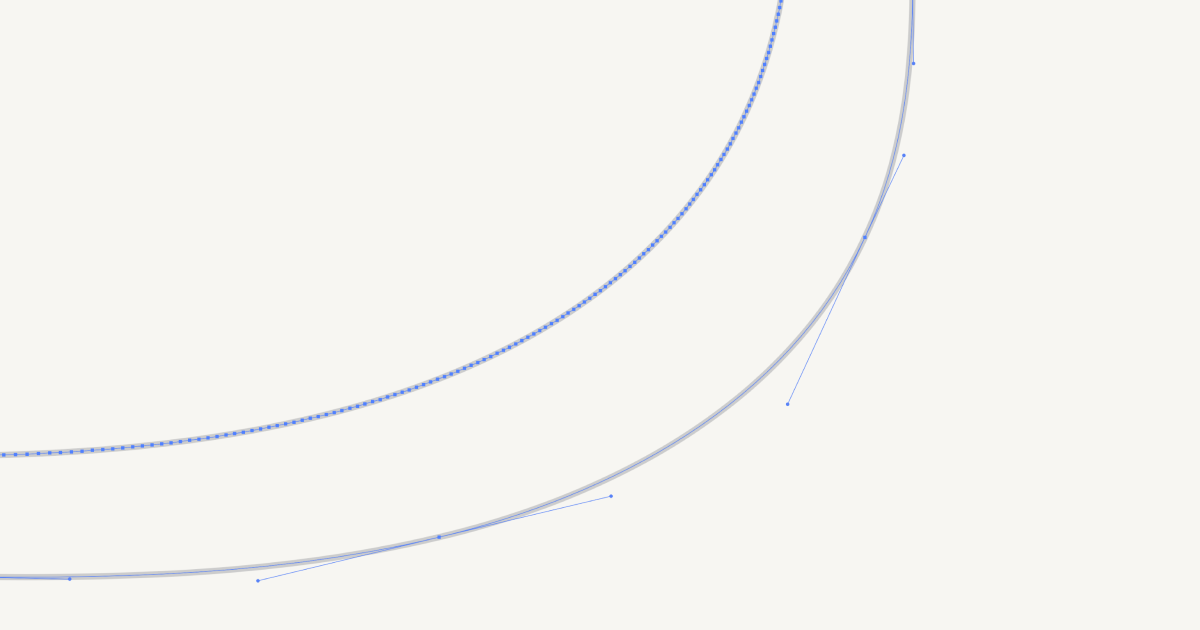
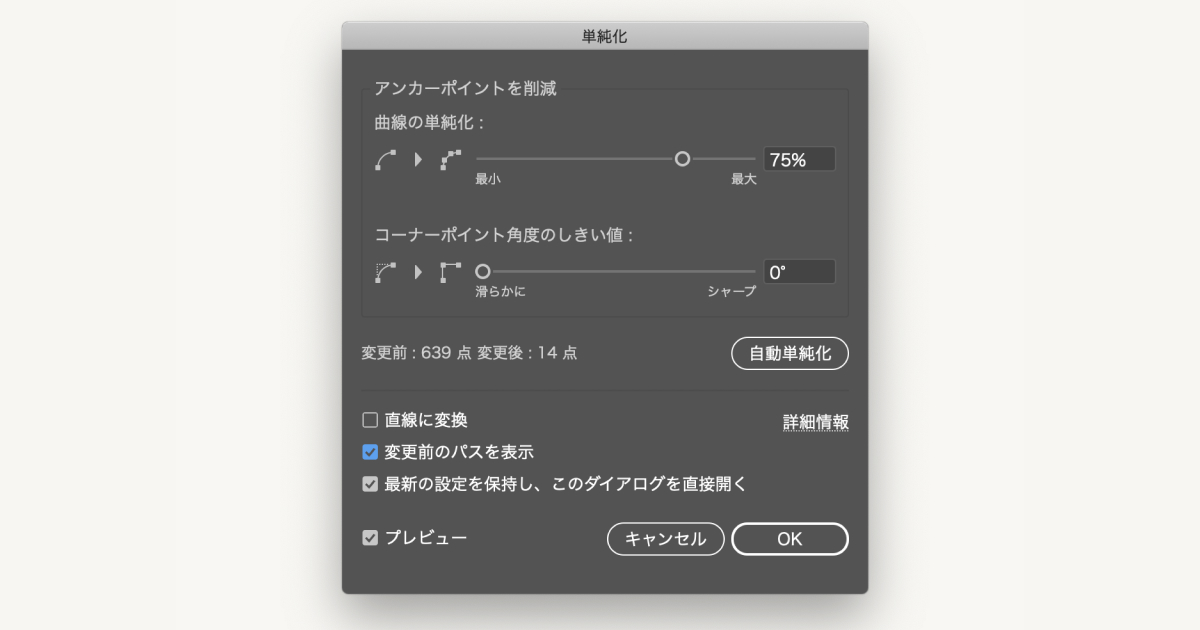
3. アンカーポイントを減らす

スクリプトでは、アンカーポイントを数式にあわせて細かく置くことでスーパー楕円を描いています。 このままだと拡大したときに少しカクカクして見えたり、デザインデータとしても良くないので、パスの単純化(メニュー > オブジェクト > パス > 単純化…)を用いてアンカーポイントを減らしてください。
曲線の単純化は70〜80%くらいが良さそうでした。

簡易的な描き方(Vector Draw Tool)

最近ではアプリのUIデザインなどを中心に、FigmaやSketch、Adobe XDなどを利用することも多いと思いますので、かんたんにスーパー楕円に近いカタチを描く方法も紹介します。
今回は最も美しいスーパー楕円である指数n=2.5のカタチの描き方を紹介します。 (縦幅や横幅、いじる距離を調整することで、ある程度思った通りのスーパー楕円がかけるようになると思います)
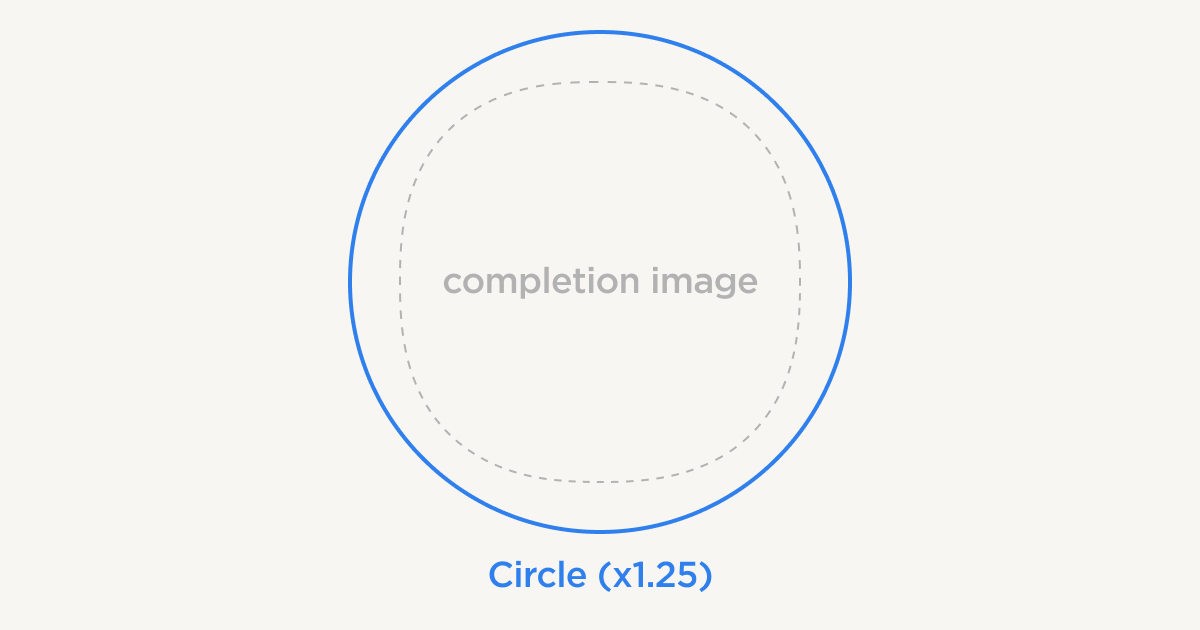
1. 1.25倍の円を描く

描きたいと思っている最終型のサイズの1.25倍の円を描きます。
最終形を200としたときに250〜252の円からはじめると、n=2.5のスーパー楕円にかなり近かったです。 今回は簡易的にするために1.25倍(最終形が200の場合、250)としています。
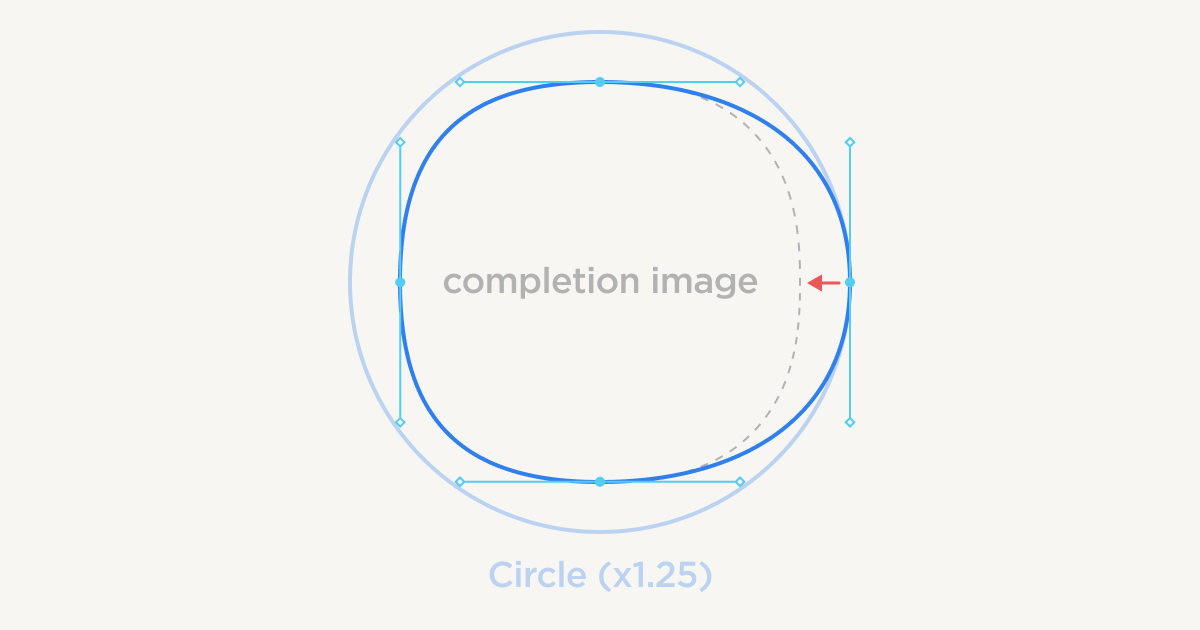
2. 四方のアンカーポイントを移動させる

描きたいと思っている最終型のサイズになるように四方のアンカーポイントを移動させます。 このとき各アンカーポイントのハンドルはいじらずに、アンカーポイントの位置のみを移動させてください。
これだけで、ほぼスーパー楕円に近いシェイプを作れますし、アンカーポイントの数や配置も美しいので、普段はこのやり方で描くのでも良いと思います。
nの値をもう少し変えたい場合などには、数式をもとに描きつつ、何倍の円から描けばよいかを調べるというやり方でカスタマイズできると思います。
まとめ
スーパー楕円は決して万能なデザイン要素ではありませんが、うまく使えばプロダクトの印象をより良くできる可能性があります。 やわらかい印象を与えたい場合には、要素として使うのを検討してみても良いでしょう。