iOSのDynamic Typeによる文字サイズのアクセシビリティ対応

こんにちは、Spinnersの元山@kudakurageです。
iOSには実はかなり多くのアクセシビリティ機能が用意されているのですがご存知でしょうか? アプリの開発をしているエンジニアやデザイナならなんとなくは知っているという方もいるかと思います。
ですが基本的にはサービスやアプリなど事業・ビジネスの成功があってこそですから、アクセシビリティ対応というのは後回しになりがち(というかほぼやらないのでは?)ということが多いと思います。
今回はDynamic Typeによる文字サイズのアクセシビリティ対応についてデザイナー目線でどう考えていくのが良いかを書いてみようと思います。
ちなみに、技術的な部分についてはヴァンサン@vincentisambartの記事が参考になるのでご紹介しておきます。
INDEX
Dynamic Typeとは?
最初にDynamic Typeについて簡単に紹介しておきます。
Dynamic TypeはiOS全体の文字を拡大/縮小できる機能で、小さい文字が見づらい人のために主にアクセシビリティの目的で利用されることが多いと思われる機能です。 (ちなみにDynamic Typeに対応しているアプリでしか正しく機能しません。)
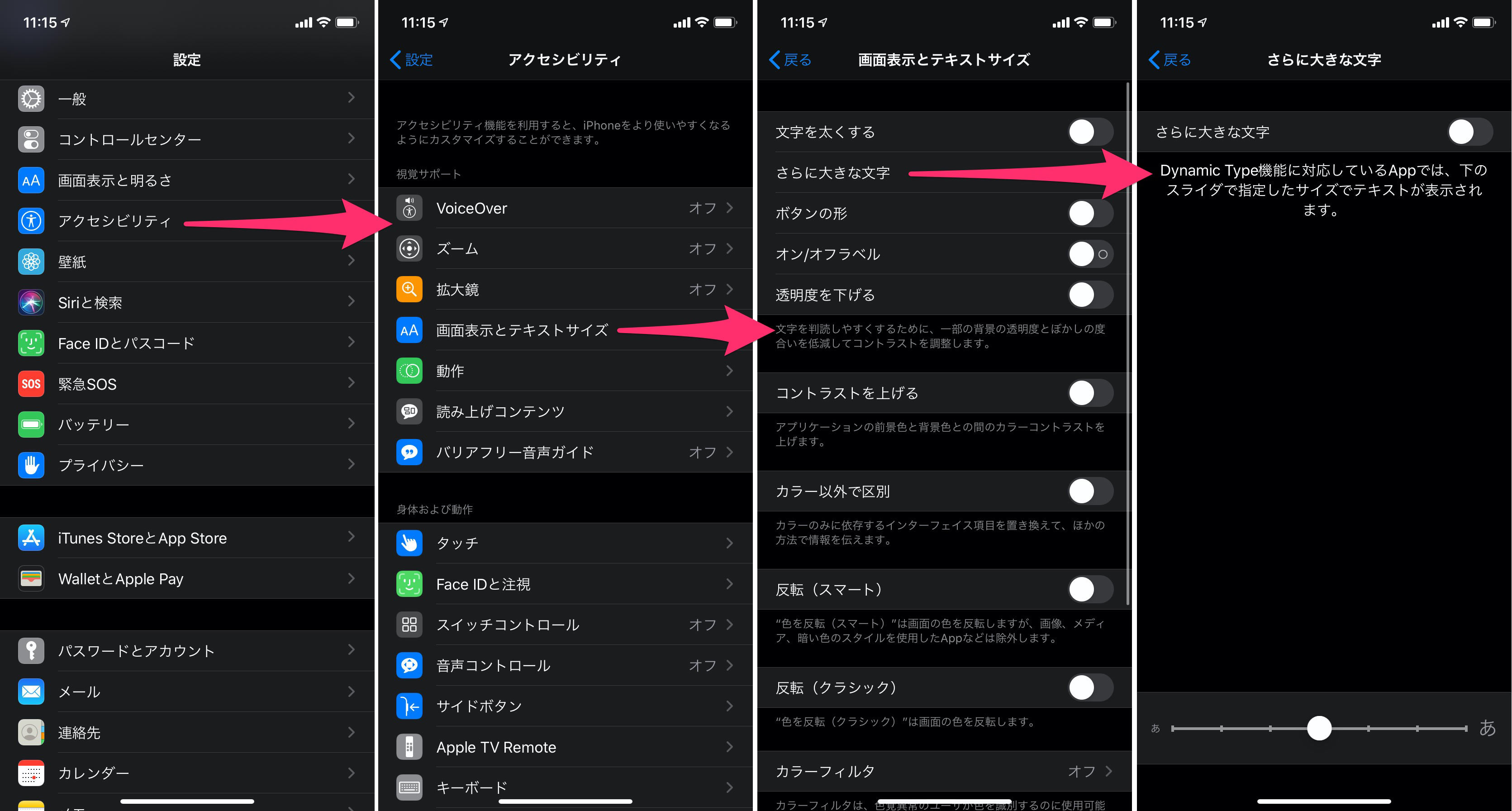
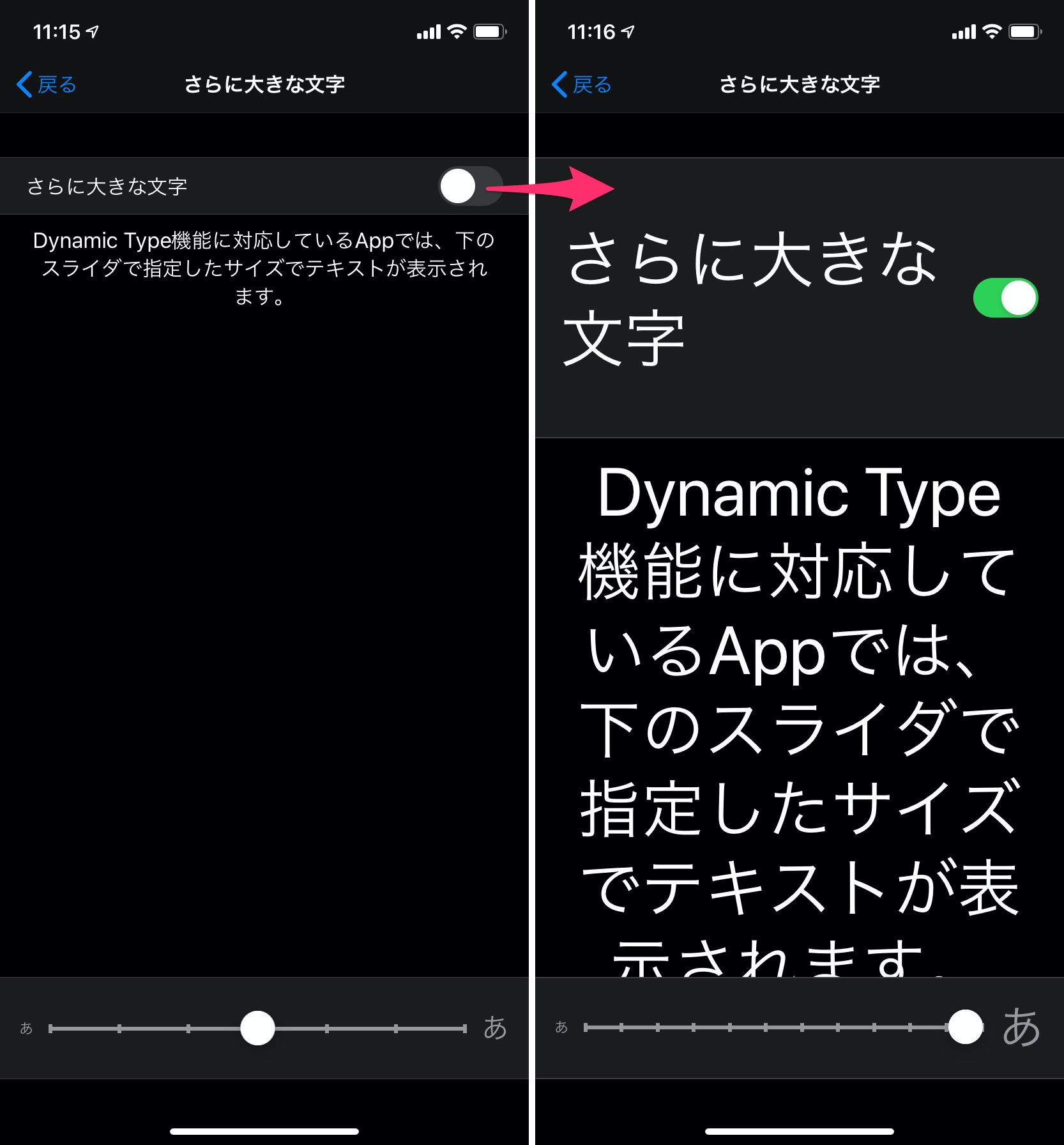
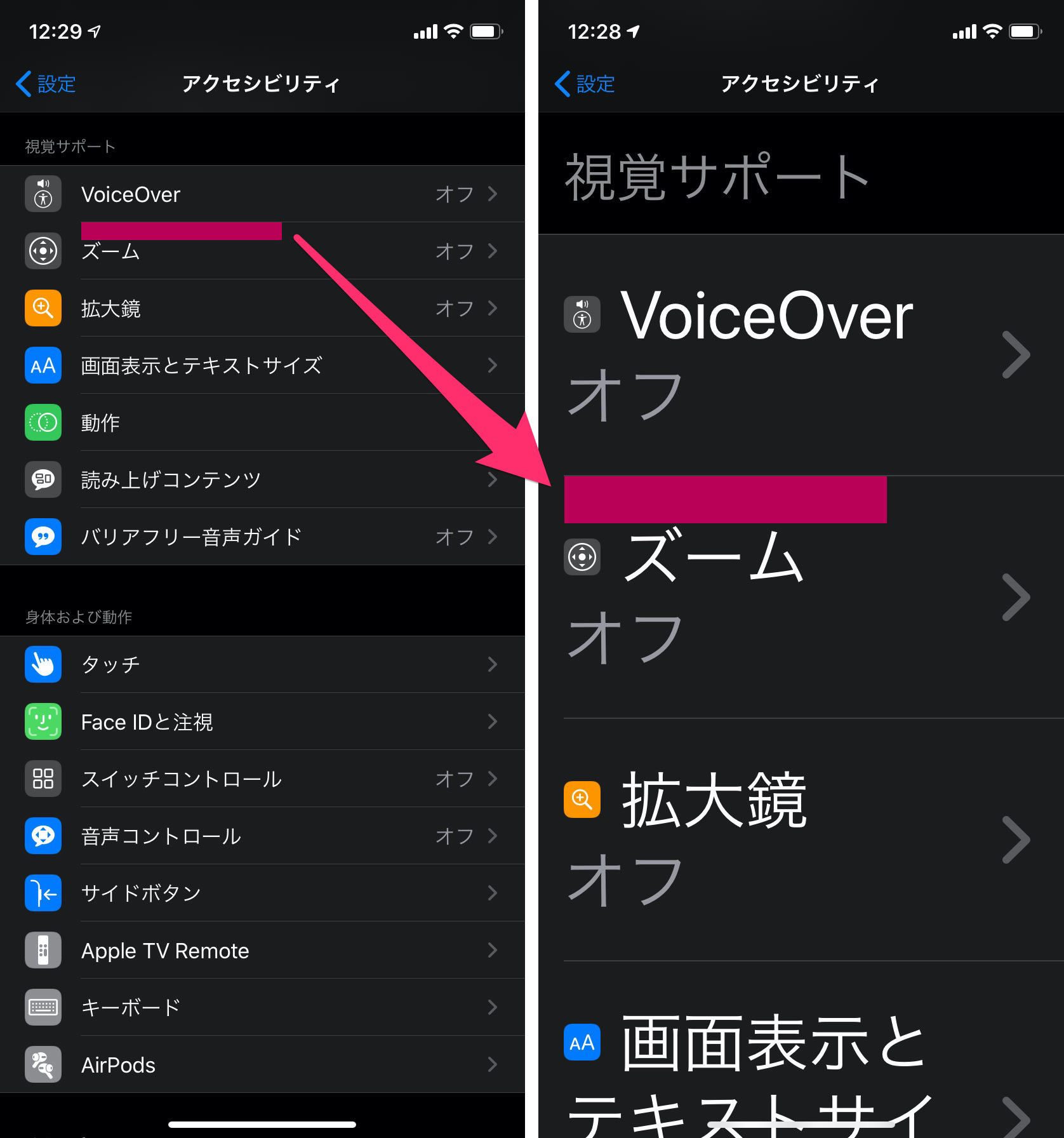
設定アプリの「アクセシビリティ」>「画面表示とテキストサイズ」>「さらに大きな文字 」でテキストサイズを変更することができます。 (設定アプリの「画面表示と明るさ」>「テキストサイズを変更」でも一部変更できます。)

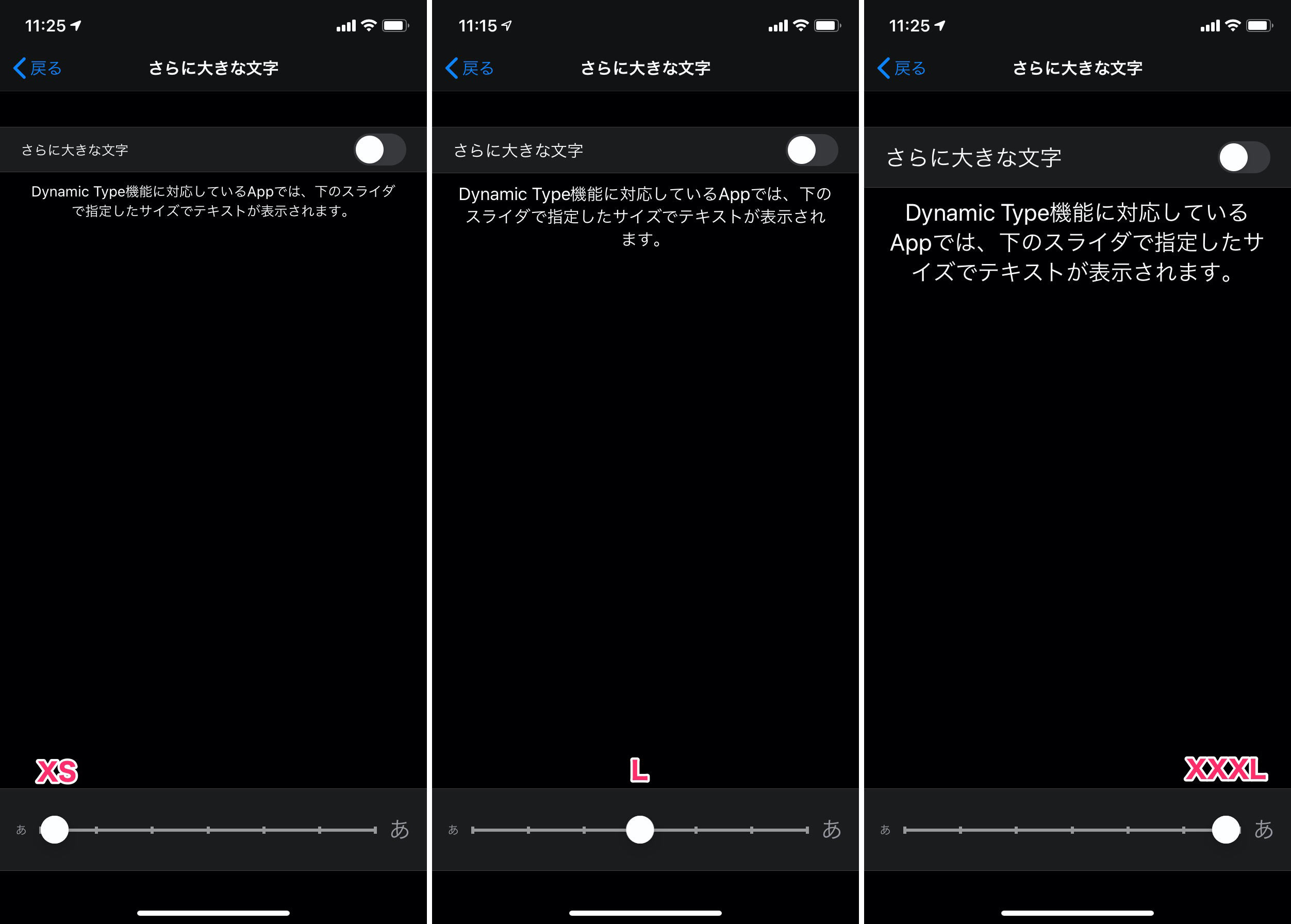
文字の大きさはXS、S、M、L、XL、XXL、XXXLの7段階で変更することができます。(デフォルトはLです)

さらにアクセシビリティ側の設定画面にある「さらに大きな文字」をオンにすることで、XXXLよりもさらに5つ大きくすることができます。(Accessibility extra large - AX1~5)

実際に試してみるとXSとAX5とではかなりの差があることがわかります。

文字の大きさのアクセシビリティ対応について考えること
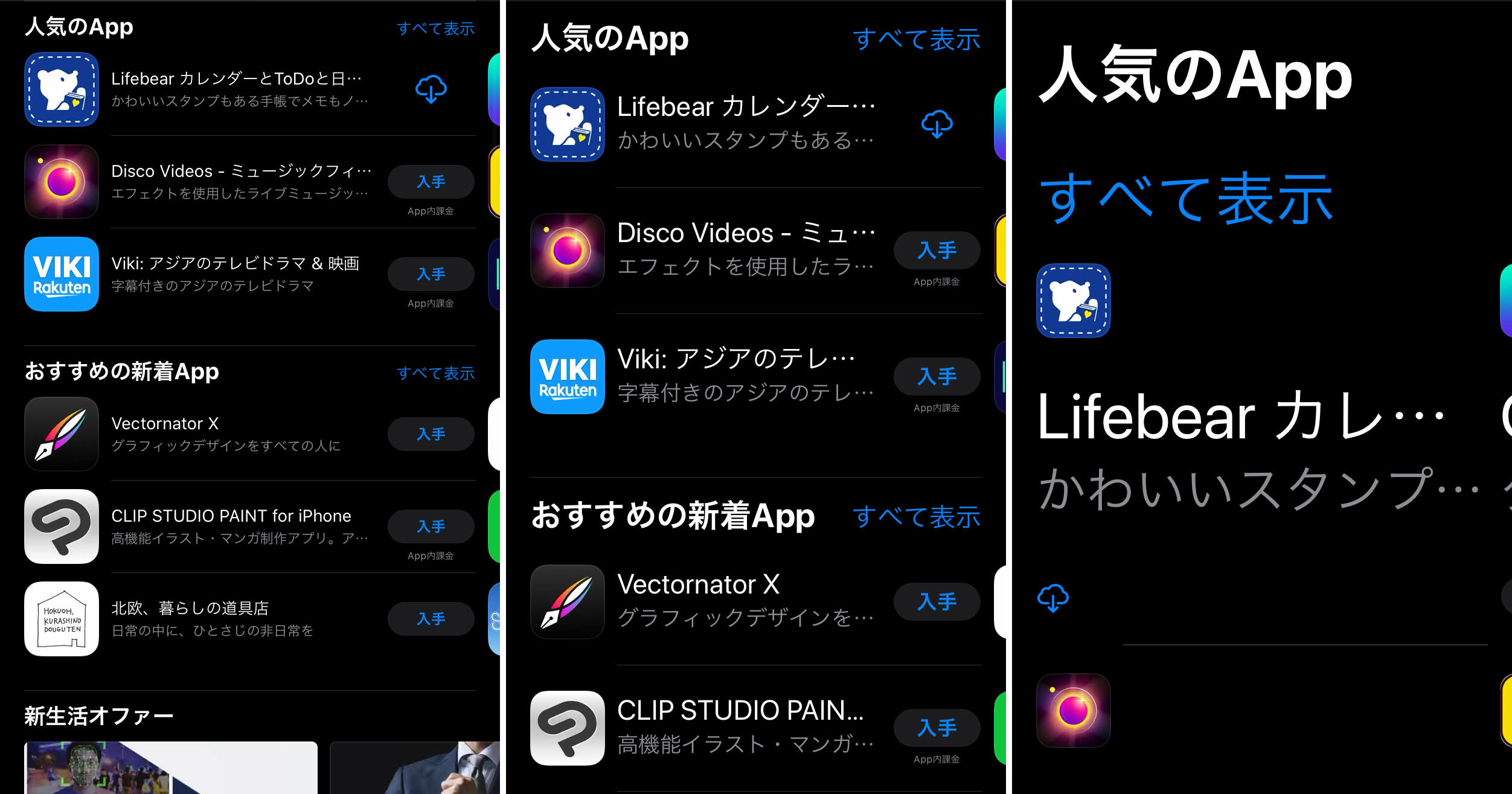
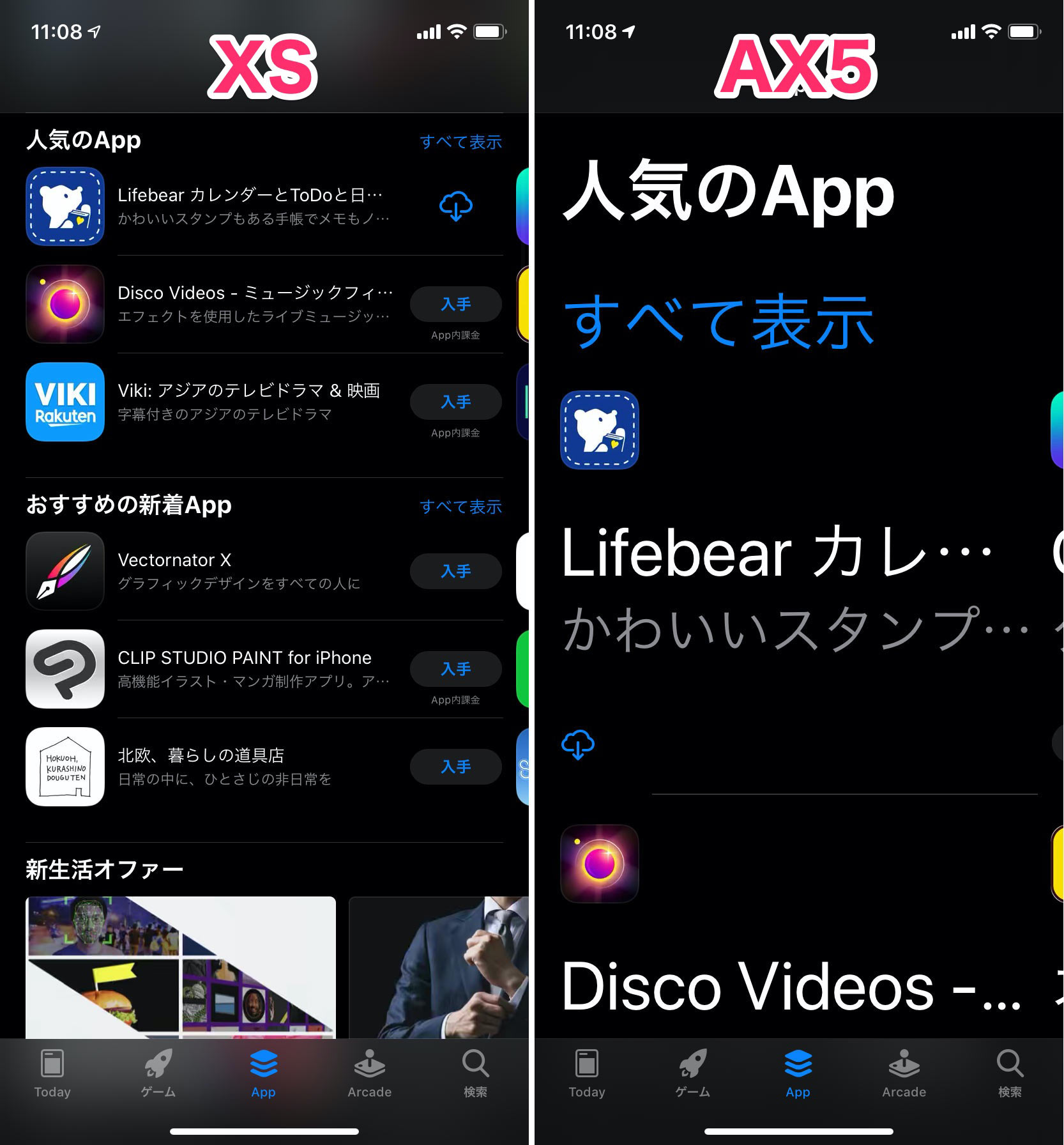
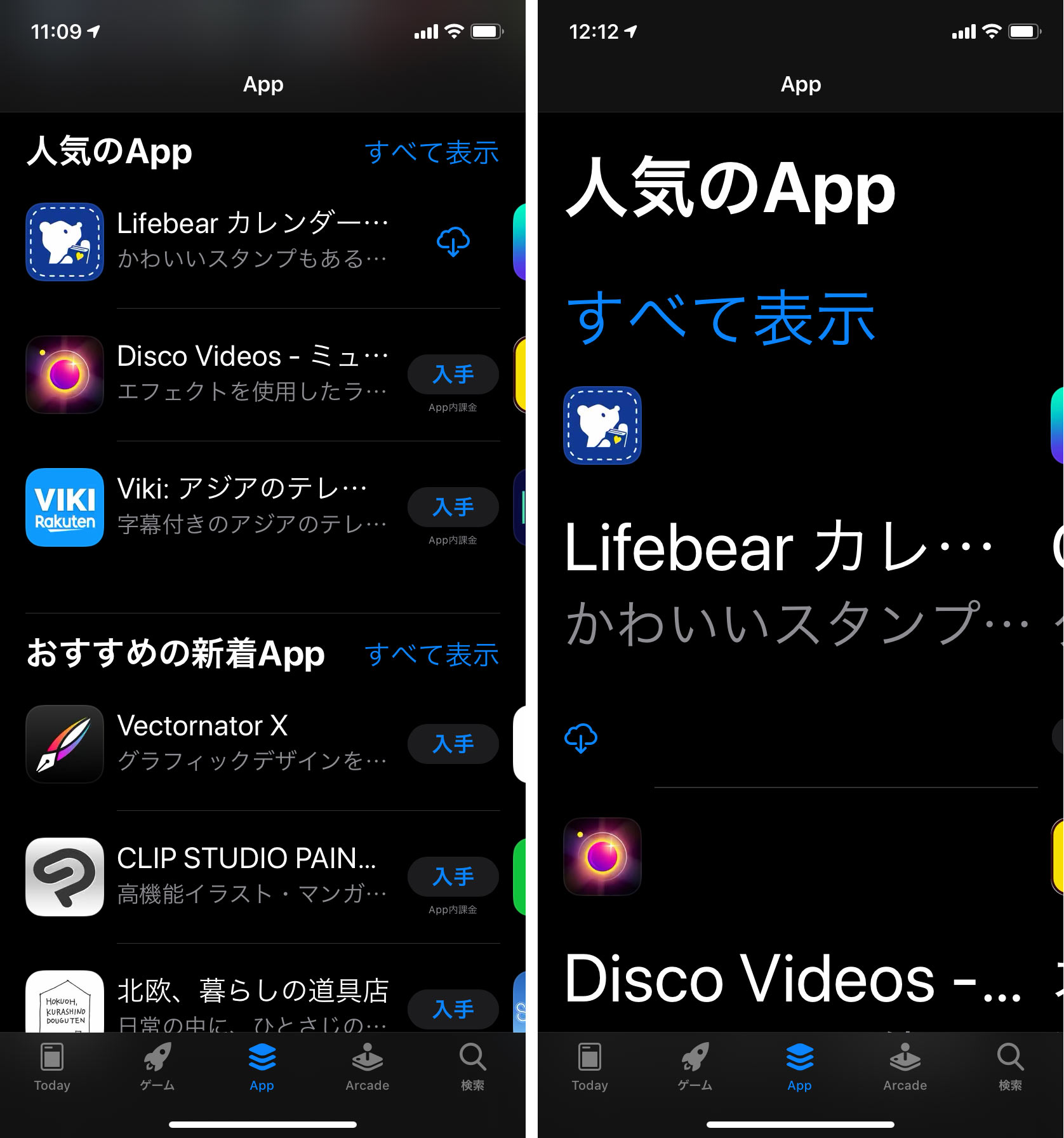
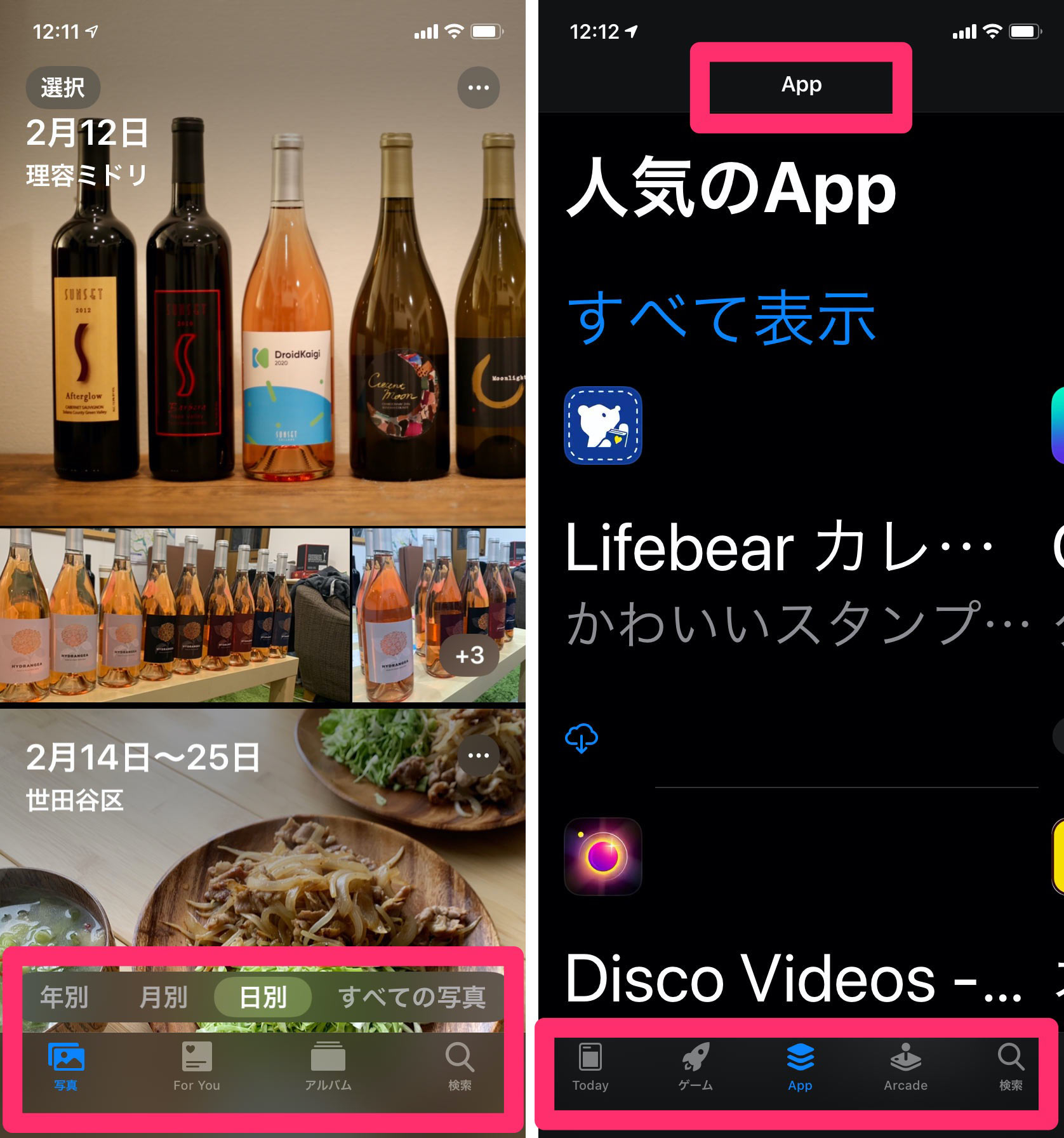
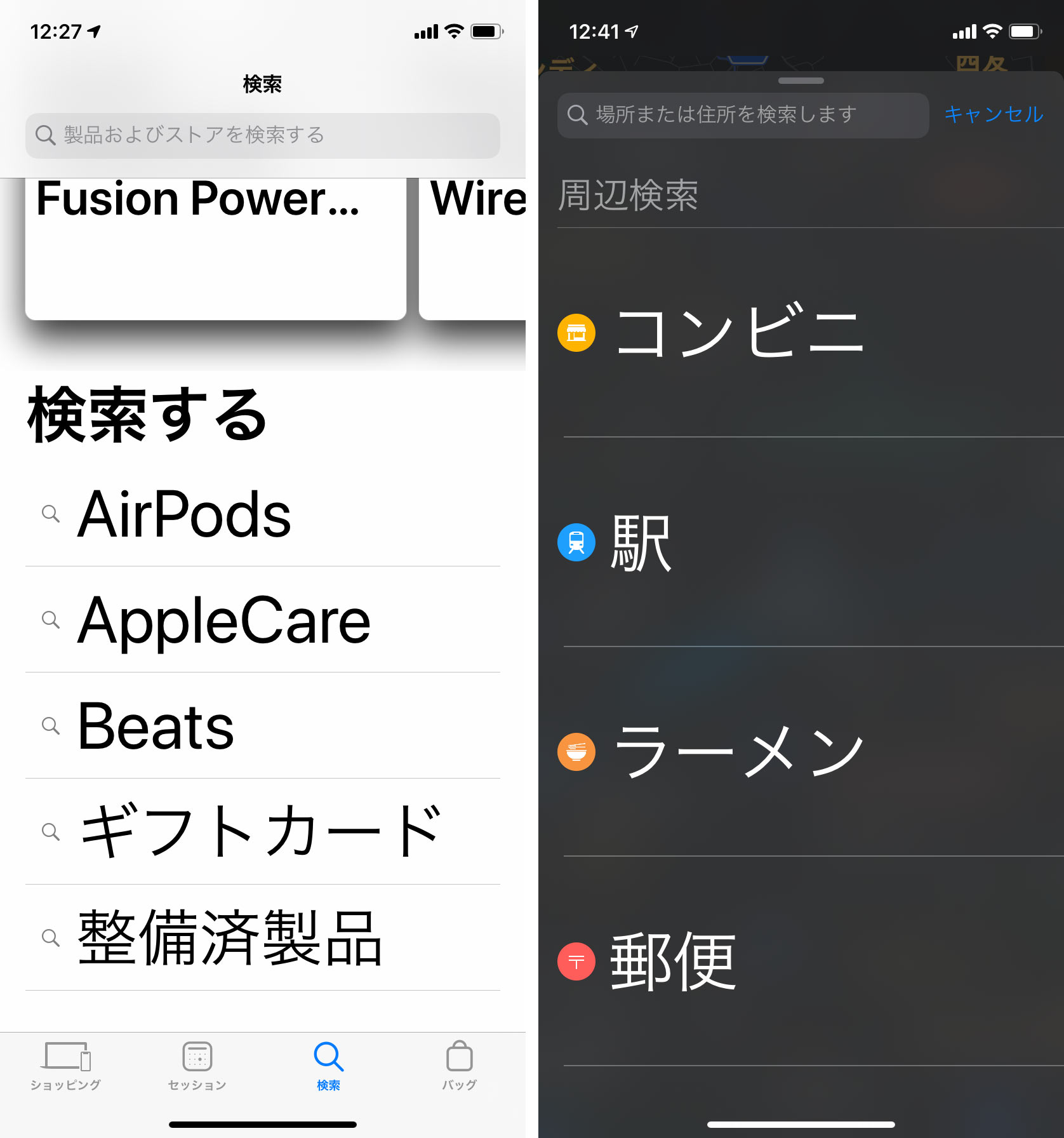
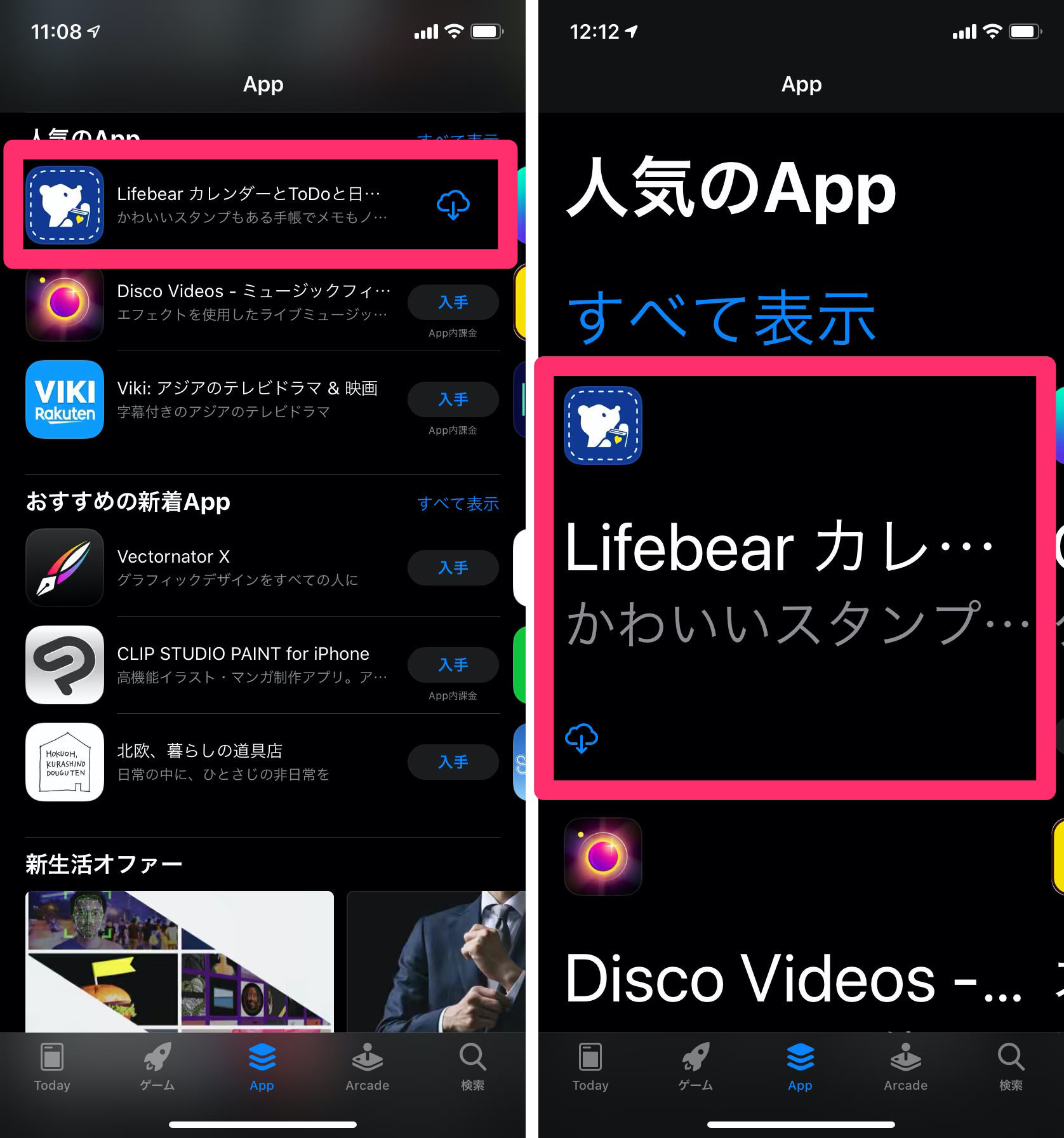
AppStoreアプリでの表示のように、Dynamic Typeの対応はエンジニアやデザイナーを悩ませる要素がとても多くあります。きちんと細かく対応しようとすれば12通りの画面を設計し実装することにもなりかねません。
これを一手間で対応できる魔法はありませんが、実装を可能な限り楽にしつつ対応する方法について考え実践してみたので、それをご紹介します。
フォントサイズについて
Dynamic Typeの大きさは最大12種類の大きさに変更できますが、それぞれどのような大きさにするのが良いでしょうか。
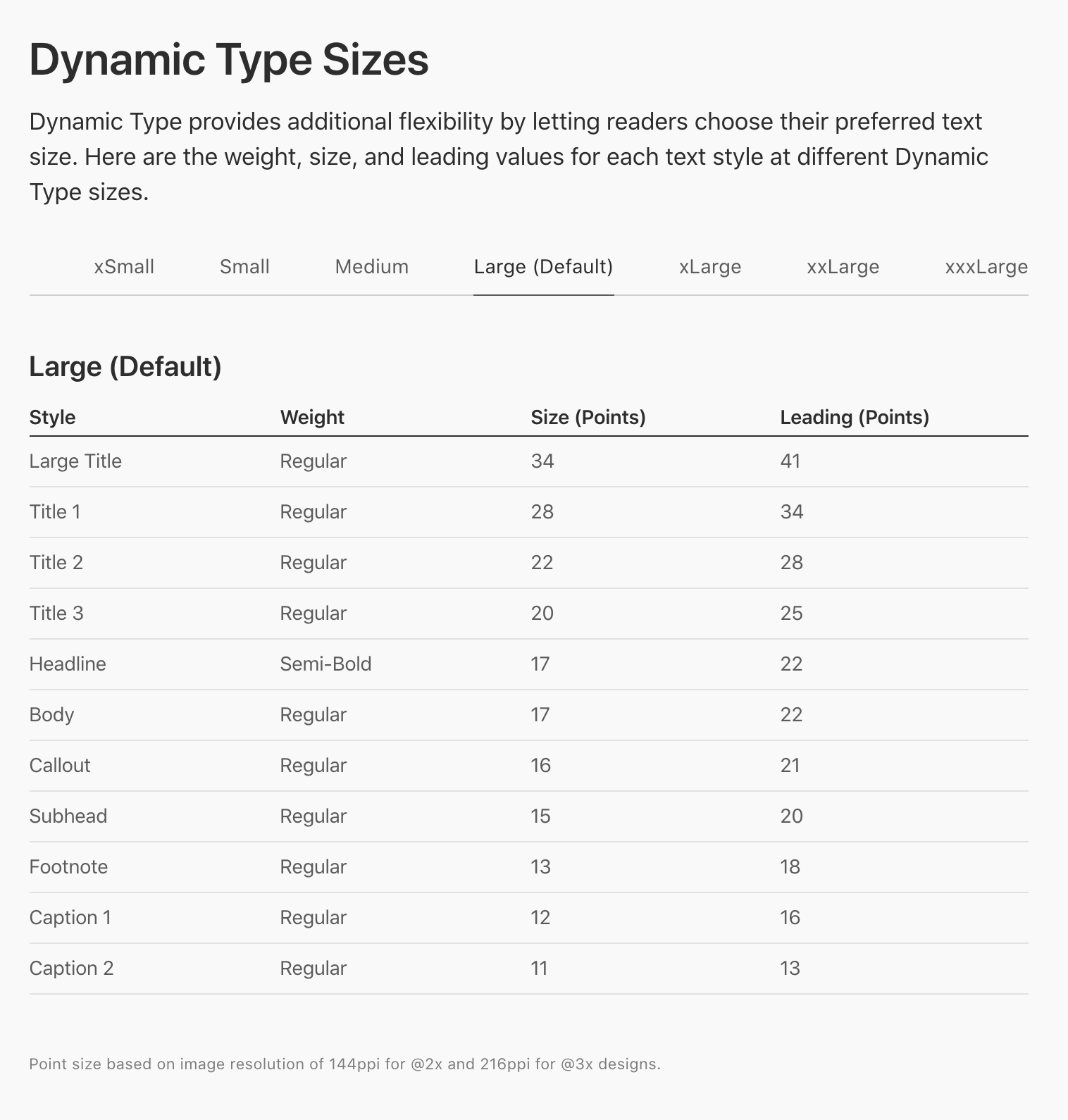
iOSには標準のテキストスタイルが用意されているのでそれを参考にするのが良いでしょう。 もしくは標準のテキストスタイルをそのまま使用することで、Dynamic Typeにも対応できます。
正直もっとも簡単なDynamic Type対応は標準のテキストスタイルを使用することです。

しかし実際にはアプリに応じたテキストスタイルを使用していることが多いと思います。そういう場合には、標準のテキストスタイルを参照しつつオリジナルのテキストサイズで楽に対応させることができます。
UIFontMetricsを利用するとそれが可能になります。(iOS11から利用可能)
UIFontMetricsには標準の各テキストスタイルごとにサイズ別の変化率が設定されており、これをあなたのアプリの任意のテキストに適用させることでDynamic Type対応させることができます。
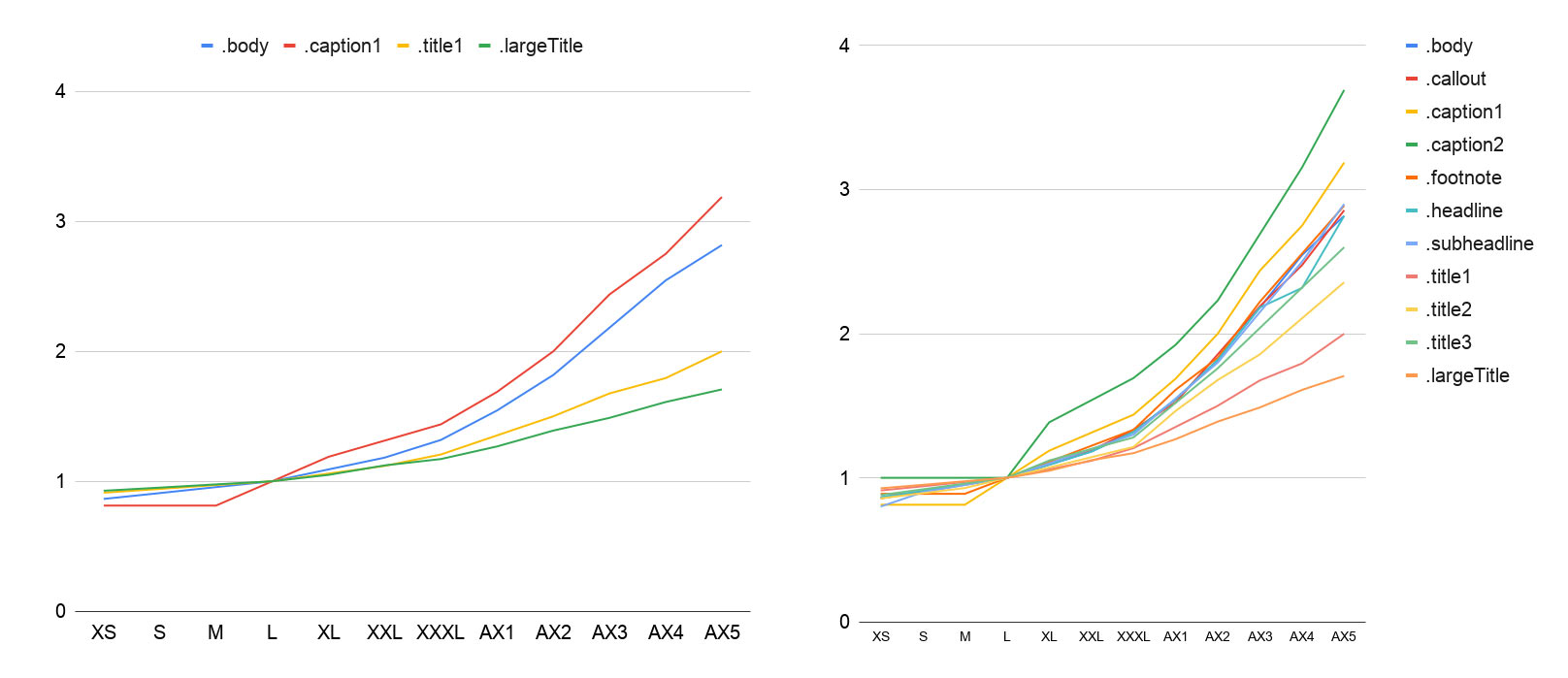
各テキストスタイルの変化率はTitleなどの大きい文字ほど変化率が緩やかで、Captionなどの小さい文字ほど変化率が大きくなる傾向になっています。
 左:一部のStyleのみの変化率グラフ 右:すべてのStyleの変化率グラフ
左:一部のStyleのみの変化率グラフ 右:すべてのStyleの変化率グラフ
エンジニアが実装するにあたっては「このテキストは標準14ptでbodyのFontMetricsで」と指定すれば良いので楽になります。
しかし、デザイナ側はそうした場合にどうなるのか?というのを予め確認して、標準の文字サイズとFontMetricsを設計する必要があるので少々手間です。
FontMetrics一覧表
そこで各テキストスタイルのフォントサイズを変えたら、XSやXXXLのときに、実際にはどのようなフォントサイズになるのかをある程度正確に割り出せるようにしてみました。
(各テキストスタイルの変化率は公開されていませんが、限りなく大きな文字=1000ptを設定したときにどのサイズになるのかを調べた上で逆算して、ほぼ正確な変化率を調べました。)

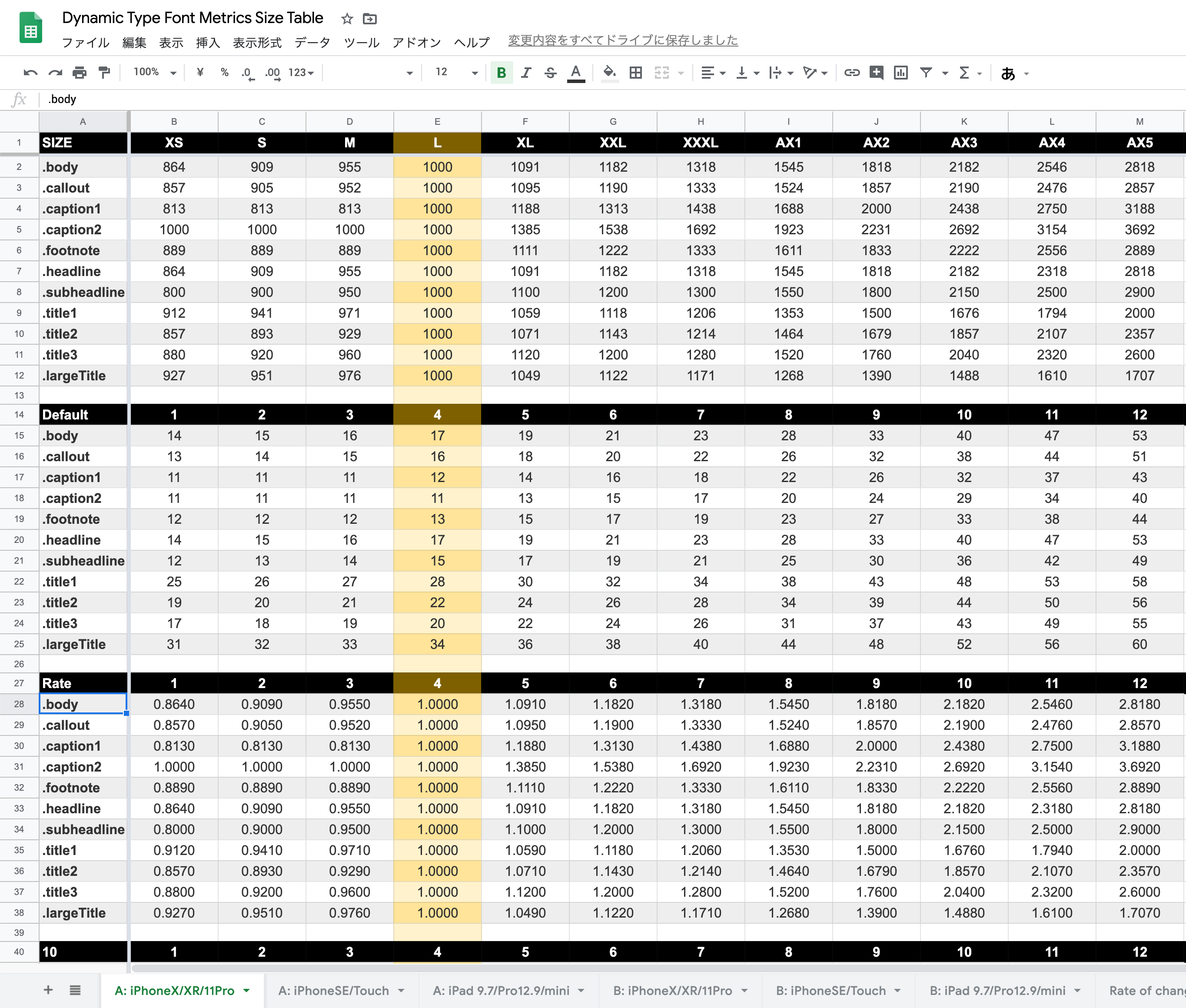
Dynamic Type Font Metrics Size Table
これで予めフォントサイズとFont Metricsの指定を変更した場合の各文字サイズがわかるので、画面設計の段階で実際に当てはめた場合にどのように見えるのかを確認しつつ検討することができます。
文字サイズの上限を設ける
UIFontMetricsには最大の文字サイズを設定することもできます。
アクセシビリティ的には最大のAX5の文字サイズまで利用できるのが理想的ではありますが、あまりに大きくすると逆に読みづらくなってしまうという場合もありそうです。
例えば、画面幅などに合わせてテキストを省略表示するような場合には、文字サイズが大きくなるほど表示できる文字数が少なくなってしまうため、利便性が損なわれたりするかもしれません。
 テキスト省略で表示できる文字数が少なくなってしまう
テキスト省略で表示できる文字数が少なくなってしまう
そこで、これ以上大きくすると見えづらくなってしまう部分には文字サイズの上限を設けるのが良いと思います。
これは著しく大きな文字サイズによってレイアウトが崩れてしまう(崩壊してしまう)といったことにも利用できるかもしれません。
もちろん、どのような文字サイズでもフレキシブルに対応できるような設計にしておくことが望ましいですが、それが難しい場面も多々あると思います。文字サイズに応じてUIオブジェクト自体が大きくなりすぎて、画面のバランスが崩れ、通常通りの利用ができなくなってしまうのは最も避けなければなりません。
 基本のUIエレメントはあまり大きくならない
基本のUIエレメントはあまり大きくならない
 コンテンツのオブジェクトサイズも場合によって最大値を設ける
コンテンツのオブジェクトサイズも場合によって最大値を設ける
余白の大きさ
Dynamic Typeで変更するのは文字の大きさですが、文字サイズに応じて余白の大きさも気にする必要があります。 特に線などで明確な境界線を設けずに、余白でオブジェクトの境界を表している場合には、文字サイズが大きくなるにつれて相対的に余白が小さく見えてしまい、境界があいまいになってしまいます。
そのため、基本的には文字サイズを大きくするのに合わせてオブジェクト間の余白の大きさも大きくしていくと良いでしょう。すべての余白を大きくする必要はなく、あくまでオブジェクト間の余白を中心にどうするのが良いかを検討するのが良いと思います。

画像やアイコンなどの大きさ
画像(サムネイル)やアイコンなどの大きさも場合によって大きくする必要があります。 文字と横並びに配置している場合など、文字だけを大きくした場合にバランスが悪くなってしまいそうです。
また、アクションできるボタンとして配置してあるアイコンなどは、小さいままだと場合によってはアクセシビリティ的には良くないかもしれません。

文字やアイコンなどを大きくしていくと、画面に表示できる内容が非常に少なくなってしまう場合もあるかもしれません。とくにiPhone(Portrait)などの端末の場合横幅が狭いので、そうなりがちです。 その場合には、サムネイルの横に並べているテキストなどを、サムネイルの下に配置するようなレイアウトに買えるのも手だと思います。

検討するときに便利なツール
Dynamic Typeの文字サイズやFont Metricsの指定を考えにあたっては、Figmaを使って画面設計を考えるのが一番ラクでした。
理由としては、FigmaがAtomic Designの思想をくんだUI設計ツールだからです。
具体的にどういうことかというと、Figmaの場合Component(Sketch.appでいうSymbol)内のテキストのサイズや色が変えやすいので、Componentで設計している場合に細かくカスタマイズしやすいのです。(おまけにAuto Layoutきちんと設定しておくと、文字サイズを変えたときのレイアウトも自動的にいい感じに!)
Sketch.appのSymbolでもテキストスタイルをいくつか定義しておいて、それを切り替えることによって同じようなことが実現可能ですが、そのためにテキストスタイルを定義するという前もっての準備が大変です。実際にそれを利用するかもわからないうちに、いろいろと作るという意味では非効率ですしね。
ということで、個人的にはFigmaを利用するのが最も検討しやすかったです。
Dynamic Type Font Metrics Size Tableについて
先ほど紹介した私がスプレッドシートで作った、Dynamic Type Font Metrics Size Tableについてもう少し紹介します。
Font Metricsの変化率は実はデバイス(画面サイズ)ごとに微妙に変わってくることがわかっています。そのため、各デバイスごとにシートを設けていますので切り替えて利用してください。 デバイスごとのシートは「iPhoneX/XR/11Pro」「iPhoneSE/Touch」「iPad 9.7/Pro12.9/mini」の3種類があります。
また、Font Metricsのフォントサイズの確認には基準となるフォントサイズを元に見る表と、Font Metricsのテキストスタイルの指定(bodyやtitleなど)を元に見る表を用意しています。
- シートタイプ A: フォントサイズ基準
- シートタイプ B: Font Metricsのテキストスタイル基準
フォントサイズなど変更しやすいように作ってあるので、コピーしてご利用ください。