SF Symbolsの使い方とカスタマイズの仕方

こんにちは、くだくらげです。
私はSketchもFigmaも両方使って仕事していますが、最近になって両アプリともOpenType Featureへの対応をアップデートに入れてきていることはご存知でしょうか?
私はこの部分について前々から注目していたわけですが、その理由はSF Symbolsとの関係が大きいのではないかと睨んでいます。SF Symbolsがリリースされた直後の時期は、IllustratorやSketchでしかOpenType Featureを使うことができませんでした。この頃Sketchも一応利用できるという程度でした(正直現状も使いやすいとも思えないですが…)。それが2019年9月、10月辺りでFigmaもOpenType Featureサポートし、Sketchもその辺りの改善を加えてきました。
ということで、UIツールを提供している各社もサポートし気にしているであろうSF Symbolsとは何か?そしてさらにその使い方やカスタマイズまでご紹介します。
INDEX
SF Symbolsとは?

SF Symbolsとは簡単に言うと、Appleが提供しているシンボルフォントです。主にiOSアプリなどで使うことを想定して作られており、1500以上というシンボルをテキストとともに柔軟に使えるようにしたものです。
シンボル自体はAppleの提供しているSan Franciscoというフォントに含まれています。つまり「SF」とは「San Francisco」のことを表しています。
SF Symbolsの主な特徴
SF Symbolsの主な特徴は以下の点です。
- iOSアプリに使える1500以上という豊富な種類が用意されている
- フォントなのでテキストに合わせて大きさも調整しやすい
- フォントのウェイトごとにあったシンボルが提供されている
- テキストよりも強調したい場合や小さくしたい場合にも対応できる
- developerがアプリを開発するときにも簡単に利用できる
1はすごくわかりやすくて、自分たちで標準っぽいアイコンを作る必要がなくなったということですね。今までAppleは標準で使っているような使いやすいアイコンセットのようなものを提供してこなかったので、開発者が自分たちでそれっぽいものを作ったりということもしてましたが、それをほぼ網羅できる1500以上というシンボルが使えるようになりました。

5のXcode上での使い方も簡単というか、今まで作っていたやり方と変わりません。Image Viewを置いてデフォルトで用意されているSF Symbolsの中から選ぶだけです。
ちなみにSF SymbolsはiOS 13以降、watchOS 6以降、tvOS 13以降のアプリで使用できます。(macOSでは使えないんですかね〜)
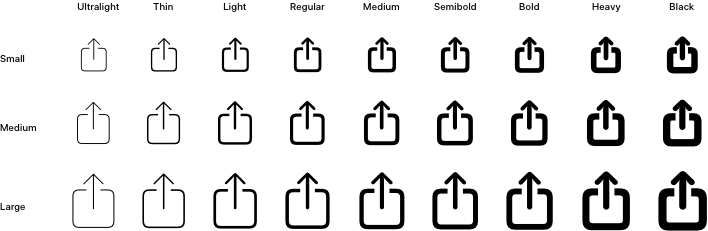
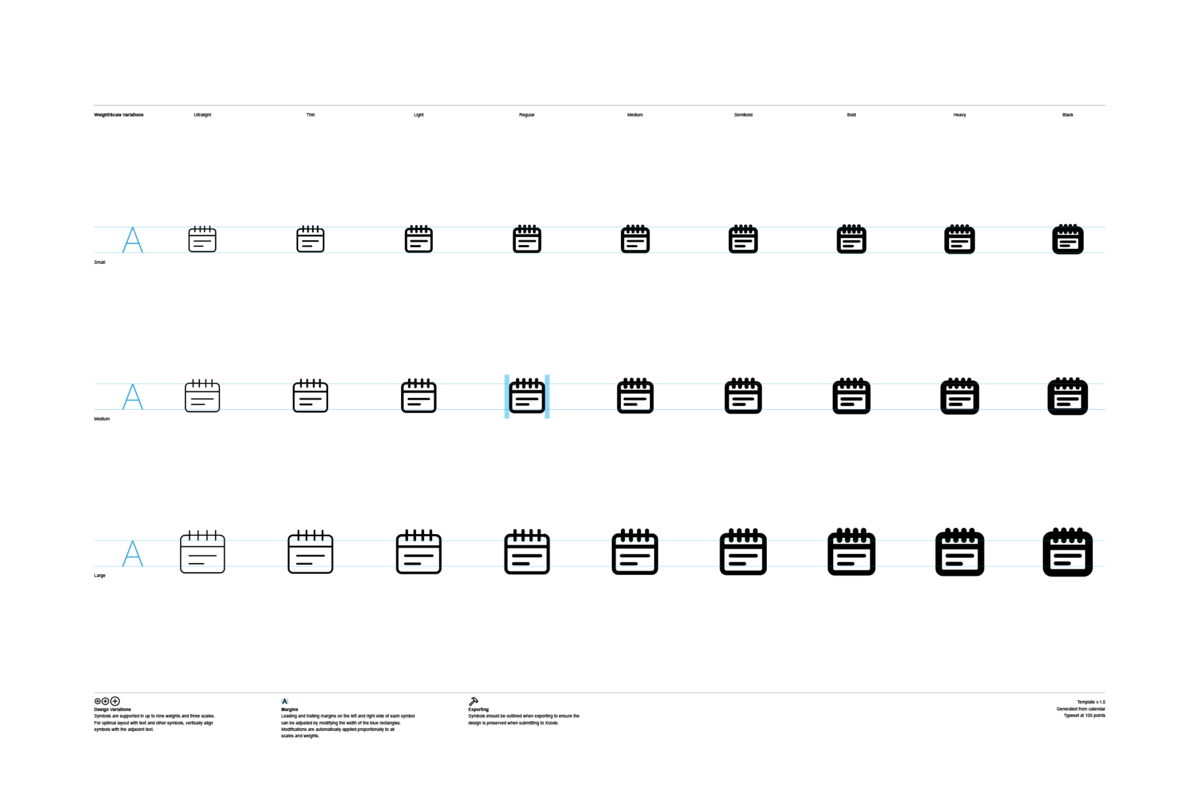
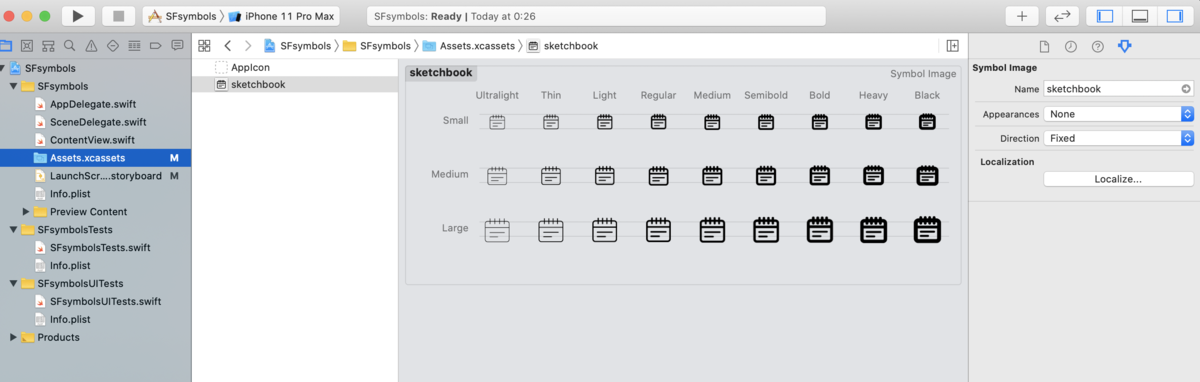
1シンボル・27パターン
2、3はシンボルフォントならではの特徴です。シンボルフォントの利点は様々ありますが、テキストとともに並べて利用しやすいという点がSF Symbolsでは重要となっています。例えば「 Sign in with Apple」のようなラベルのボタンを作るときにも、シンボルとテキスト並べた時に不自然にならないようにBaselineやマージンが調整されています。
San Franciscoフォントは全部で9つのウェイトが用意されていますが、SF Symbolsもそのすべてのウェイトに合わせたシンボルが用意されています。ここをやりきっているところが当時驚きでした。

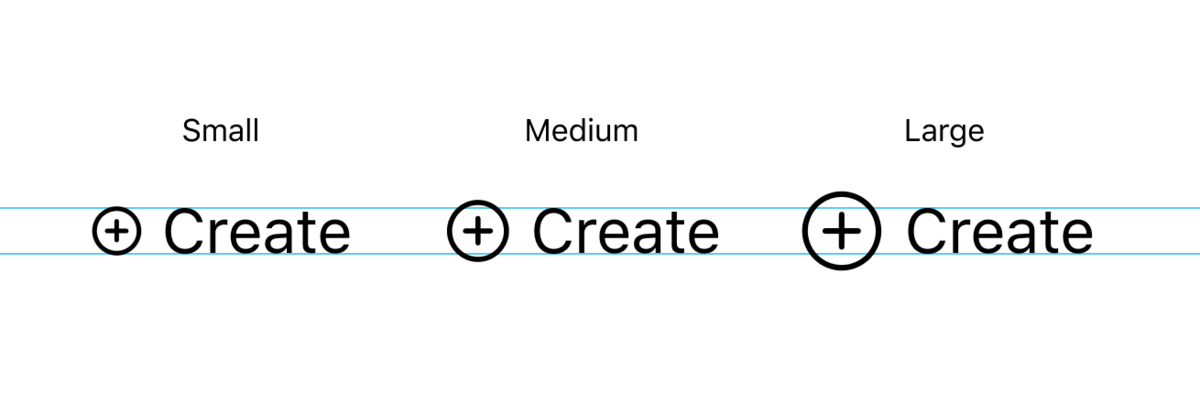
上の一覧画像を見てわかるように、横軸のウェイトとは別に縦軸のSmall, Medium, Largeという種類もあることに気づくと思います。これは何もフォントサイズを表しているわけではありません。
4つ目の特徴である、テキストよりも強調したい場合や小さくしたい場合のシンボルも用意されているということです。
そんなのはシンボルのフォントサイズだけを変えればいいじゃないかと考える方もいるかも知れません。しかし、シンボルのフォントサイズだけを変えた場合、横に並べているアルファベットのグリフとシンボルの太さ(見た目の重さ)が異なってきてしまいます。
つまり、一緒に並べるテキストとシンボルの見た目の重さは変えずに大きさだけを変えてシンボルを強調したいということを実現するために設計されているのがこのSmall, Medium, Largeというスケールの概念です。
(なんともAppleらしいものすごいこだわりです)
そのため、SF Symbolsは上の一覧画像のように1つのシンボルに付き9x3=27種類のパターンが用意されているのです。
SF Symbolsの使い方
SF Symbolsの使い方について、最近デザイナーがよく使っていそうな、SketchとFigmaを例にして紹介したいと思います。
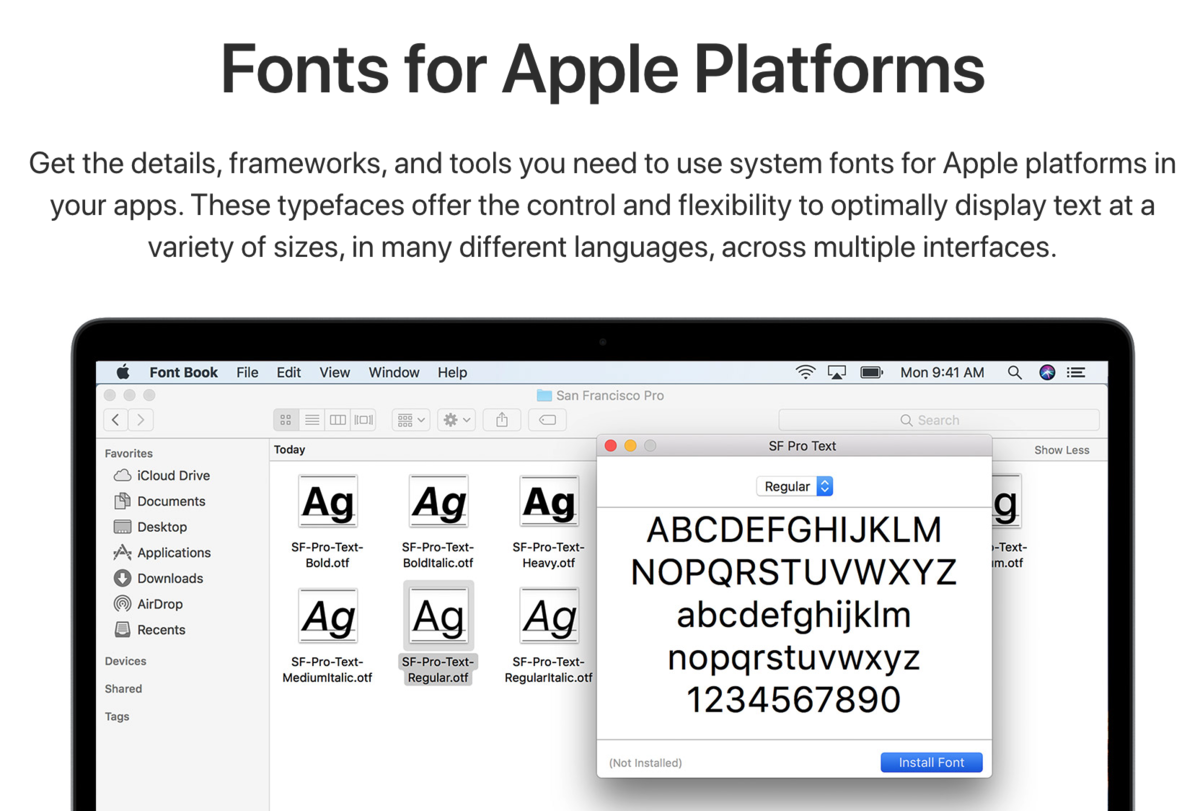
1. San Franciscoフォントをインストールする
まずはSan Franciscoフォントをダウンロードしてインストールしてください。
SF SymbolsはSan Franciscoフォント内にグリフとして含まれています。
ただし、アルファベットのようにキーボードから入力できません。使いたい場合は各シンボルのユニコードのグリフを入力する必要があるのですが…難しいことは考えずに使えます。
https://developer.apple.com/fonts/
2. SF Symbolsアプリをダウンロードする
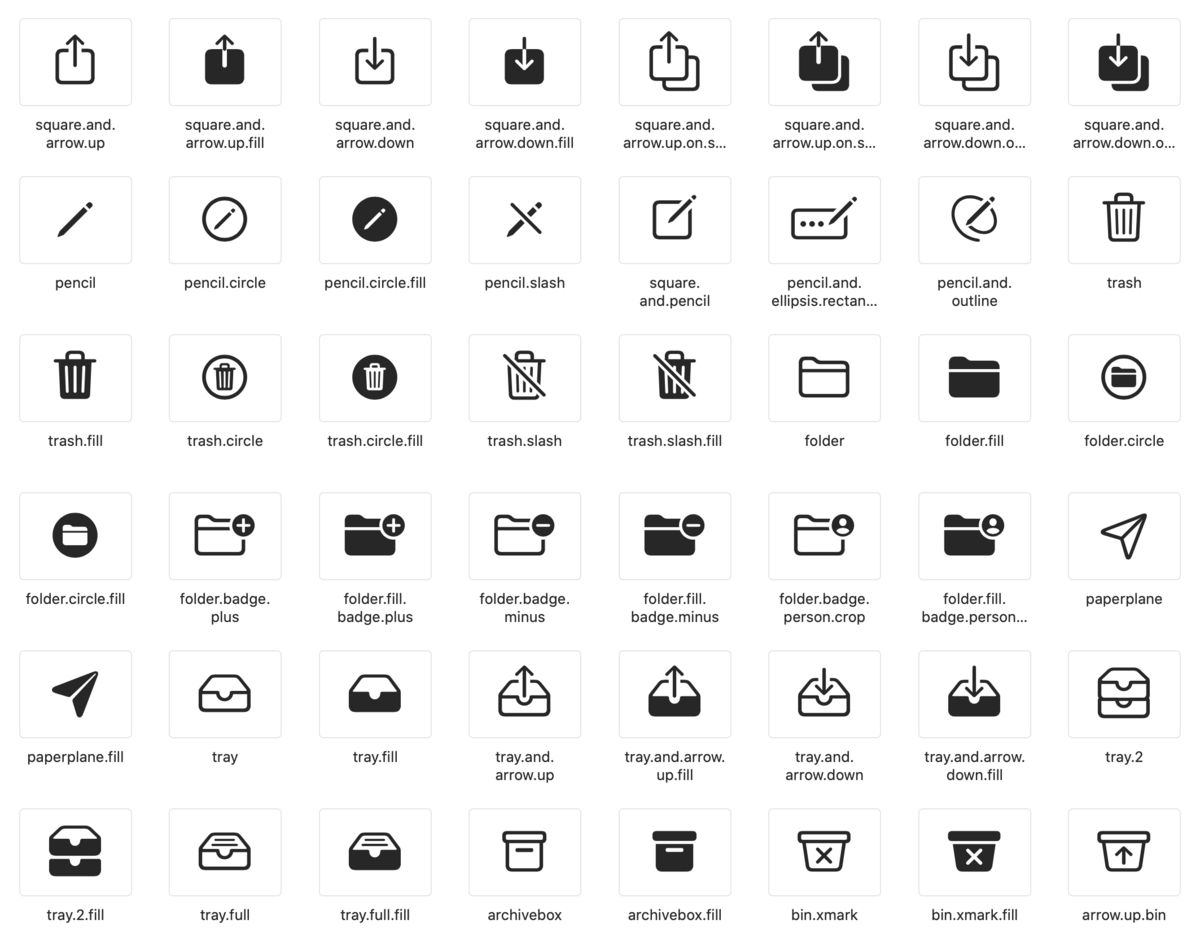
SF Symbolsアプリはシンボルを探すのを手伝ってくれるアプリです。
これだけをインストールしてもSF Symbolsが使えるわけではありませんが、楽に使うには必要なのでインストールしておきましょう。
https://developer.apple.com/design/resources/
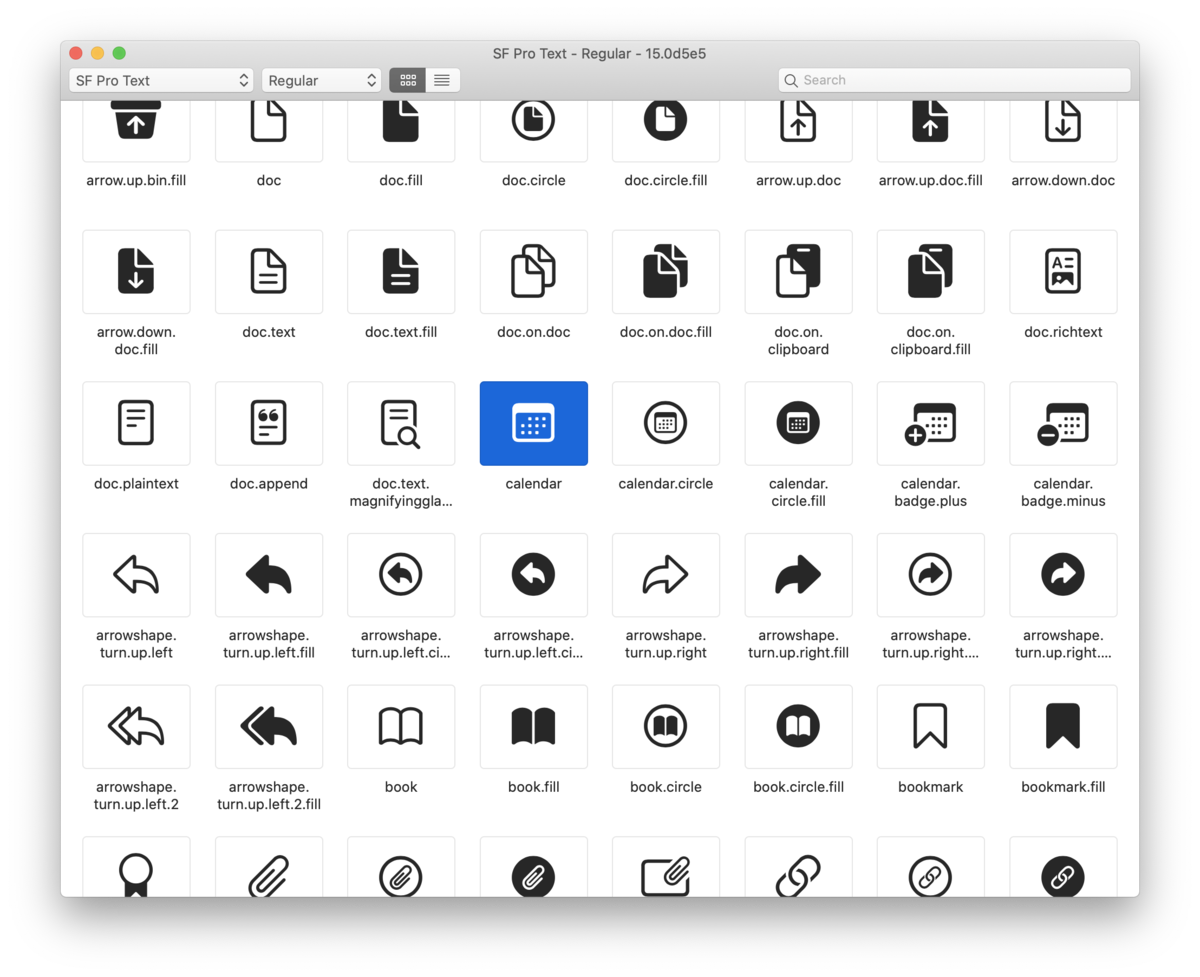
3. SF Symbolsアプリで使いたいシンボルを探してコピーする
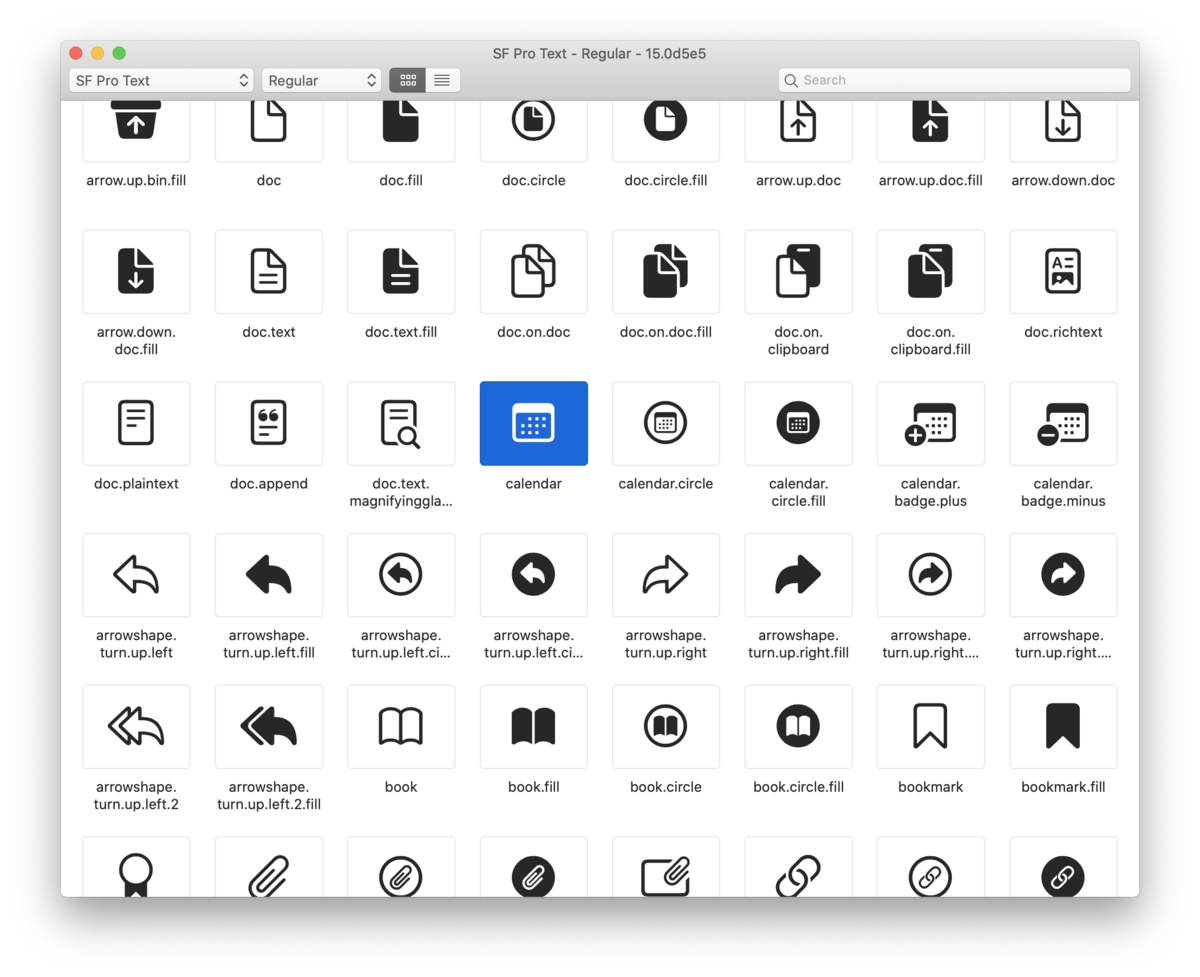
SF Symbolsアプリで使いたいシンボルを探します。ざっくりシンボル名で検索もできるので、絞り込んだ上で一覧の中から選びます。
使いたいシンボルをクリックして選択状態にし、⌘+Cでコピーしましょう。

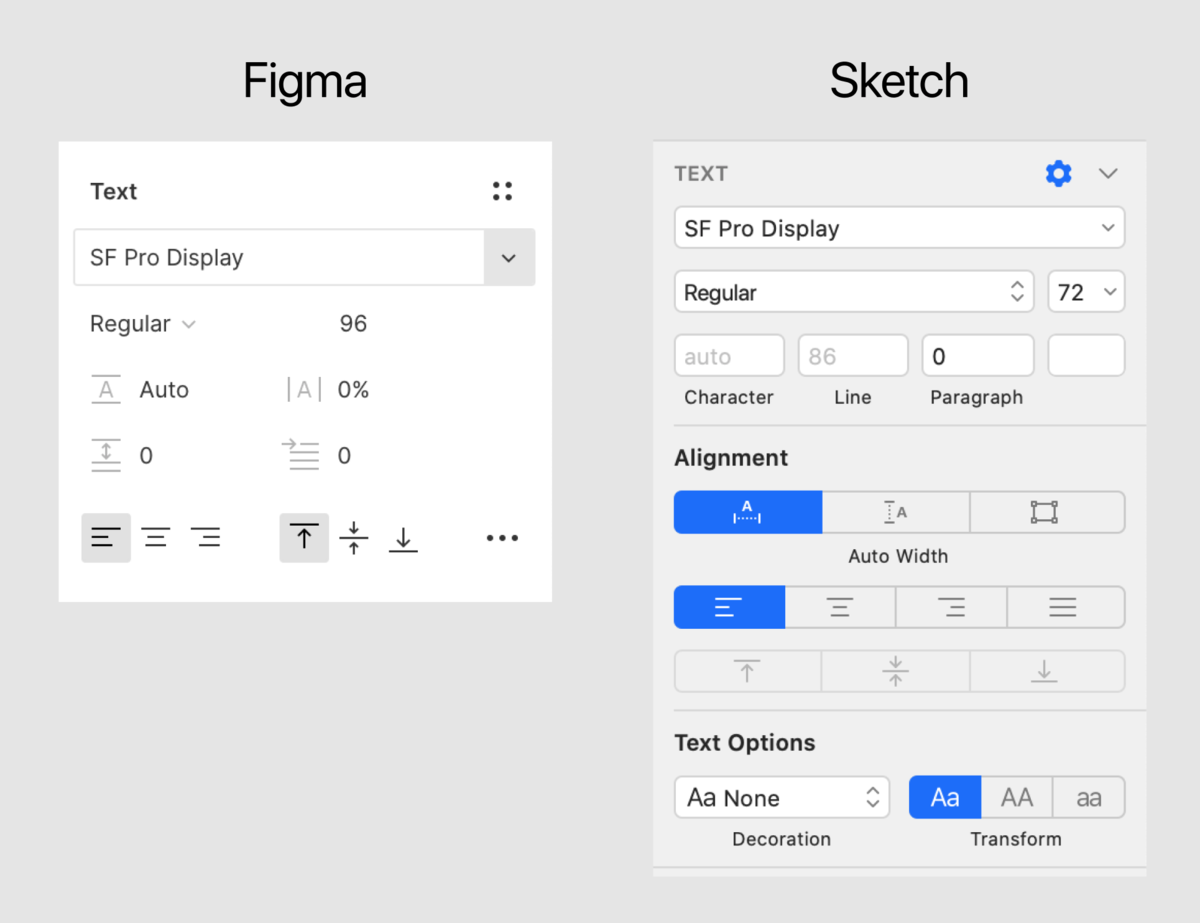
4. Designツールにペーストする
FigamaやSketchといったツールにペーストします。ペーストすると何も表示されないテキストになるかもしれません。その場合はSan Franciscoフォント(例えばSF Pro Display)にフォントを変えれば表示されます。
基本的な使い方はこれだけで、非常に簡単に使うことができます。

ウェイトやサイズ、スケールを変える
横に並べるテキストに合わせてウェイトやサイズを変えたい場合もあると思います。
ウェイトやサイズを変えたい場合は簡単で、テキストと同じようにフォントのウェイトやフォントサイズを変えればいいだけです。基本的にはテキストと同じウェイト、同じフォントサイズにしましょう。

スケールを変える場合はどうするのか?
スケールとは先程も説明したように、シンボルの見た目の重さは変えずに大きさだけを変えてシンボルを強調したいというときなどに使うものです。
スケールを変えるにはOpenTypeの機能を使う必要があります。
SketchでOpenType Featureを使う場合
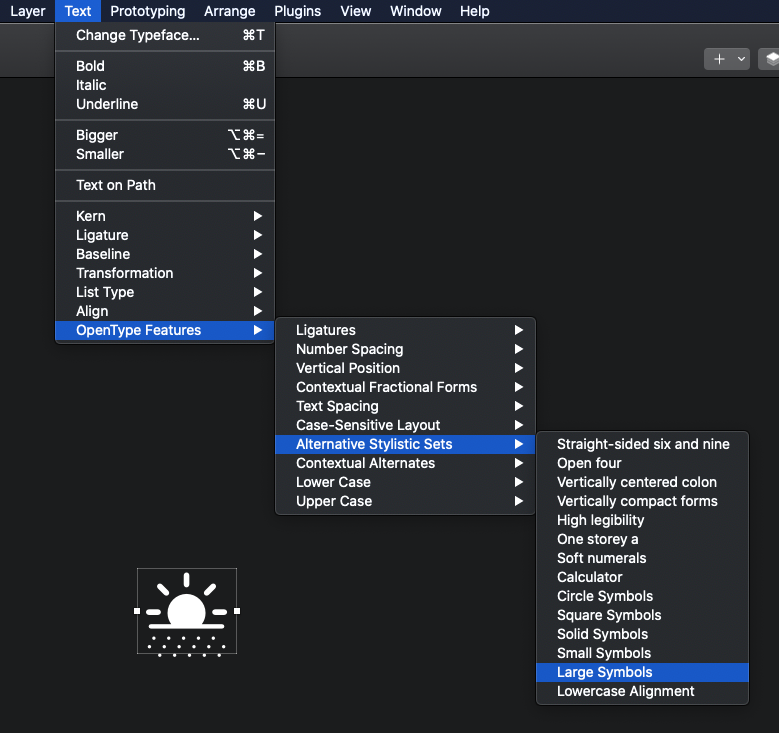
Sketchの場合は、Menuバーの Text > OpenType Features > Alternative Stylistic Sets > Large Symbols (Small Symbols) で使うことができます。実は一部シンボルには他にもCircle SymbolsやSolid Symbolsというのも用意されているのですが、それらは別のシンボルとしても用意されているので、特に必要はありません。

FigmaでOpenType Featureを使う場合
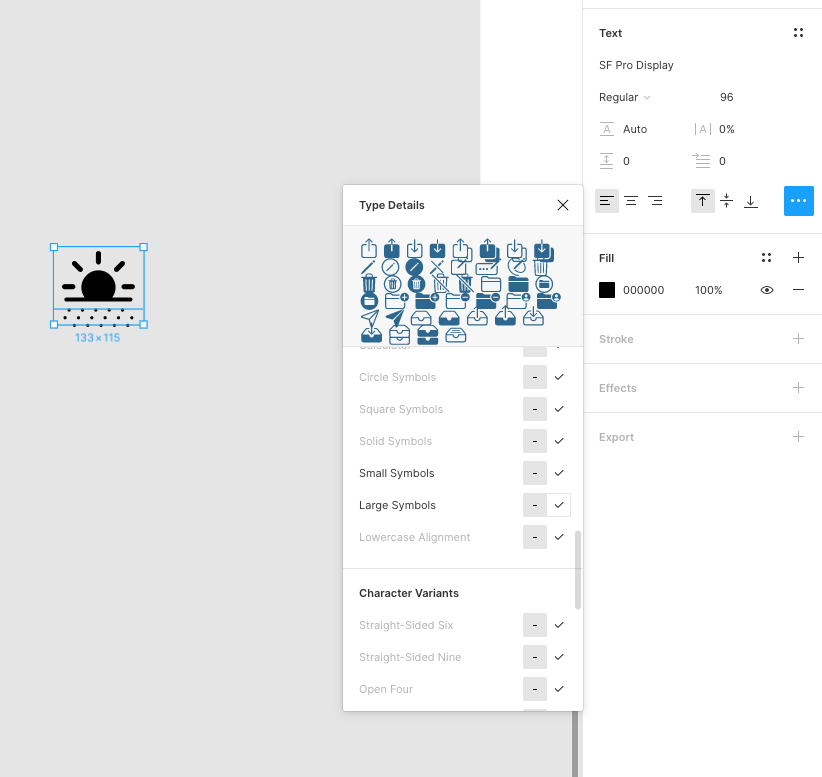
Figmaの場合はテキストパネルの[…]ボタンからType Detailsというオプションパネルを開きます。
オプションパネルをスクロールするとLarge SymbolsやSmall Symbolsの項目があるのでチェックをオンにすることでスケールを変更できます。

シンボルのスケールを変えるのはどういうとき?
シンボルのスケールが変えれることはわかったと思いますが、ではスケールはどういう時に使うのかはいまいちわからないと思います。これはあまり明確に書かれているドキュメントがないので、正直私も正確にはわかっていないところがあります。(もしそれに当たるドキュメントを知っている方がいましたら教えて下さい)
通常シンボルはテキストのグリフよりも、やや大きめに作られています。これは基本的にアイコンとなるシンボルが主であって、テキストはそれを補足するものであるからだと思います。

その上で大きさを調整するスケールというのはなぜ存在しているかですが、WWDCのSF Symbolsを紹介するセッションでは、シンボルやテキストを覆うコンテナーのサイズによって変えると言っています。

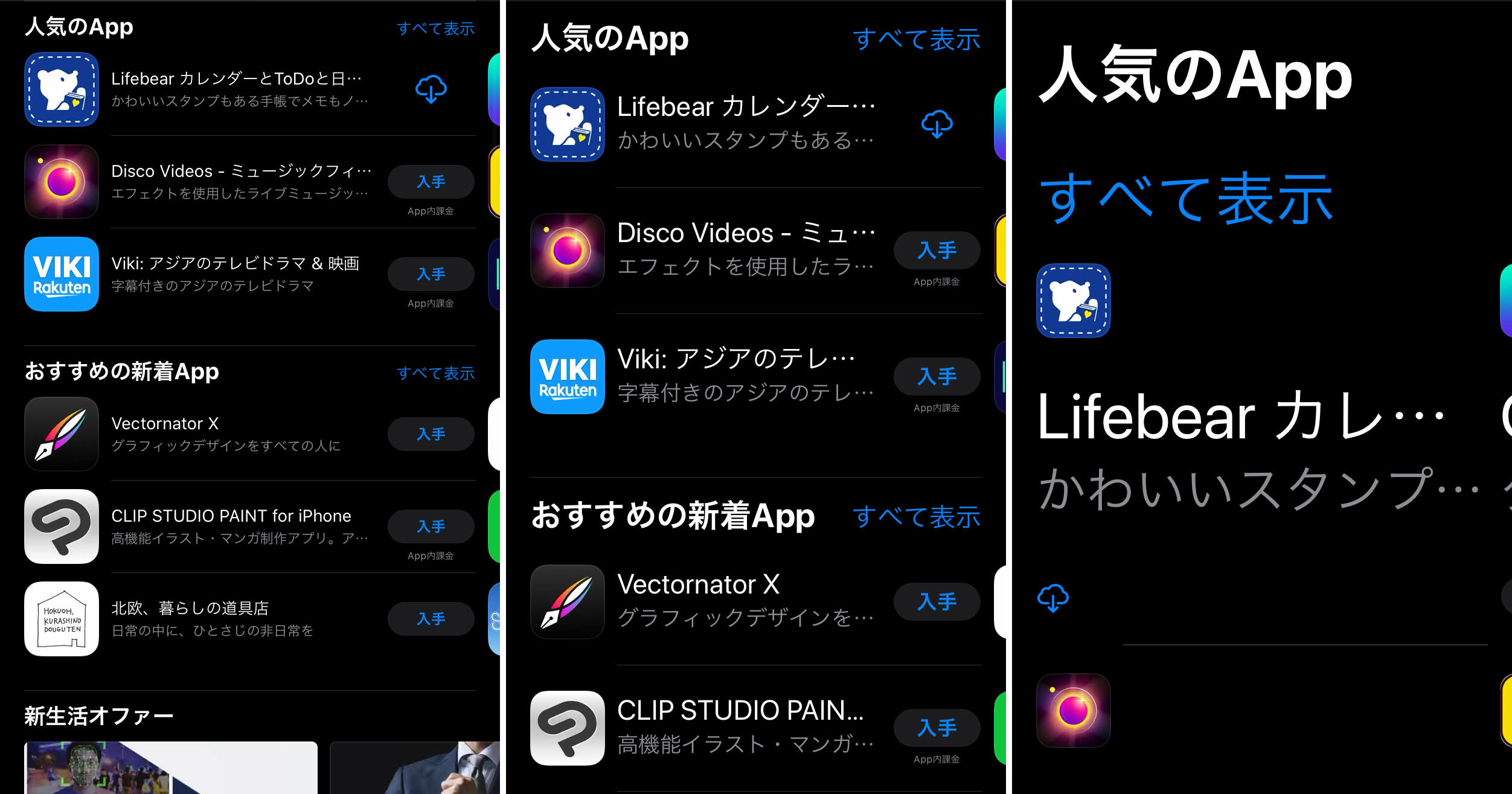
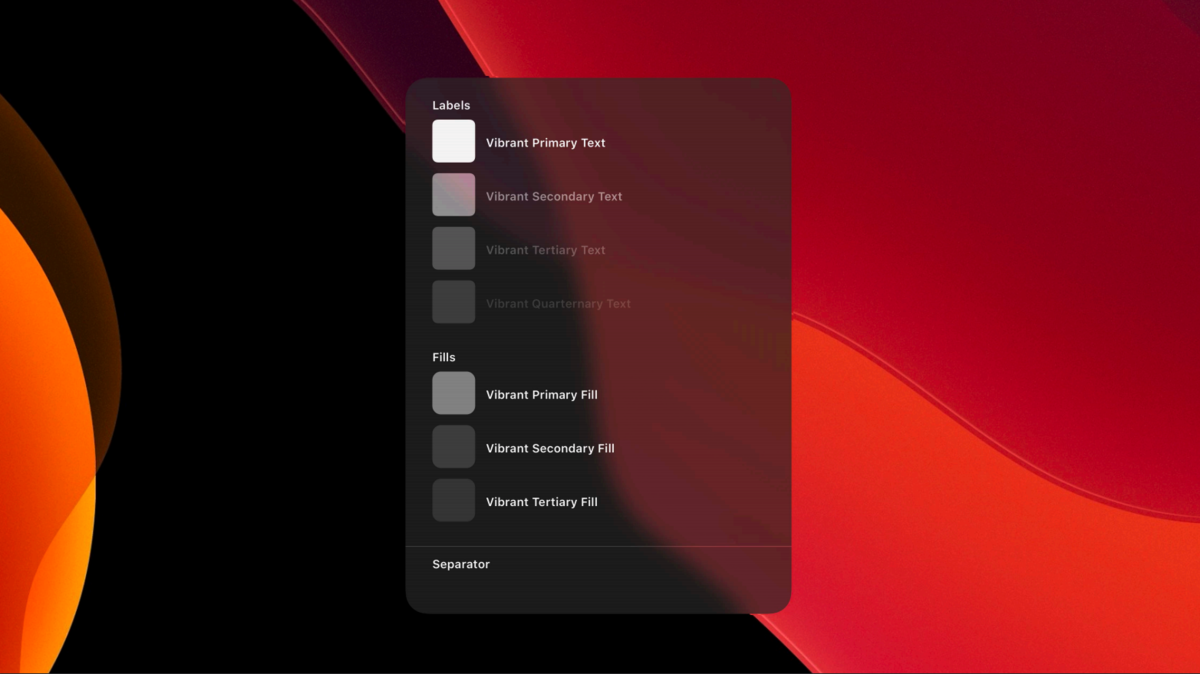
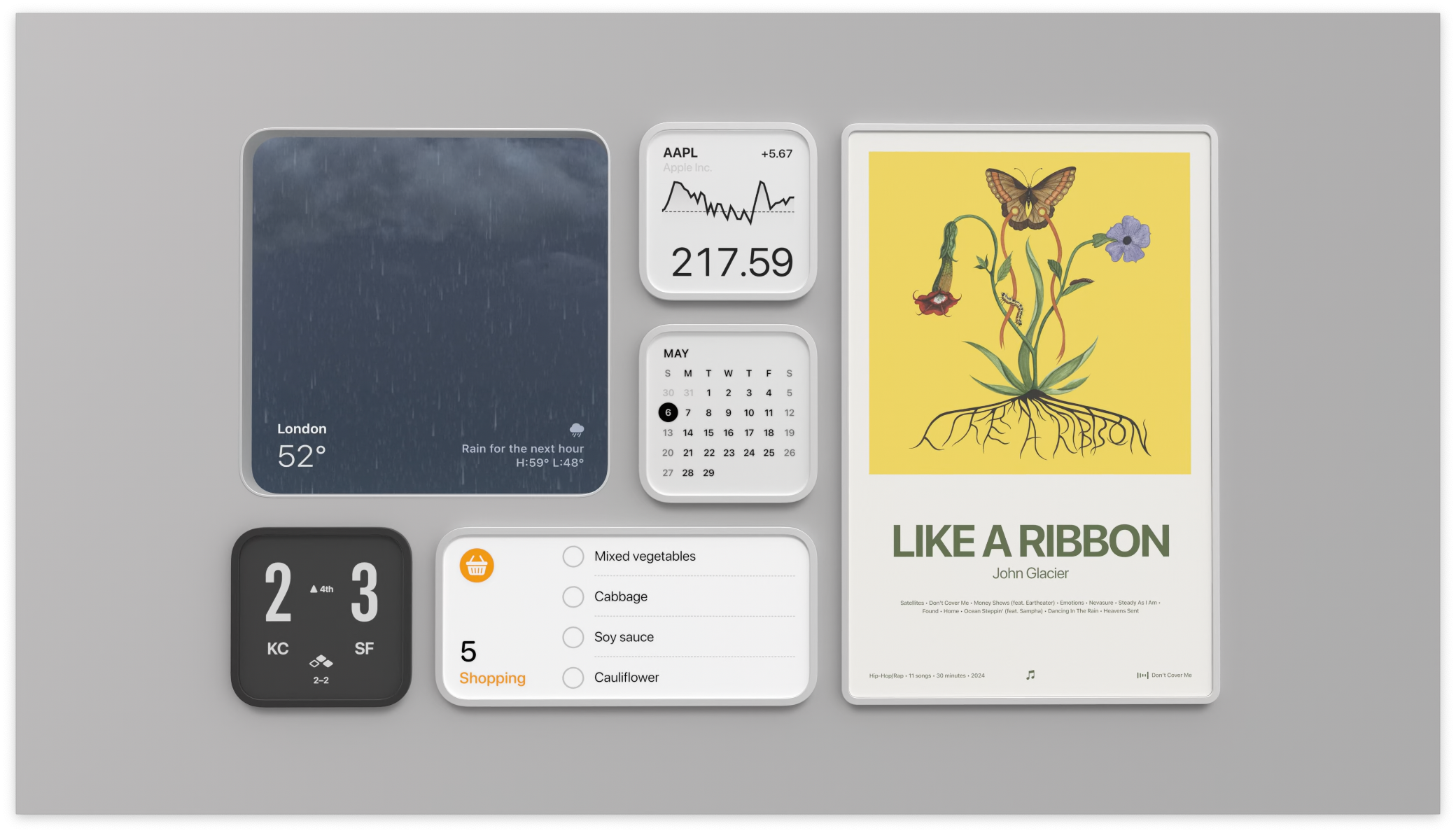
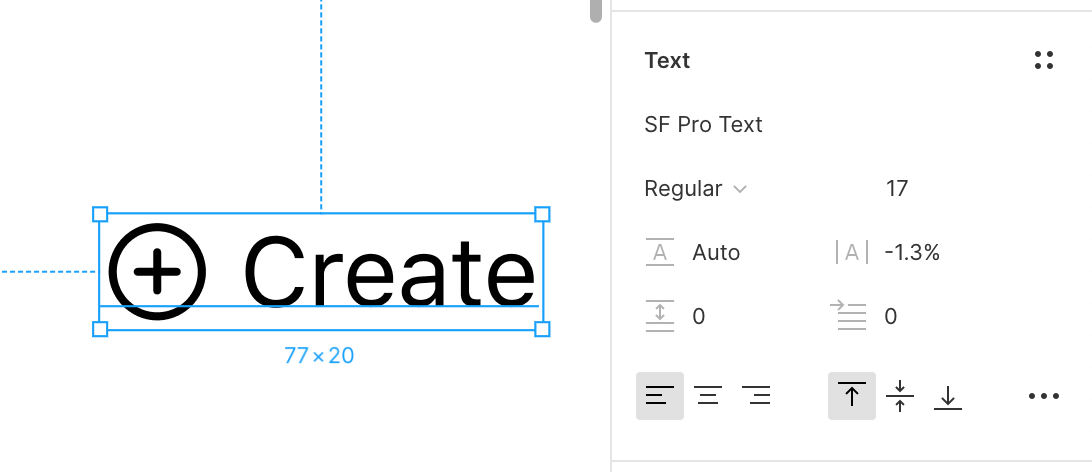
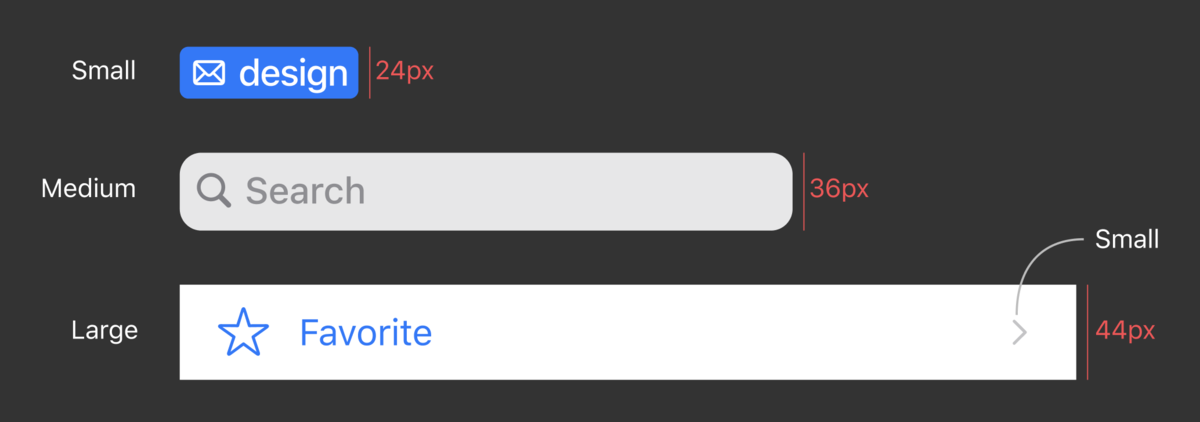
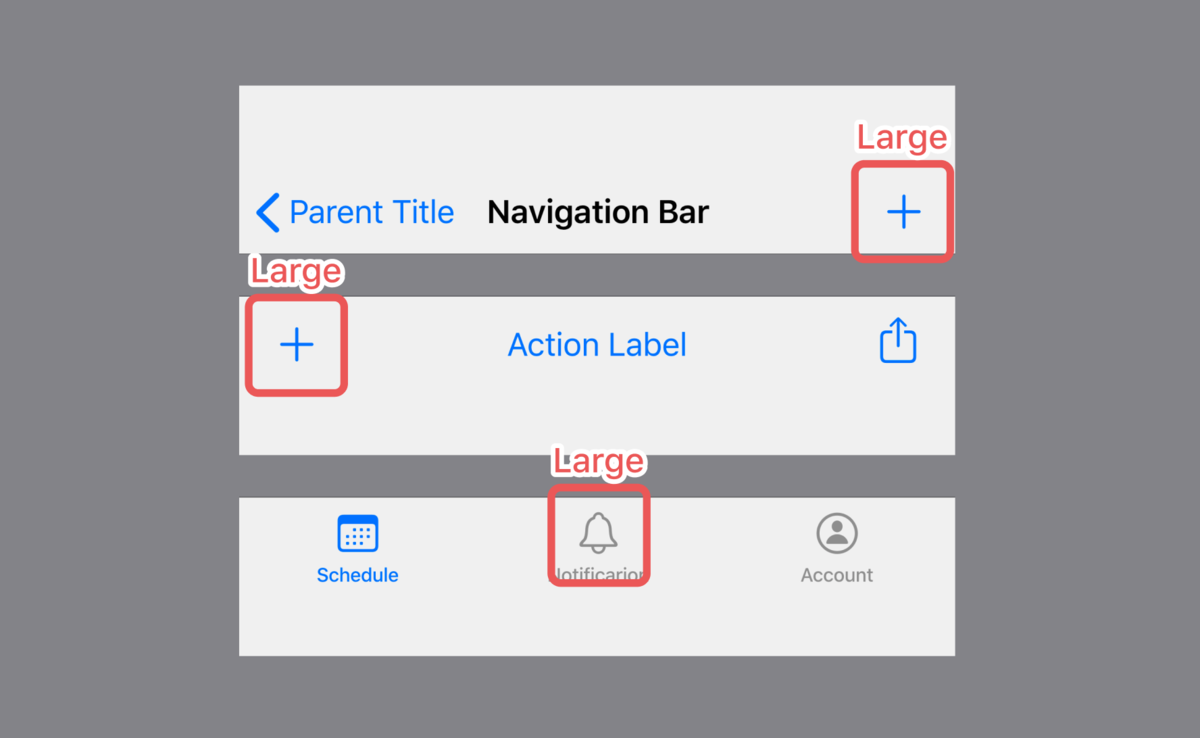
上の図はiOSの標準アプリで使われているUIコンポーネントです。シンボルもテキストもすべて17ptのフォントサイズですが、シンボルのスケールだけは変わっています。WWDCでの説明の「シンボルやテキストを覆うコンテナーのサイズによって(スケールを)変える」というのを表しています。
TableCellのように高さが44pxと大きい場合にはLargeを使い、そこまで大きくはないが小さくもない場合hMediumを使うというような具合です。
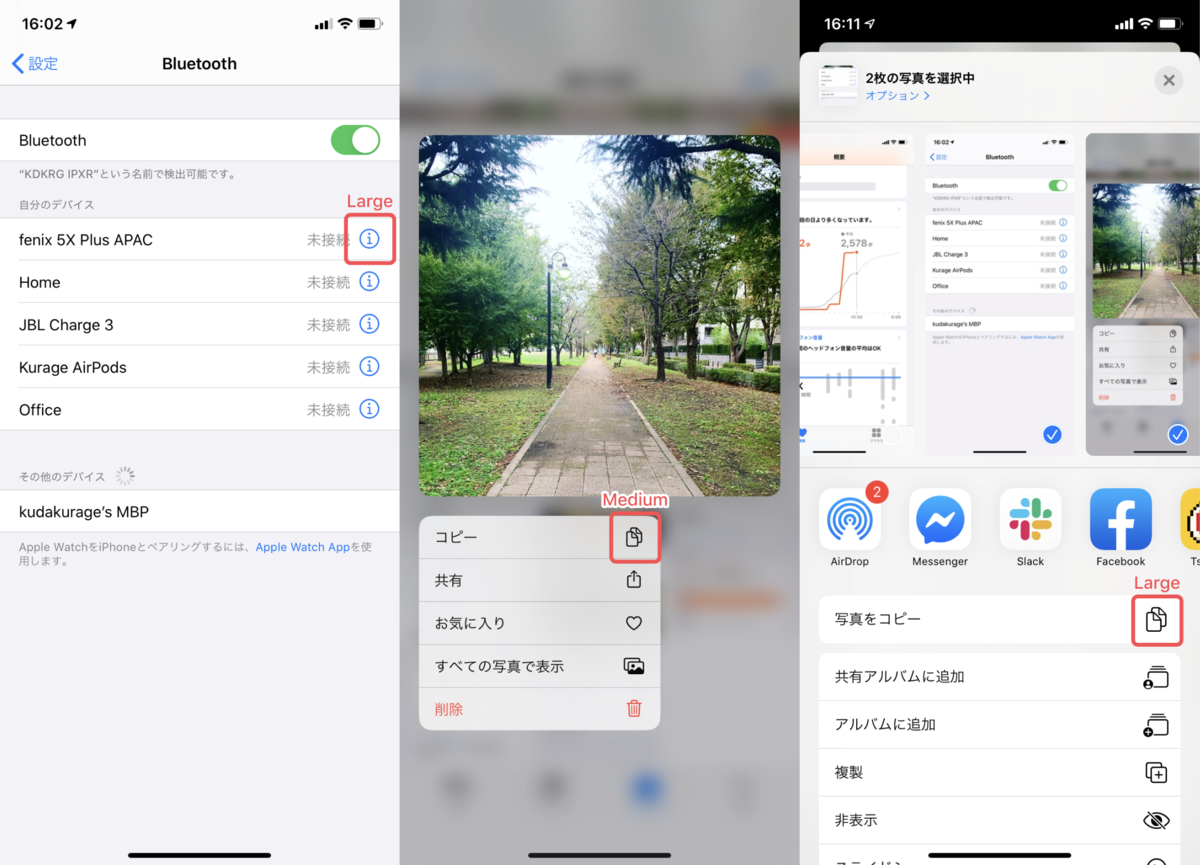
Smallを使う状況はあまりないようですが、検索のタグを表すようなUIコンポーネントで使っていたりするようです。またLarge Symbolが使われているTable Cellでも右端の矢印(Chevron)はSmallになっています。これは補助的なシンボルであり、そこまで目立たせる必要がないといった意図でしょう。

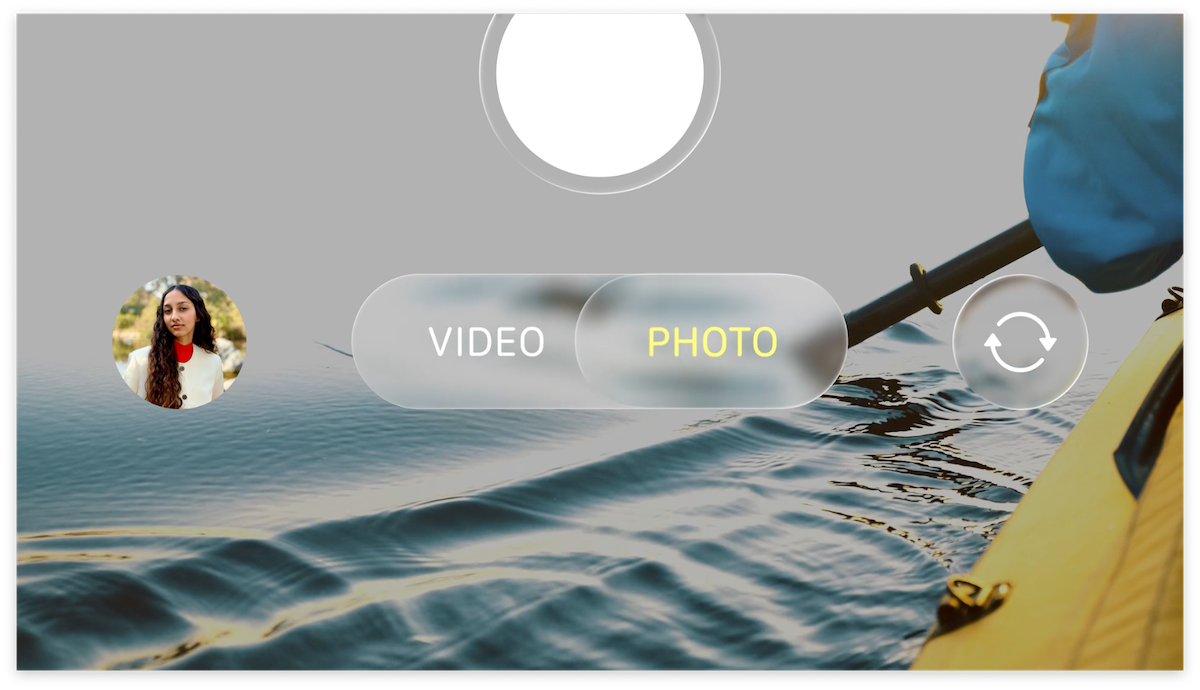
Large Symbolsが使われているUIコンポーネントは多くあり、ナビゲーションバーやタブバー、ツールバーのアイコンボタン、Share ExtensionのメニューのアイコンなどもLargeになっています。
Share Extensionのメニューのアイコンと似たようなものとしてコンテキストメニューのアイコンがありますが、こちらはLargeではなくMediumが使用されています。コンテキストメニューのコンテナーの高さは44pxなので、先ほどと比べても大きい部類のはずですがLargeではありません。
正直この辺りは、まだまだ感覚的に決めている部分があるのかもしれません。

オリジナルのSF Symbolsの作り方
SF Symbolsはオリジナルのシンボルを作ってそれをアプリで使うこともできます。と言ってももちろんSFフォントで使えるようになるというわけではありません。どちらかと言うと、エンジニアがXcode内でSF Symbolsと同じように使えるという意味です。
実際にどういうふうに使えるようになるのかも最後に紹介しますので、まずは作り方から紹介します。
オリジナルのSF Symbolsの作り方をざっくりと紹介するとこんな感じです。
- 既存のSF Symbolsから、今回作りたいオリジナルのシンボルに近いものを選んで、テンプレートとしてExportする
- Exportしたテンプレートを編集して、オリジナルのシンボルに書き換える
- 書き換えたオリジナルのシンボルのファイルをSVGとして書き出す
- オリジナルのシンボルのSVGファイルをXcodeで読み込む
それぞれ順を追って説明します。
テンプレートをExportする
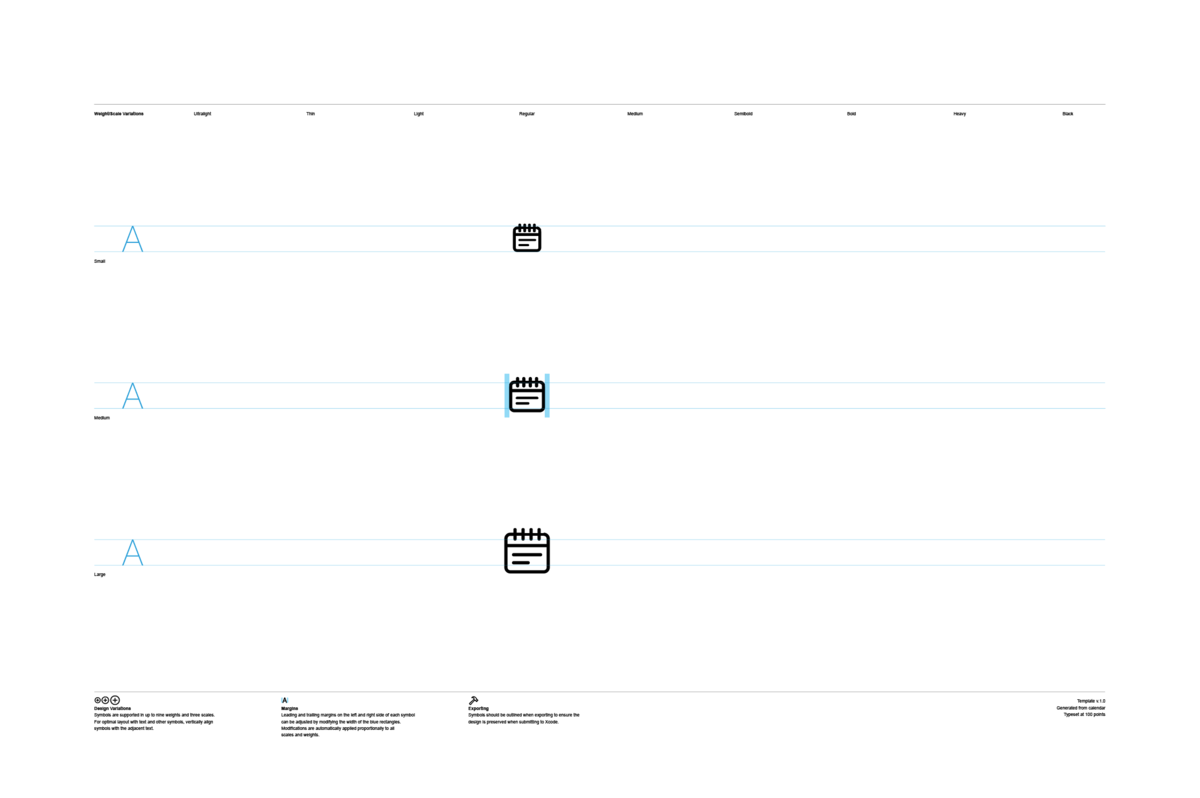
まず最初に、既存のSF Symbolsの中から今回作りたいオリジナルのシンボルに近いものを選んで、それをテンプレートとしてExportします。

今回はSkechbookアイコンをオリジナルのシンボルとして作ってみようと思います。なのでそれに近そうなカタチのカレンダーのシンボルを手本として選択しました。
テンプレートの書き出しはシンボルを選択した状態でMenuバーの File > Export Symbol…でできます。そうするとテンプレートのSVGファイルが書き出されます。
オリジナルのシンボルに書き換える
書き出したテンプレートを参考にしながら、シンボルの部分をオリジナルのシンボルに編集します。今回はAdobe Illustratorを使ってSVGファイルを編集しましたが、編集するときには気をつけることがいくつかあるので、それぞれ紹介します。
RegularのMのシンボルを最初に作る
シンボルは全部で27種類作らなければなりません。その基準となるシンボルとして最もノーマルなRegularウェイトでMediumサイズのシンボルから作って、それを基準として編集していきましょう。

スケール倍率を参考に作成する
SF SymbolsにはS、M、Lというスケールがあるという話をしましたが、Mediumを基準とした大きさの倍率が示されています。
| Small | Medium | Large |
|---|---|---|
| 0.783 | 1.0 | 1.29 |
これを元にRegularウェイトのSmallとLargeのシンボルも作成します。このときウェイトは同じになるようにしなければいけません。単純にシンボルの大きさを拡大縮小した場合、線が細くなりすぎたり太くなりすぎたりするかもしれません。あくまでRegularウェイトのSmallとLargeのシンボルにしてください。

他のウェイトのシンボルを作成する
ウェイトごとに線の太さが決まっているわけではありません。なので私の場合はAppleの作った既存のシンボルを参考にウェイトごとの線の太さを決めました。シンボルによっては異なった太さの線を使う場合もあると思います。その辺りも既存のシンボルに参考になるものがあったので、それをみつつ調整しました。
作り方としては、RegularのあとにUltralightとBlackという両極端のシンボルを作って、あとはその間を埋めていくようにして作るのが調整しやすく良いです。

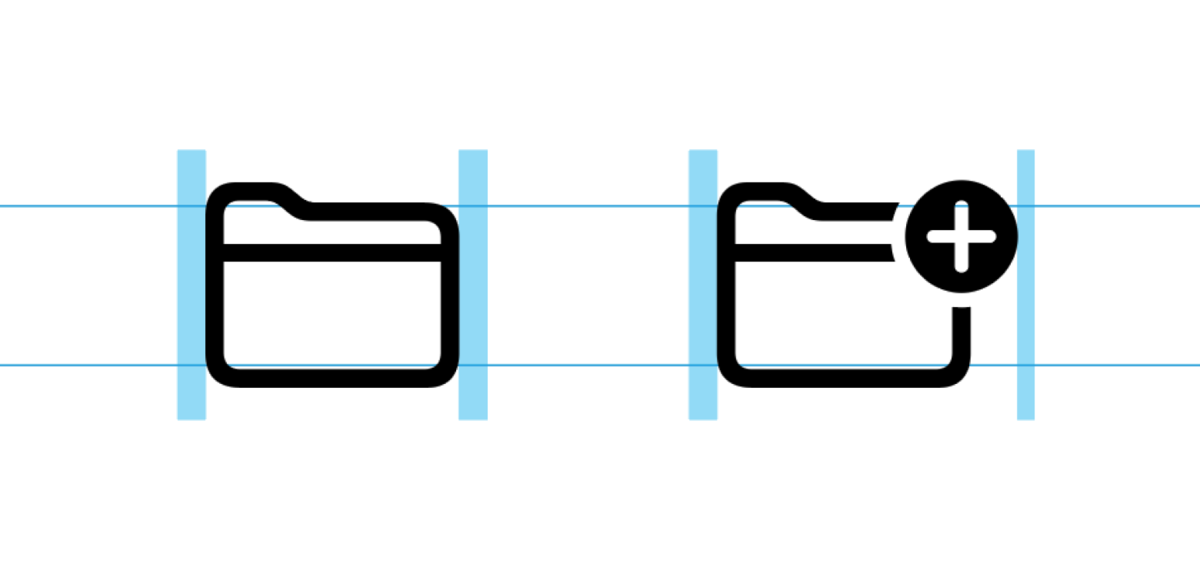
位置やマージンを調整する
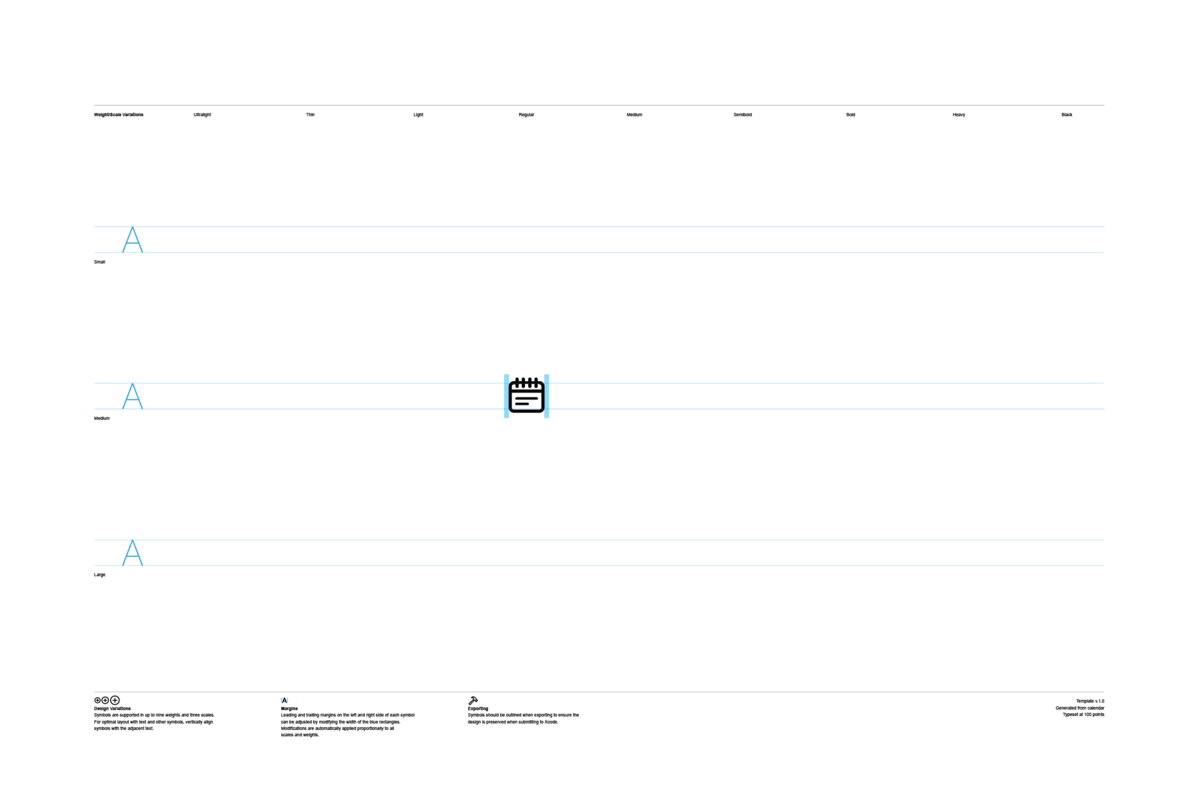
テンプレートにはCapLineとBaseLineというガイドの線が描かれています。このガイドのラインを参考にシンボルの大きさや上下の位置を調整します。
左端にはグリフの「A」も描かれていますが、このグリフに対してどのくらいの大きさで、どの位置に表示されるのか、参考にすると良いでしょう。
それからシンボルの左右のマージンも調整します。これに関してはRegular-Mのシンボルのみ指定すれば、あとは自動的に計算してくれるようです。
左右のマージンは必ずしも左右同じではありません。右側が出っ張っているような形状のシンボルなら、右側のマージンは小さくしたほうが、重心としては他のシンボルと揃うでしょう。

今回は四角い形状のため左右同じマージンにしています。
オリジナルのシンボルのファイルをSVGで書き出す
シンボルのファイルを書き出す際には気をつけることが一つあります。
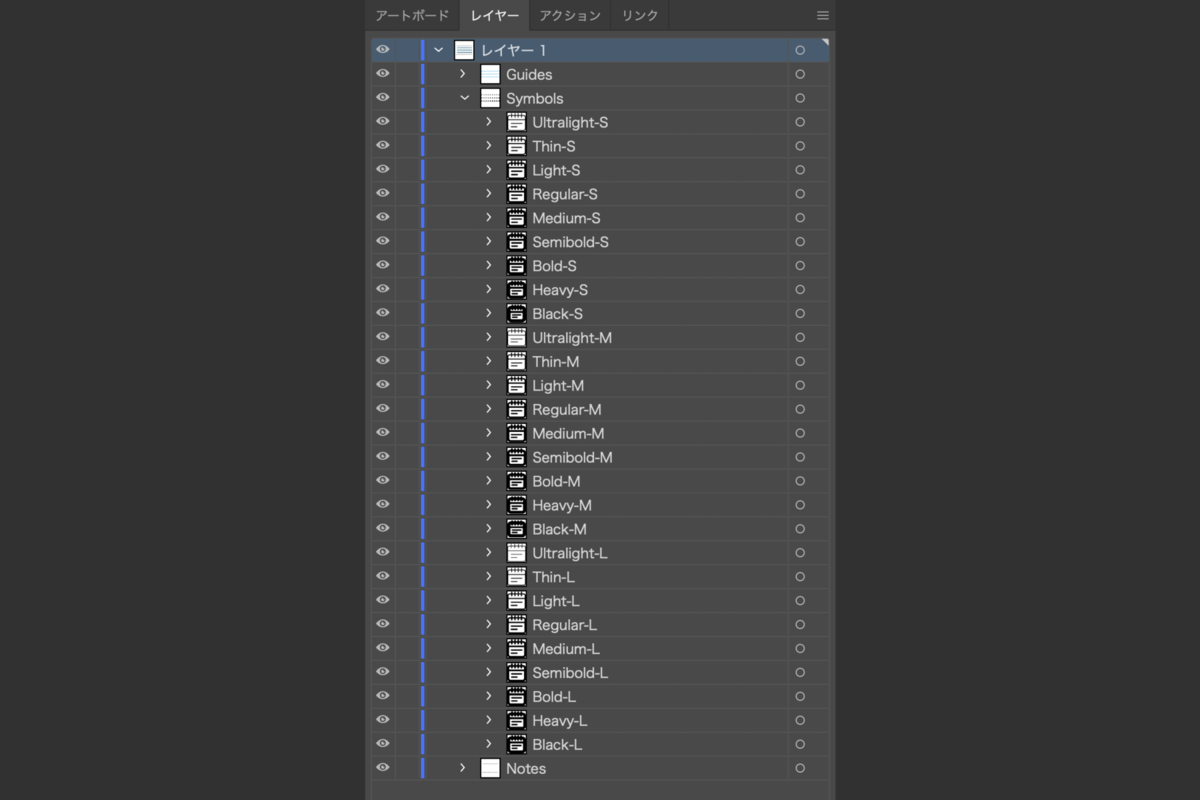
それは「レイヤー構造やレイヤー名を元と同じにしたまま書き出す」ということです。
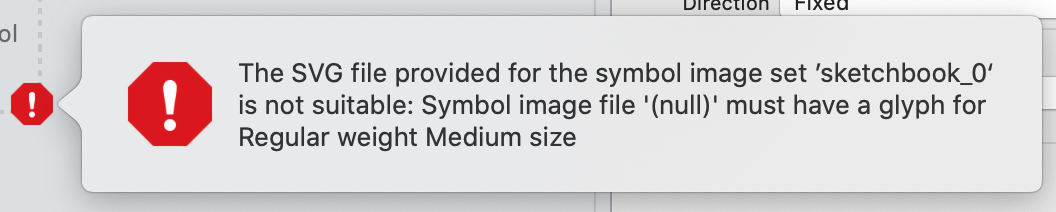
テンプレートファイルのオブジェクトを見てみると、レイヤー構造になっていてレイヤー名が設定されています。基本的にはこのレイヤー名とレイヤー構造(グループ構造)がそのまま同じになっていないと、読み込む際にSymbolファイルとして読み込むことができません。
 レイヤー名やレイヤー構造が正しくなかったりするとこのようなエラーが出る
レイヤー名やレイヤー構造が正しくなかったりするとこのようなエラーが出る
新しくオリジナルのシンボルのシェイプを作成した際には、必ずテンプレートと同じレイヤー名・レイヤー構造になるように修正しましょう。同じ理由で最初からあるGuidesやNotesといったレイヤーは極力いじったり削除したりしないほうが良いでしょう(例外としてGuides内のright-marginとleft-marginはマージンを調整するための編集する必要があります。)

オリジナルのシンボルにした上で、レイヤー名やレイヤー構造は最初のテンプレートと同じ状態にできたら、SVGファイルとして書き出します。
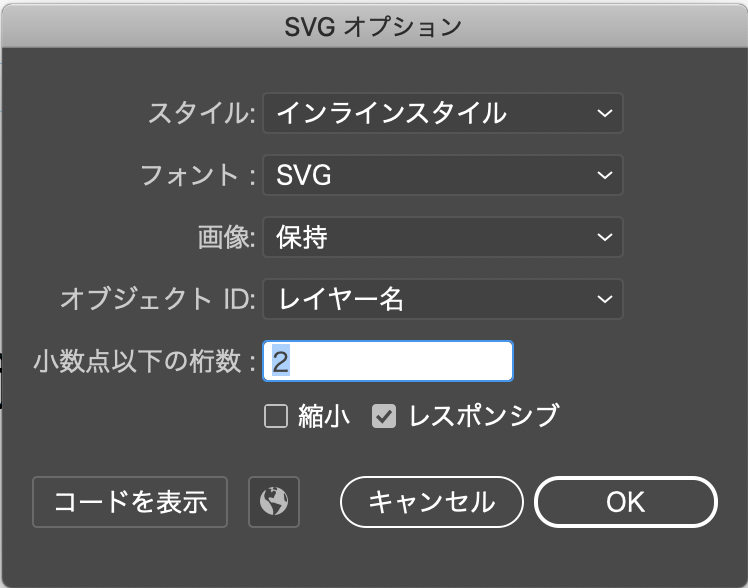
Adobe Illustratorを使ってSVGを書き出す場合には以下の手順で書き出してください。
Menuバーのファイル > 書き出し > 書き出し形式… でファイル形式をSVGにして書き出しボタンをクリックします。そうするとSVGオプションが表示されるので、オブジェクトIDの部分を「レイヤー名」にして書き出します。

他の書き出し方や保存の仕方、Sketch.appのSVG Exportなんかも試しましたがどれもうまく行かず、今の所この方法がうまくいっているという感じです。
Xcodeで読み込んで使う
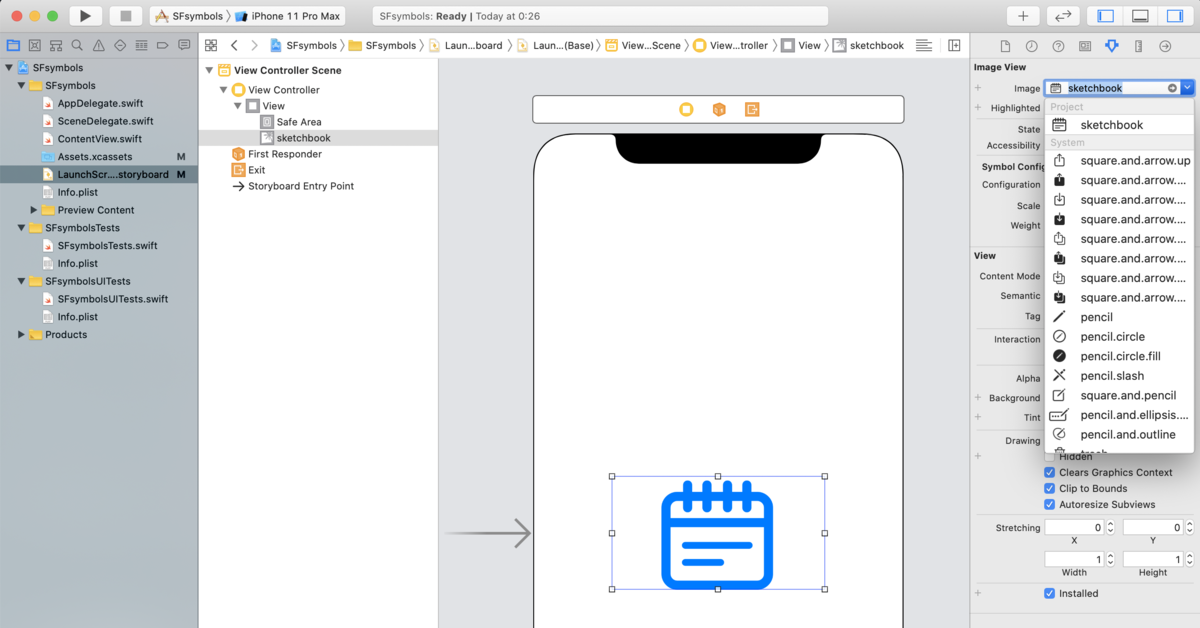
最後に書き出したSVGをXcodeで読み込んで使うわけですが、これは簡単で今までと同じようにAssetsにファイルを追加するだけです。

あとはSF Symbolsを使うときと同じようにImage Viewを配置して、オリジナルのシンボルを選択するだけで利用できます。

ちなみにSF Symbolsと同じようにウェイトやスケールも変更できますが、Storyboard上のプレビューでは反映されず、Buildしたら正しく反映されたカタチで表示されました。
まとめ
カスタマイズシンボルを作って使ってみた感想としては、正直ここまで労力を掛ける必要は今のところあまりないかなという感じです。(ここまで書いておいて何いってんだという感じですが…)
ただSF Symbols自体はすごく便利なので、UIデザインにおいてもXcodeでの開発においてもガンガン使っていったほうが良い感じがします。 もしオリジナルのシンボルを作ってみたいという方はこの記事を参考にしてもらえてばと思います。