DarkModeのデザインを中心とした色彩設計の考え方

こんにちは、くだくらげです。最近ははじめてのUIデザインという本を共著で書きました。
おかげさまでたくさんの人に読んでいただいて、コメントをもらえたりして嬉しいです。ありがとうございます!
PEAKSさんから出版しており購入できますので、よろしければ手にとってみていただけると嬉しいです。 https://peaks.cc/kudakurage/ui_design
概要
WWDC 2019で新しく発表されたiOS13でOSレベルでのDarkMode設定が搭載されることになりました。MacOSの方は以前より追加されていましたが、iOSではなかったので個別のアプリが各々対応していました。
今回、iOSにもDarkMode設定が標準搭載されたことによって、iOSアプリのダークモード対応が必然的に迫られることになって来るのではないかと思っています。
ダークモードを好んで使う人は一定数存在していて、かく言う私もダークモードを好んで使っています。目に優しいだったり、バッテリーの消費が少なくなるなどのメリットを言う方もいるので、割と一般の方でも設定するようになるのではないかと思っています。
各社のアプリがダークモードに対応し始めると、逆に対応していないアプリが目立つようになってきます。なぜならダークモードに対応していない(特に白背景の)アプリは眩しく感じるからです。これはダークモードを愛用している人からするとかなりのマイナスイメージです。
今回は、iOSアプリでダークモードについて設計するにあたって考えたこと、知っておくべきこと、実際に実践してみたことを中心に紹介しようと思います。iOS13のリリースに向けてこれから対応しようと思っている方にも参考になれば幸いです。
INDEX
- iOSのDarkMode Colorの設計について
- Android(Material Design)のDarkTheme Colorの設計について
- 色のコントラストの基本
- Accessibilityにおける国際的な基準
- サービスに合った色味のあるグレー
- 明度を利用して視覚効果を考えたDesign
- DarkModeではとにかく眩しくない、コンテンツに集中できるように設計する
- ダークモードデザインの実践
- 他社アプリのダークモード考察
- まとめ
- 参考リンク
iOSのDarkMode Colorの設計について
DarkModeについてはAppleのHuman Interface Guidelines(以下「HIG」)にもすでに追加されています。またそれに合わせて、Appleはダークモードにも対応したカラーセットも提供しています。
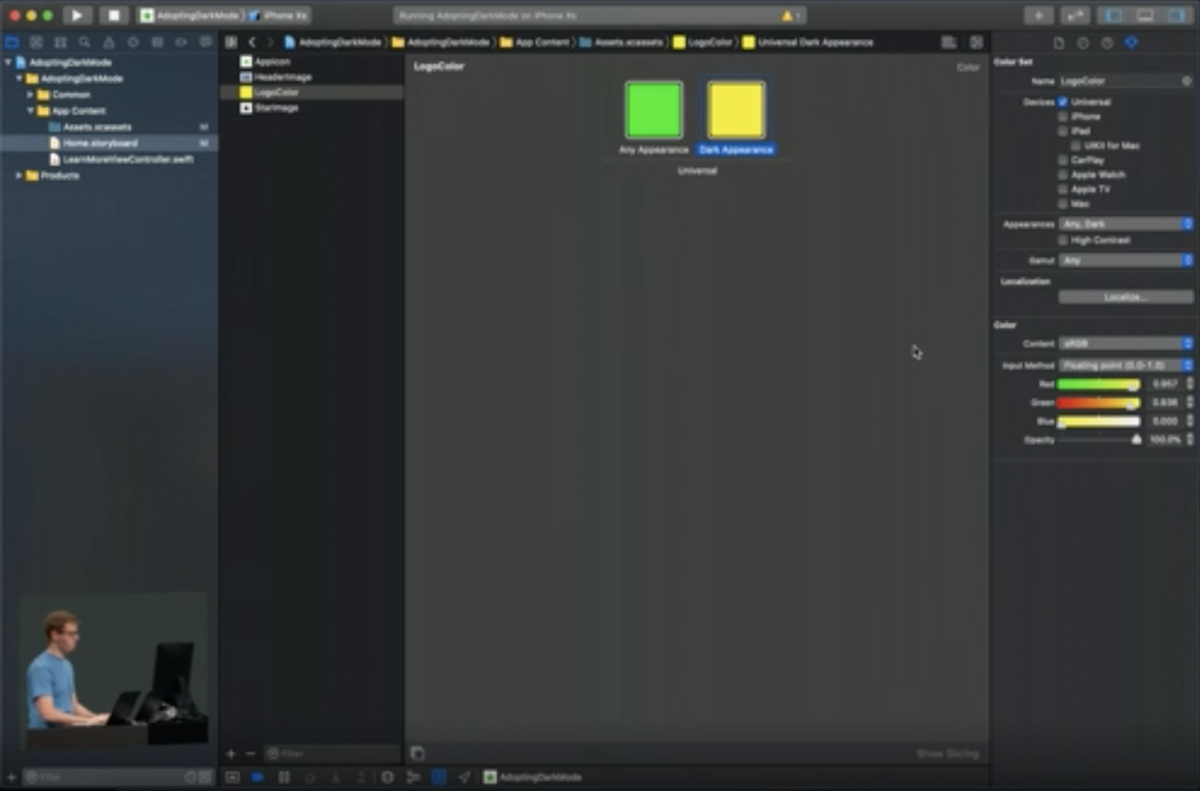
 WWDC 2019 - Implementing Dark Mode on iOSより
WWDC 2019 - Implementing Dark Mode on iOSより
iOSでのダークモードの実装は一つの色に対して、LightModeとDarkModeのそれぞれの場合の色を定義するようなイメージで作られています。つまり、TextColorという色があったとしてLightModeではRGB: 51, 51, 51、DarkModeではRGB: 204, 204, 204というようにそれぞれの色を定義しておいて、エレメントに対してはTextColorを使うとしている感じです。
デザイナーがダークモードを考慮したアプリを考える場合は、エンジニアとコミュニケーションする際にこのあたりのことを考慮しておくことが大事そうだと考えています。
Appleの提供しているカラーセットには基本的な色のセットのSystem Colorsと、UIエレメントごとに用意されているDynamic System Colorsがあります。
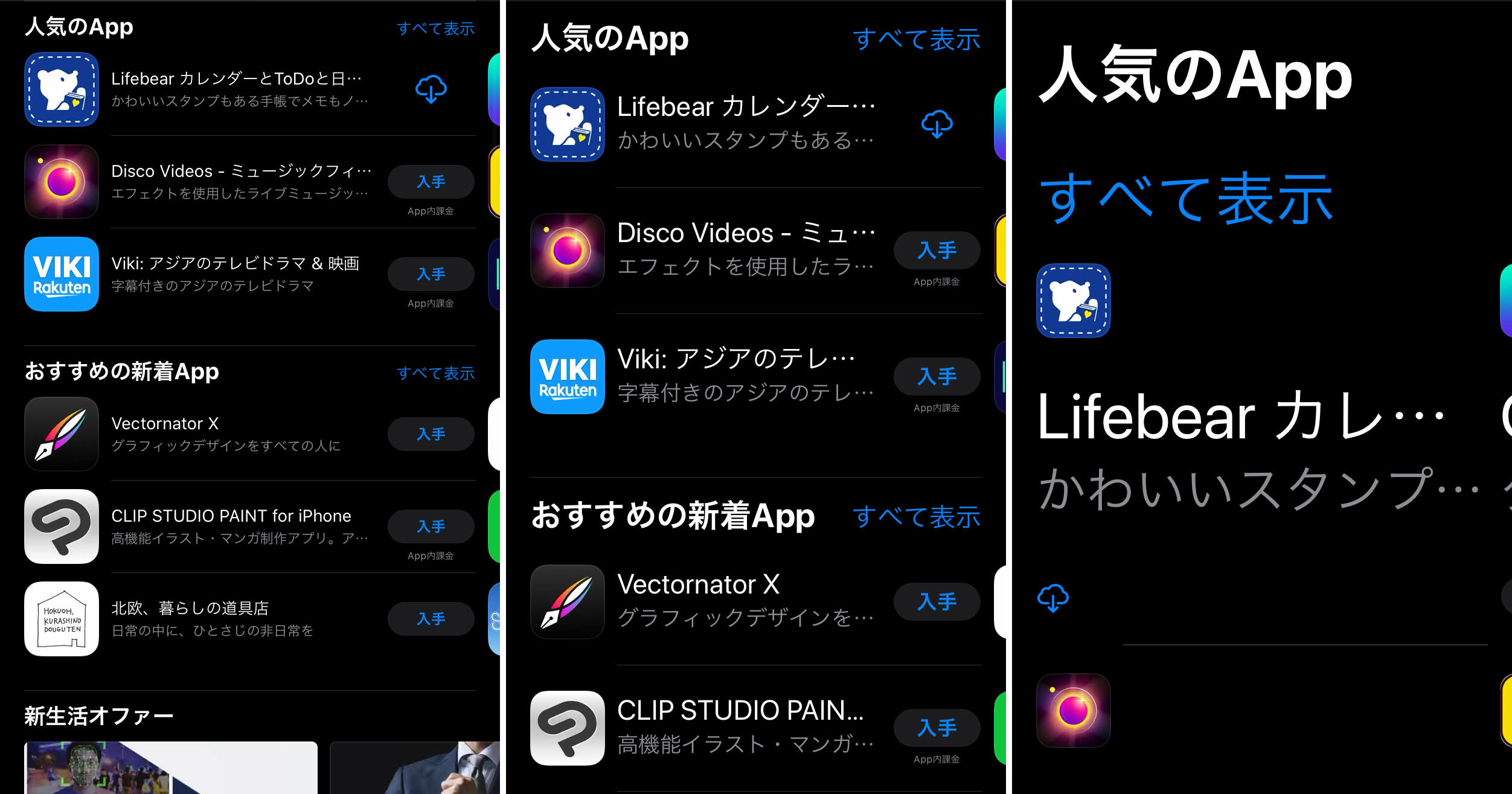
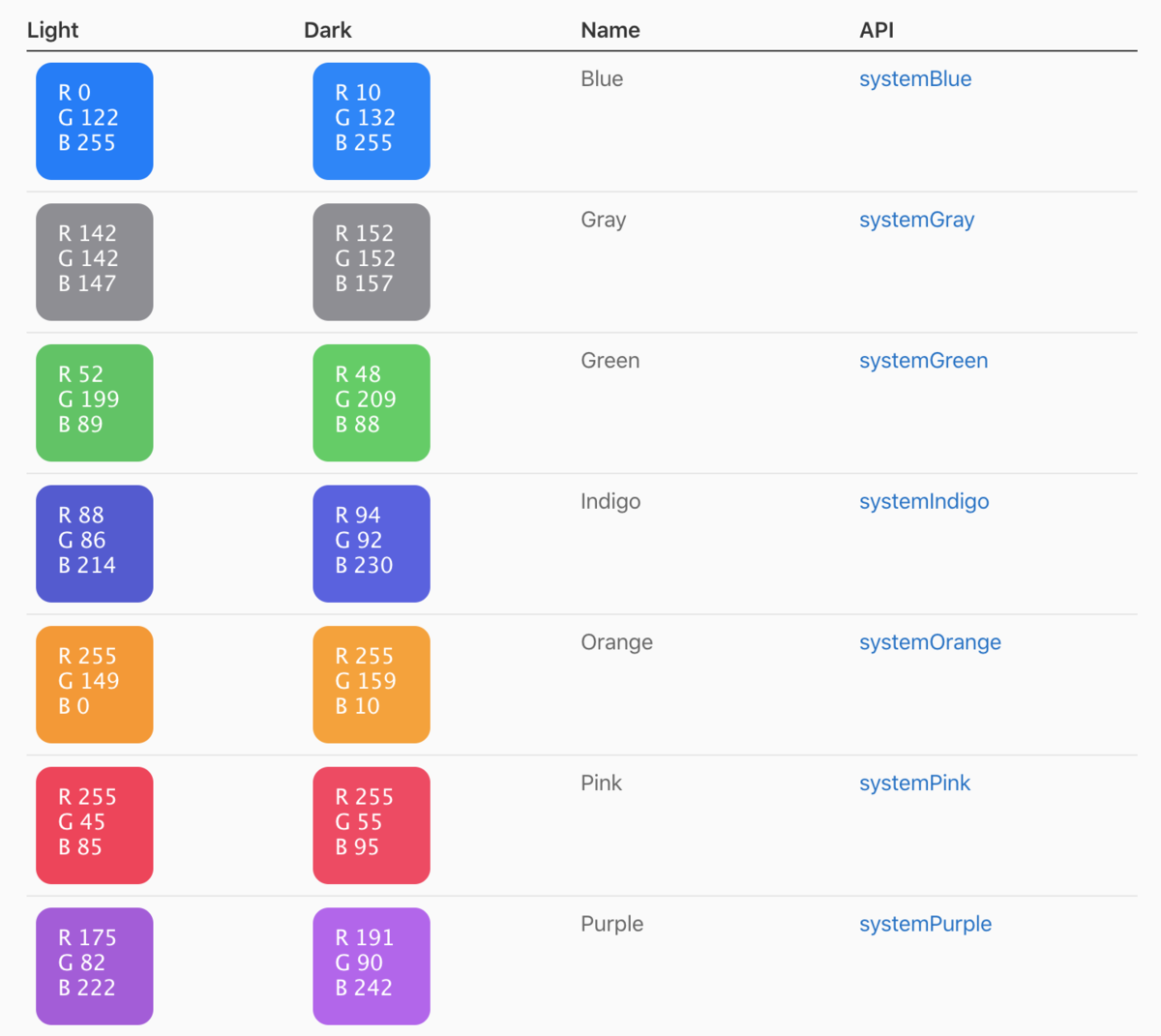
 iOSのSystem Colors
iOSのSystem Colors
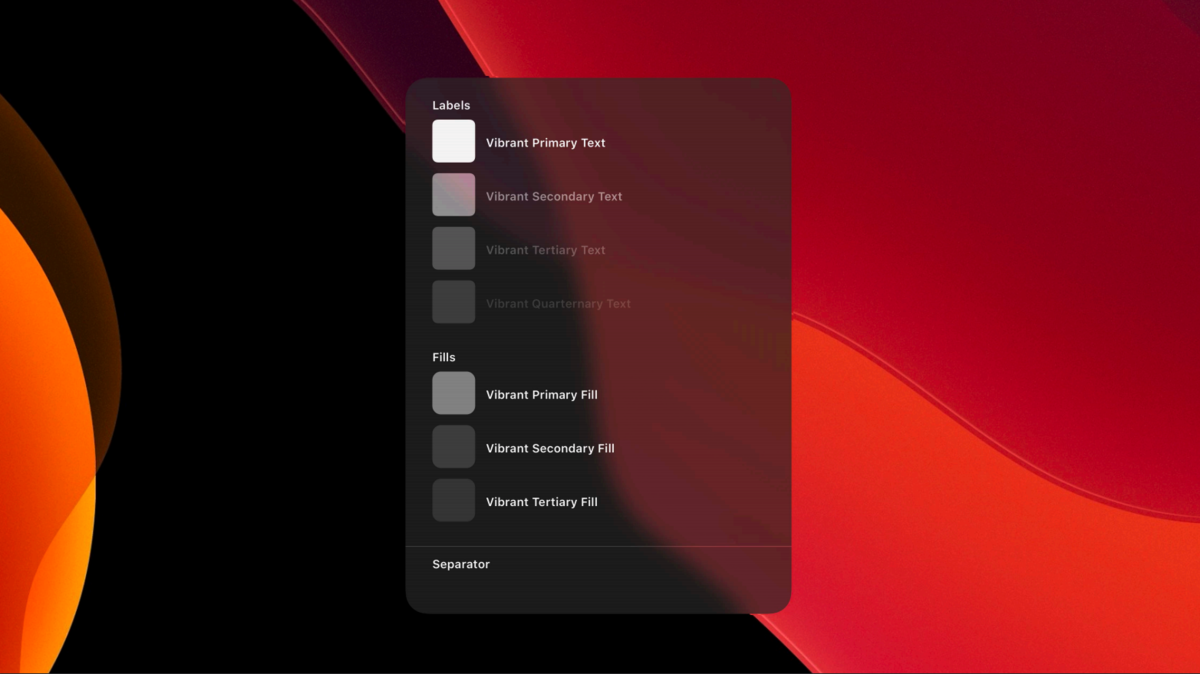
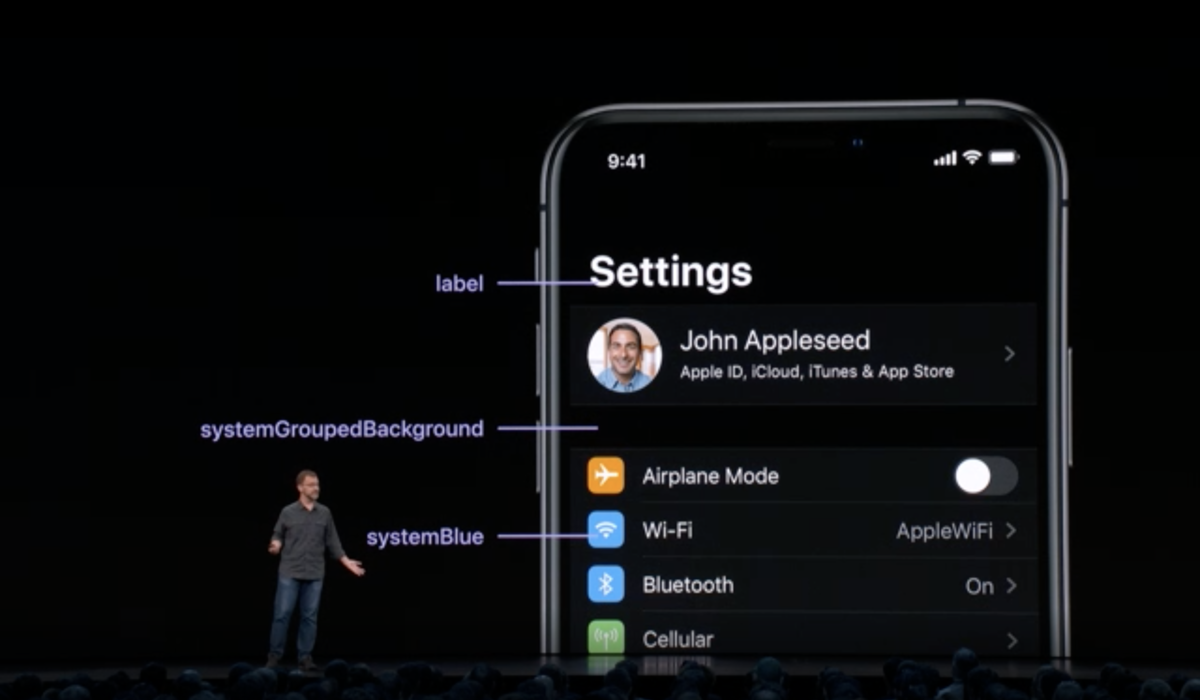
 Dynamic System ColorsはUIエレメントごとに用意されている
Dynamic System ColorsはUIエレメントごとに用意されている
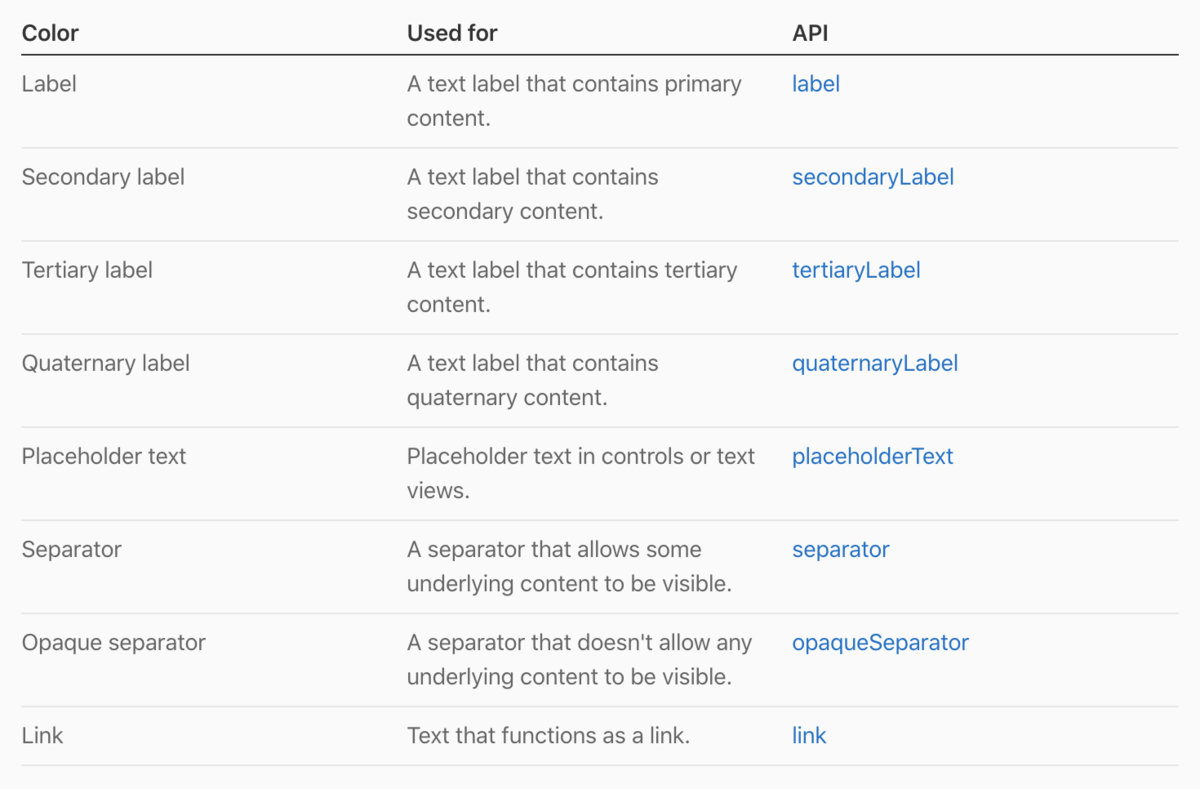
System Colorsのほうは汎用的に使用できる色ですが、Dynamic System Colorsは特定のUIエレメントに使用することを前提としています。現状用意されている色はDocumentのUI Element Colorsで確認することができます。大まかに分けてLabel、Placeholder Text、FIll Colors、Background、Grouped Background、Separator、Linkあたりの色が用意されています。
Grouped Backgroundというのはセクションで区切ったりTable Cellでリスト表示したりするような画面で使う色です。設定画面がイメージしやすいですね。
 WWDC 2019 - Implementing Dark Mode on iOSより
WWDC 2019 - Implementing Dark Mode on iOSより
WWDC2019ではSF Symbolsというアプリで利用できる汎用的なアイコンのグリフセットも発表されました。SF Symbolsはシンボルフォントと同じようなものと理解していただければいいと思います。
SF Symbolsを利用することで、ダークモード対応は一層やりやすくなるので、HIGにも可能な限りSF Symbolsを使ったほうが良いですよと書かれています。
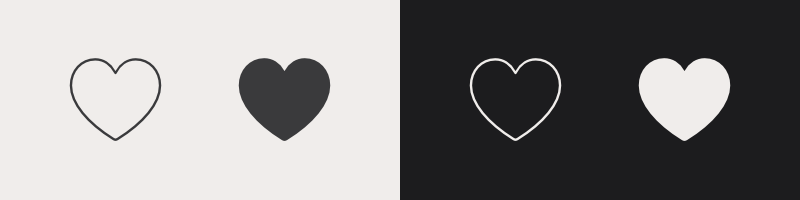
アイコンに関連する話でいえば、LightModeとDarkModeではアイコンの見え方が変わってくる可能性があるので注意しろともHIGには書かれています。

Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
LightModeで中空のアウトラインだけのアイコンは、DarkModeでは塗りつぶしのように見えることがあるので、必要に応じてモード別に考えたほうが良いとのことです。
Android(Material Design)のDarkTheme Colorの設計について
今回はiOSアプリ開発においての実践について紹介しますが、Androidのほうも参考までに紹介しておきます。
AndroidのMaterial Designでも以前よりダークモード(DarkThemeと呼ばれている)が提供されています。
もろもろ細かなことはMaterial Designのドキュメントを読んでいただければと思いますが、iOSとは少し違う部分について紹介したいと思います。
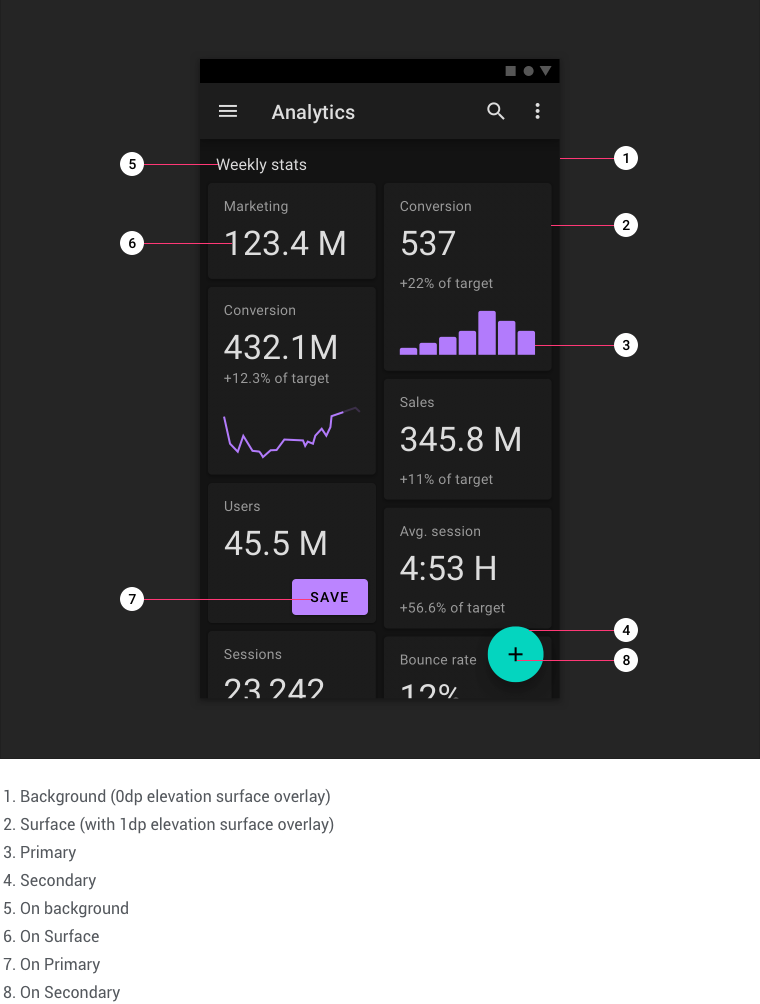
Material Designのドキュメントの参考画像では、より抽象的なレベルでパーツごとの色を定義しているようでした。
iOSでは背景の色だけでもPrimary, Secondary, Tertiaryと用意していましたが、ざっくりBackgroundとひとまとめにしています。

これではどの背景も同じ色になってしまうところですが、AndroidではElevation(高さ)の概念によってエレメントの色に変化をもたせています。
Materialデザインでは紙のようなマテリアルをレイヤーのように重ねて配置するようなUIになっています。背景が一番低い位置にあって、その上にカードやボタンを配置していくようなイメージです。このときカードやボタンは必ず背景とは違う高さ(たとえば背景が0dpの高さでカード等は1dpの高さ)である必要があります。これをドキュメントではElevationというセクションで説明しています。
LightThemeの場合はElevationをShadowによって表現していました。それをDarkThemeでは色で表現しています。
DarkThemeでは高さが上になるほど、光源に近づくため明るくなるという考え方です。
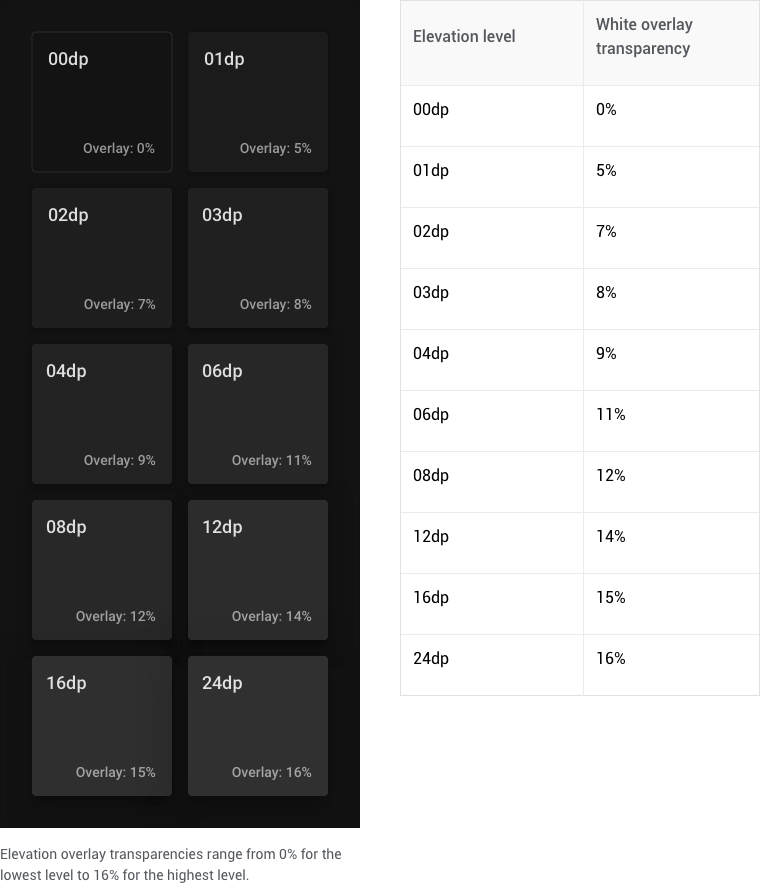
 高さに応じてLightではshadowが、Darkでは明るさが変わる
高さに応じてLightではshadowが、Darkでは明るさが変わる
Material Designのドキュメントでは高さごとにどれくらい明るくするかが明確に定められています。

実はAppleの場合も似たような概念で考えられていて、ダークモードの場合はShadowを使わない、上のレイヤーにあるエレメントを明るくするといった考えで作られています。しかしこれはiOSのHIGには明確に書かれておらず、WWDCのセッション動画内などで確認できる情報です。
色のコントラストの基本
色のコントラストに関してはダークモードに限った話ではありませんが、きちんと理解した上で色の設計を行う必要があります。コントラストは弱すぎもせず強すぎもせずというのが大切です。
初心者にありがちな配色では、まっ黒(RGB: 0, 0, 0)やまっ白(RGB: 255, 255, 255)をやたらと使いすぎです。まっ黒やまっ白はどうしてもコントラストが強くなりすぎて目が疲れやすくなってしまうので、そうならないように見極めながら使いましょう。
基本的にはグレーの濃淡をうまく使って色の設計を行うのが大切です。
 左はグレーを使って配色している。右は白と黒で配色している
左はグレーを使って配色している。右は白と黒で配色している
有彩色の場合は色相によって明るさの見え方が変わってくることを理解した上で設計する必要があります。基本的に色相環の中で青は最も明度が低く、黄色は最も明度が高く見える色です。
例えばHSBカラーで数値上は同じ明度同じ彩度であっても、色相によって明るさの見え方は変わってきます。
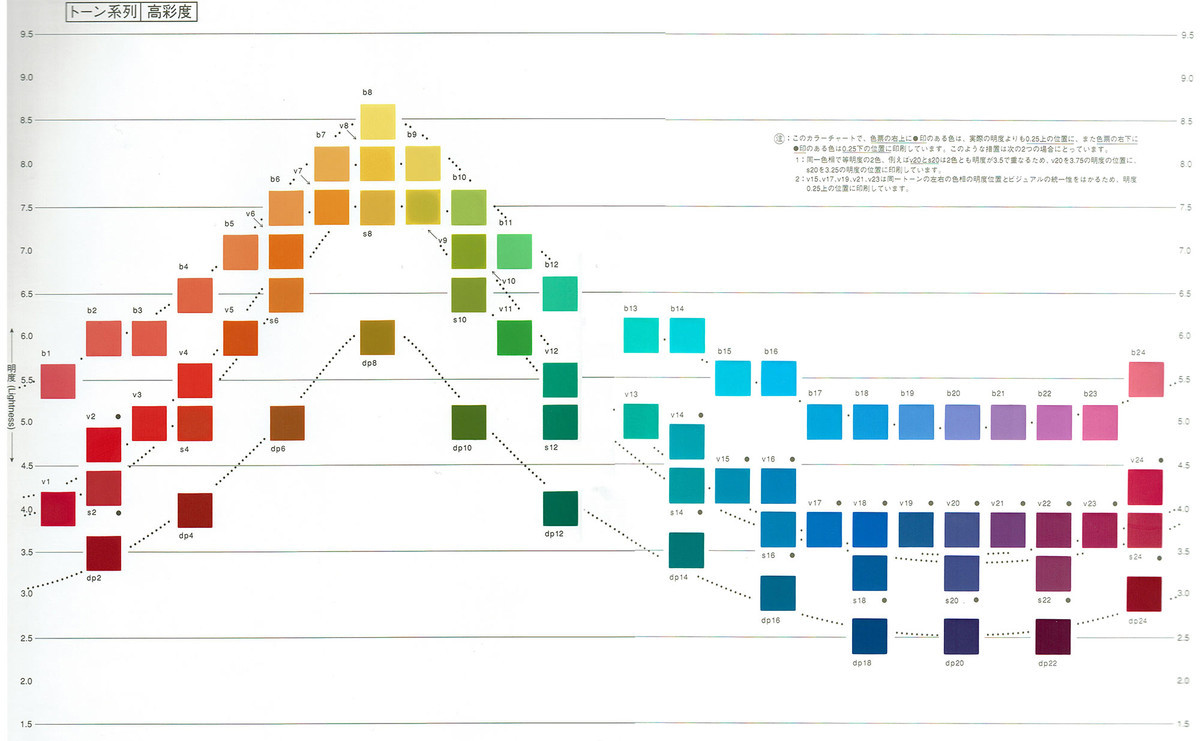
 PCCSのトーン別カラーチャート
PCCSのトーン別カラーチャート
PCCS表色系では色相ごとの明度をマッピングしたチャートを提供していますが、これはあくまでも主に印刷におけるカラーを前提としているところがあります。
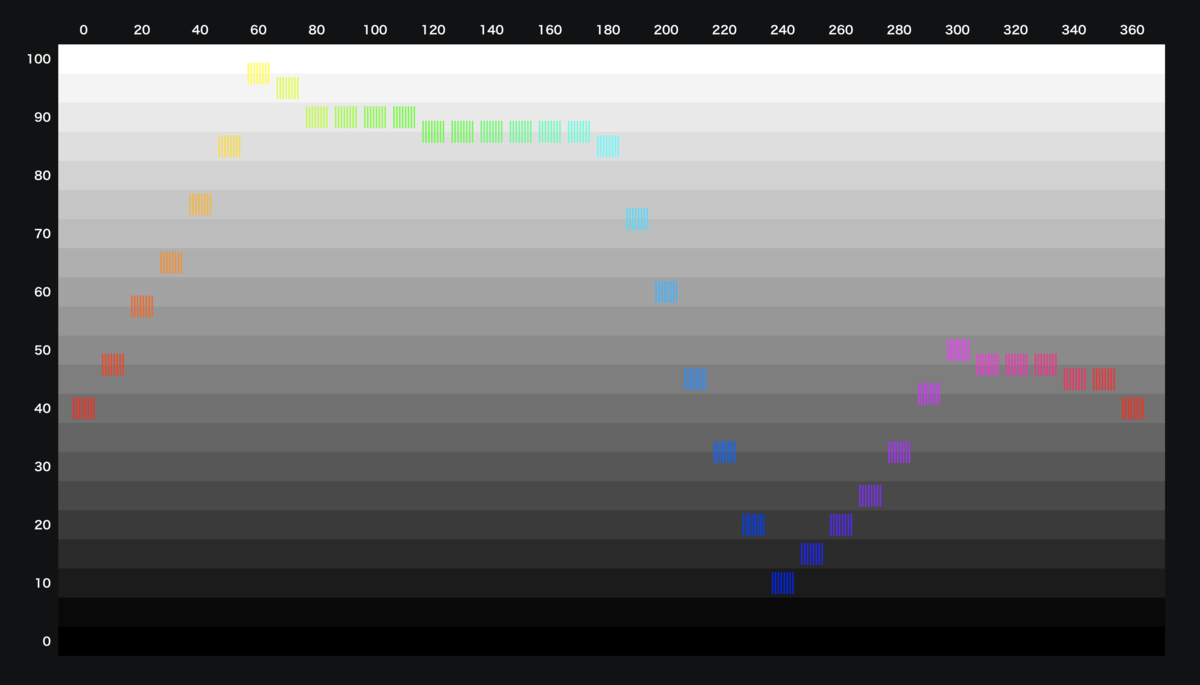
アプリやWebサービスのようにディスプレイで表示される色相の場合はPCCSとは少し異なったチャートになります。

これは私が感覚的に行って作ったディスプレイにおける色相ごとの明度のチャートです。しかし、これはディスプレイの発色や設定によって変わってきてしまいますので、常に正しいものではありません。
ここで言いたいのは、色相によって色の明度の見え方はこんなにも大きく違うということです。
通常の色の設計のときはもちろん、ダークモードを考える際にもこの色の明度の見え方の違いを理解した上で色の設計を行いましょう。
Accessibilityにおける国際的な基準
AppleのHIGにもAccessibility的な観点からContrast Ratio(コントラスト比)が〇〇以上になるように…などといった記述がされていますが、このコントラスト比に関しては国際的な基準で定められています。
具体的にはWeb Content Accessibility Guidelines (WCAG) 2.0にて大きく3段階のコントラスト比について記してあります。

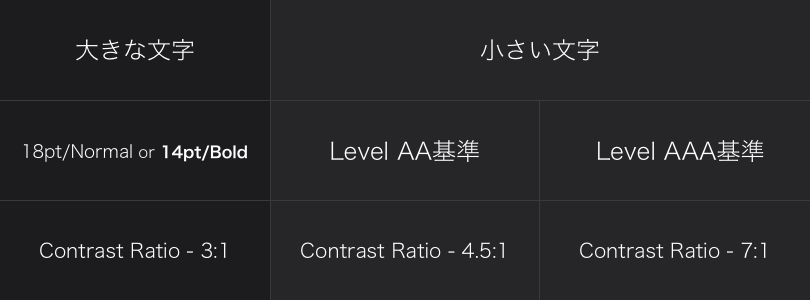
コントラスト比は数字が大きくなるほどコントラストが強くなります(最大21:1)。文字サイズによって最低限のコントラスト比が定められています。小さな文字においてはLevel AAとLevel AAAという2つの基準について明記されています。
Level AAとLevel AAAのどちらの基準で対応すべきかというのは、アプリやサービスの属性、開発者の判断によっても異なってきそうですが、最低限4.5:1は担保しつつ、7:1を努力目標とするのが良いでしょう。
総務省が発表しているWebアクセシビリティにおける「みんなの公共サイト運用ガイドライン(2016年版)」でも、公的機関に対してレベルAA対応を推奨しており、企業サイトではA、もしくはAAの一部に準拠することが一般的とされていますので、まずはレベルAAの対応することが必要でしょう。
Contrast Ratioの調べ方・求め方
コントラスト比の計算方法はWCAG 2.0に記載されていますが、無料で利用できるWebサービスも提供されているのでそれを使うと良いでしょう。
「Contrast Ratio」で検索するとたくさん出てきますが、例えば[https://contrastchecker.com/]も使いやすいと思います。基本的には背景色と文字色を設定すると自動的にコントラスト比が表示されるというものです。
Level AA基準を満たしているか、Level AAA基準を満たしているかをわかりやすく表示してくれるものを使うと良いです。
参考までにWCAG 2.0に記載されている計算方法も記載しておきます。
Luminanceの計算
最も暗い黒を0に、最も明るい白を1に正規化した色空間内の任意の点の相対的な明るさのことをRelative Luminance(相対輝度)として定義しています。
相対輝度はいわゆるHSBカラーで表されるような明度とは違い、視覚的な見え方に近い数値を表すものであると考えられます。
For the sRGB colorspace, the relative luminance of a color is defined as
L = 0.2126 * R + 0.7152 * G + 0.0722 * B
where R, G and B are defined as:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
and RsRGB, GsRGB, and BsRGB are defined as:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
Source: https://www.w3.org/TR/WCAG20/#relativeluminancedef
日本語:https://waic.jp/docs/WCAG20/Overview.html#relativeluminancedef
Contrast Ratioの計算
コントラスト比は、1~21の範囲(1:1~21:1)の値になります。
計算式ではL1が明るい色、L2が暗い色となるように当てはめる必要があります。
Contrast Ratio = (L1 + 0.05) / (L2 + 0.05), where
L1 is the relative luminance of the lighter of the colors, and
L2 is the relative luminance of the darker of the colors.
Source: https://www.w3.org/TR/WCAG20/#contrast-ratiodef
日本語:https://waic.jp/docs/WCAG20/Overview.html#contrast-ratiodef
サービスに合った色味のあるグレー
グレーにも色々あります。TwitterやFacebookなど普段使っているサービスをよく見てみると様々なグレーが使われていることがわかります。
青みがかったグレーはまじめでシステマチックな印象を与えたり、赤みを帯びたグレーは温かみがあり優しい印象になります。
 Facebookは青みがかったグレー、Cookpadは黄色みがかったグレーを使用しています。
Facebookは青みがかったグレー、Cookpadは黄色みがかったグレーを使用しています。
アプリのイメージや用途によってグレーの色を使い分けてデザインすると良いです。
明度を利用して視覚効果を考えたDesign
Material Designの節でも書きましたが、ダークモードで色を設計する際にはレイヤー構造を意識すると視覚的にもわかりやすくなります。
具体的にはレイヤー構造で考えた場合に手前にあるUIエレメントほど明るくするといったイメージです。
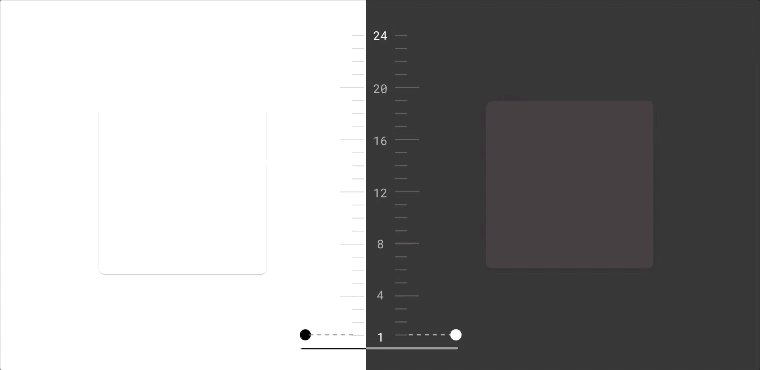
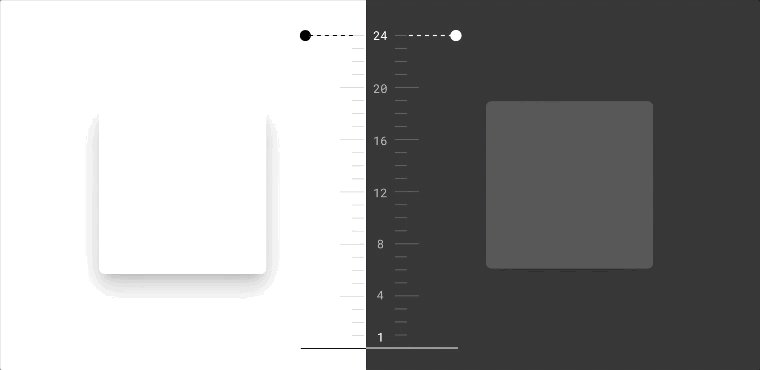
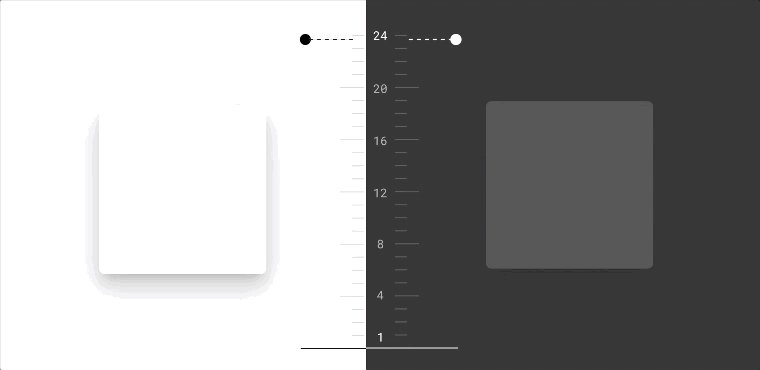
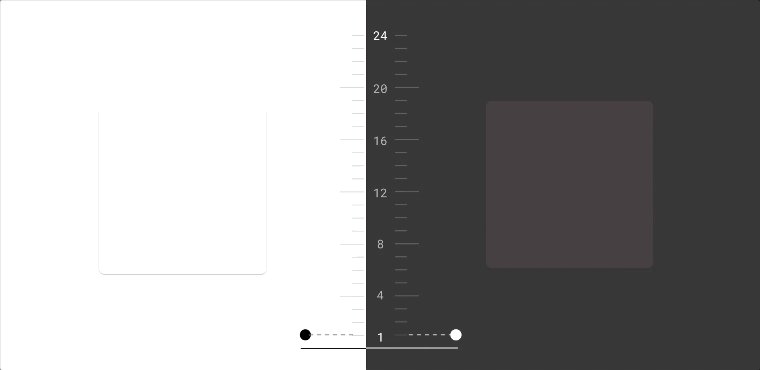
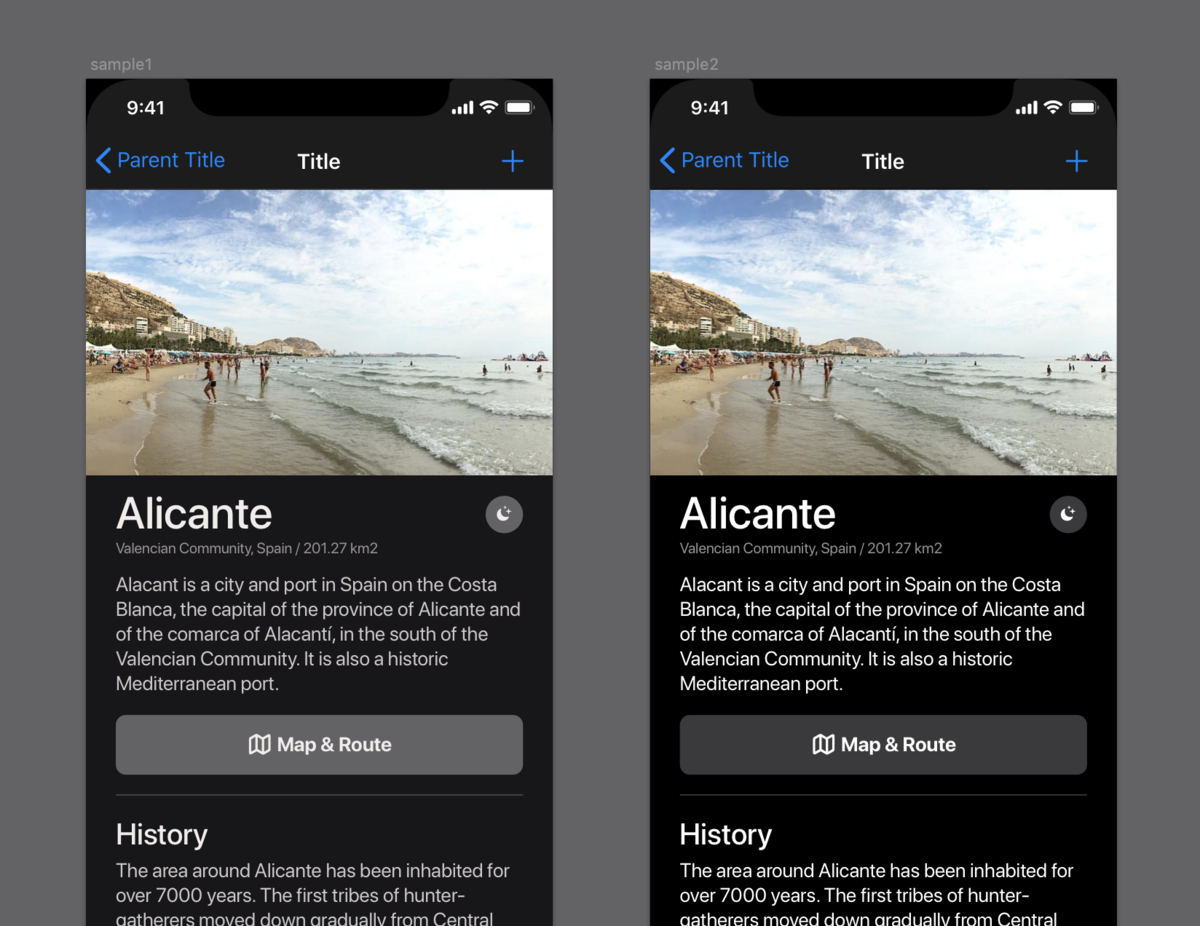
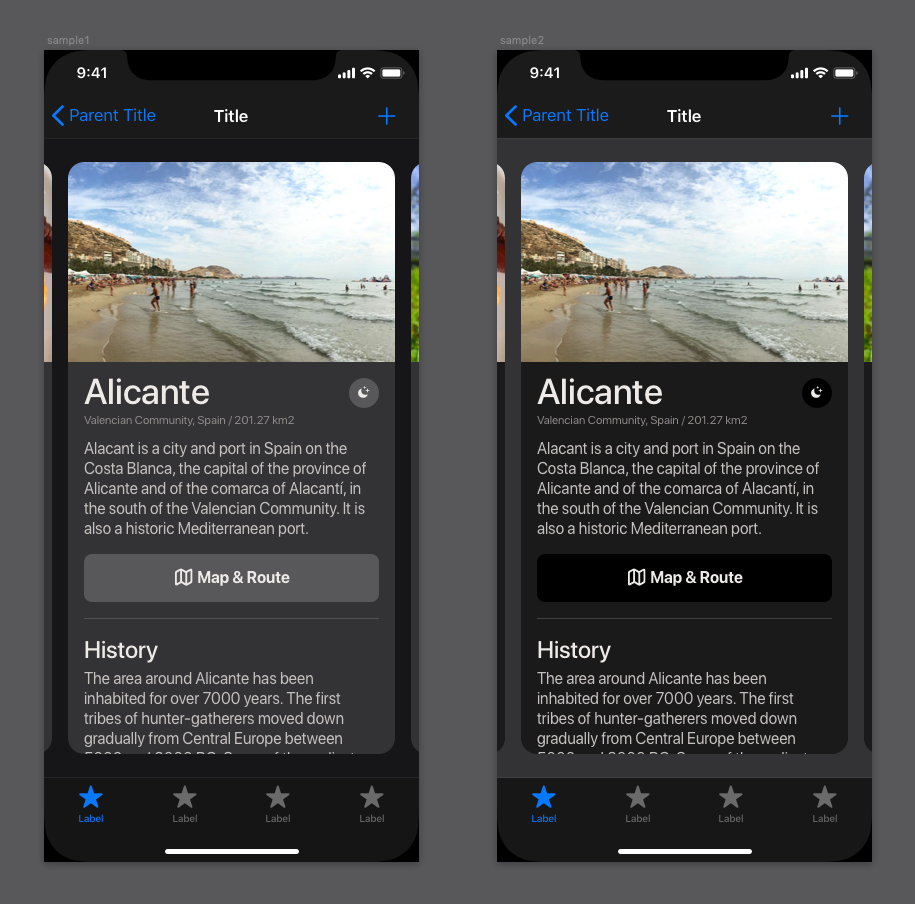
 左はレイヤーが上の要素ほど明るくしています。右は上の要素ほど暗くしています。
左はレイヤーが上の要素ほど明るくしています。右は上の要素ほど暗くしています。
同じUIで色のみを変えた2種類を比べてみると、どちらもくっきりとエレメントの領域が見分けがつく一方、左側のほうがUIエレメントの重なりが視覚的にもわかりやすい印象になります。
DarkModeではとにかく眩しくない、コンテンツに集中できるように設計する
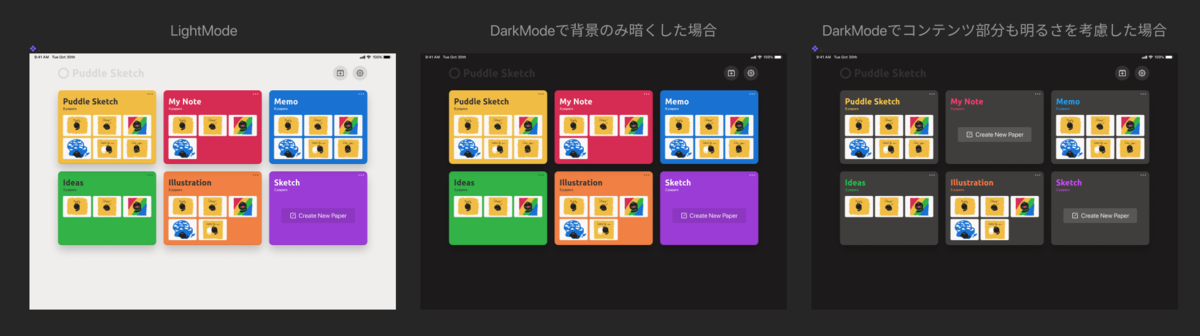
冒頭で書いたようにダークモードでは眩しくならないように気をつける必要があります。例えば、通常時(LightMode)ではコンテンツのグループにカラフルな背景を使用して、楽しさを演出しているようなアプリの場合、ダークモードでも同じようにしてしまうと眩しくなりすぎてしまう可能性があります。
このような場合は背景(塗り)の色をグレースケールで抑えめにして、テキストなどのコンテンツをカラフルな展開にすると良いと思います。

ダークモードデザインの実践
私は普段SketchやFigmaといったデザインツールを使用してアプリのUIイメージを作成していますが、そういったツールがダークモードのデザインデータを作るのに適しているとは到底思えるようなもになっていません。
よくあるデータの作り方としては、通常のUIを作った上でアートボードをコピーしたりSymbol化した上で、色だけを変えたダークモードのイメージを作成するというような感じだと思います。
これではエンジニアは色を確認するために2箇所を見比べながら作業する必要がありますし、デザインの変更にも弱くなってしまいがちです。
理想的にはXcodeでの作業と同じように、一つのオブジェクトに対してLightModeとDarkModeの両方のStyleを定義できるのが一番良いと思います。
ただし現状はそうはなっていないので、ダークモードを考える際に今回私がやってみたことを紹介します。
サービスで使用する基本カラーを定義する
まずは通常通りUIデザインを作成していきます。その際、サービス内で使用する基本となるカラーを定義しつつLightModeのデザインを作り、続いてDarkModeのデザインも同じように作りました。
ポイントとしては画面単位ではなくコンポーネントを意識しつつ、同じ・似たようなコンポーネントがアプリ内でできるだけ同色になるようにすることです。これは当たり前のことですが、画面単位で見ながら調整していると他の画面で不都合が出てきたりすることもあるので、全体の構成をイメージしながらデザインをする必要があります。
今回私の場合は基本カラーが著しく増えすぎないように、LightModeとDarkModeで共通のカラーパレット作成して使用しました。最終的にはiOSのHIGで見られるような、一つの色名に2種類の色を定義するような形にします。
 微妙に明度が違うグレーもLightModeとDarkModeの両方を考慮すると多くなる
微妙に明度が違うグレーもLightModeとDarkModeの両方を考慮すると多くなる
UIエレメント別の色を定義する
基本カラーで作っていたデザインデータをUIエレメント別の色に置き換えていきます。どのような色名にするかや、どうまとめていくかはiOSで提供されているUI Element Colorsを参考にしました。
ここで困ることとしてはSketchやFigmaといったデザインツールは色を使い回せるスタイル(変数)として定義できるものの、それをネストして使うことができないという点です。
例えば、LightGray(RGB: 153, 153, 153)という基本カラーを定義して、それをButtonFillというUIエレメントのカラーに使用するとします。このときButtonFillにはLightGrayという色を割り当てることはできず、RGB: 153, 153, 153の色として定義しなければなりません。
基本カラーを変更する必要があった場合には、それを使用しているUIエレメントのカラーをすべて変更する必要があるので面倒です。
正直これに関しては現状ツールがアップデートして改善されるのを待つしかないかと思います…。
もう一つの問題は色の管理が大変になるということです。どの色にLightGrayを割り当てたのかというのをすべて把握して置かなければ、変更が必要になったときに一つ一つ見直す必要が出てきてしまいます。
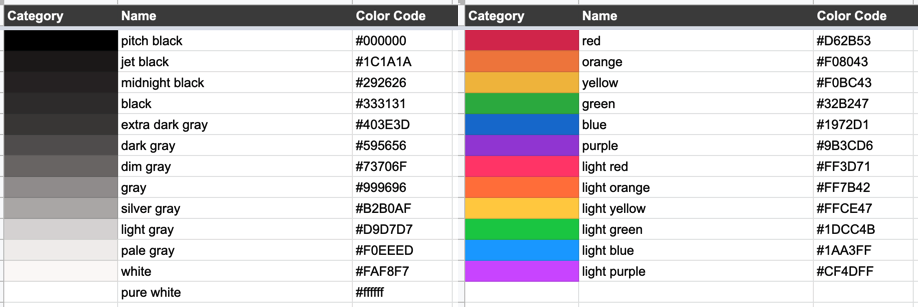
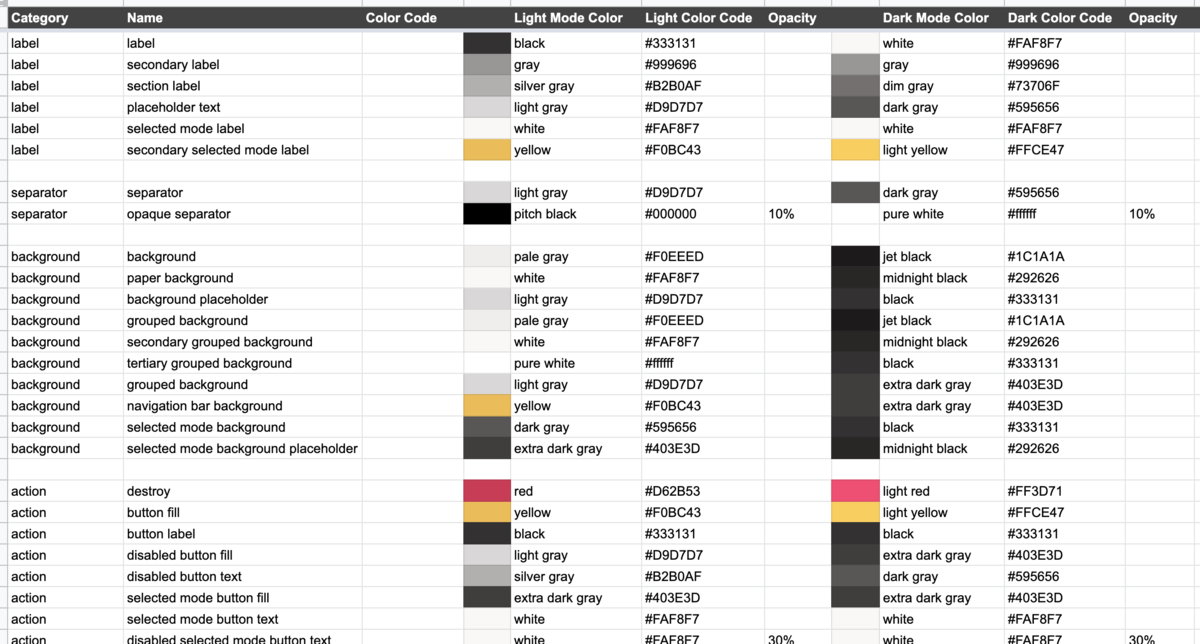
これに関しては、今回Google Spreadsheetで表を作って管理することにしました。

どのUIエレメントカラーがどの基本カラーに対応しているのかを一覧で見ることができます。エンジニアはこのリストをもとに色を定義しておけば、あとはデザインで使用されている色を確認して、定義した色を選択するだけですみます。
また、基本カラーの変更が必要になった場合にも、どの色を変更する必要があるのかがひと目で確認できます。
正直これがベストな方法だとは思いませんが、現状はこのような作業をするしかないのかなと…。
もっといい方法を知っている・やってみたという方がいましたら、ぜひコメント等で教えてほしいです!
他社アプリのダークモード考察
参考として、2019年7月現在でダークモードを用意しているアプリを紹介したいと思います。
ダークモードを用意しているアプリの特徴としては、コンテンツの視聴をメインとするアプリが多いように思います。他のアプリでもコンテンツをメインに考えるのは重要ですが、動画の視聴であったり文章を読むことをメインとしているアプリは、より一層コンテンツに集中させることが大切だと考えるからです。
SNS・コミュニケーション

Twitterはブランドカラーの水色をうまく反映したダークモードの背景色を使用していて、うまくブランドの印象を保っているように思います。
Facebook Messengerに関しては、正直背景を黒にしてテキストを白にしただけといった印象で、あまり力が入れられていない印象です。 Slackに関しても、背景色こそ真っ黒ではありませんが、それ以外のSeparatorといった要素はもっと調整できる余地があるのではという感じです。
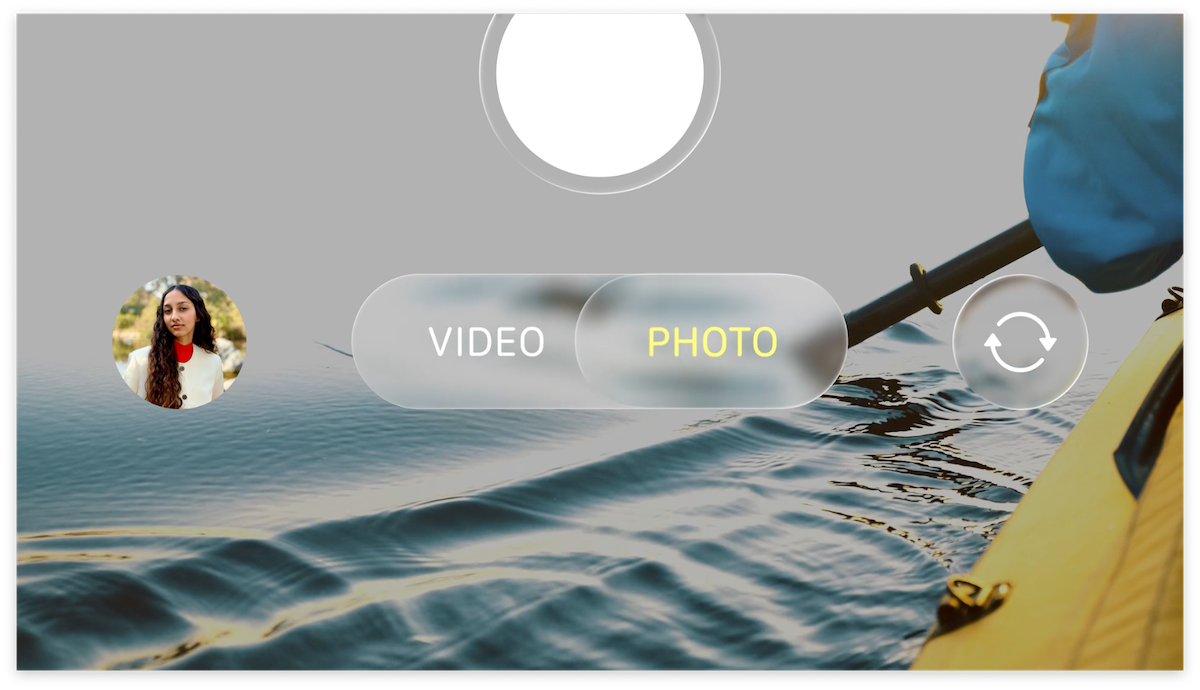
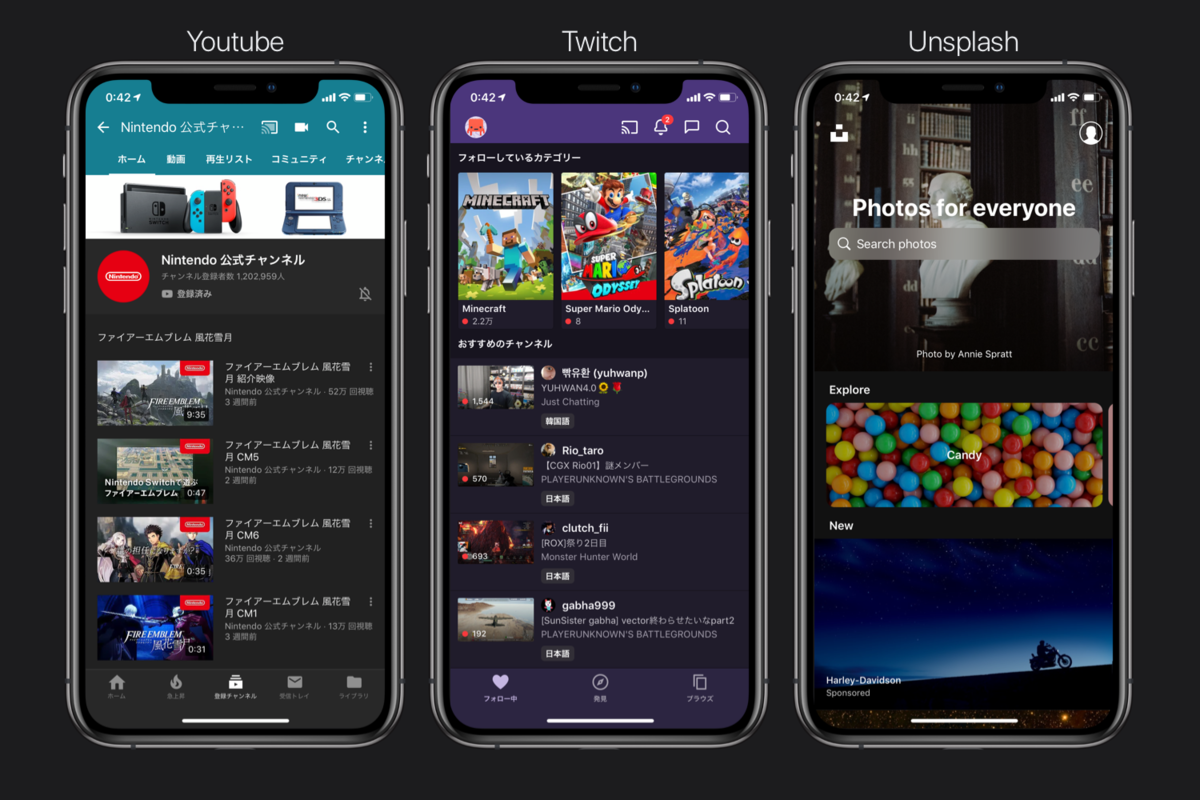
Video/Photo Contents

YoutubeやUnsplashはうまくコンテンツが引き立つような色彩設計ができているように思います。
TwitchはTwitterと同じように、ブランドカラーをうまく生かしたダークモードになっていて好印象ですね。
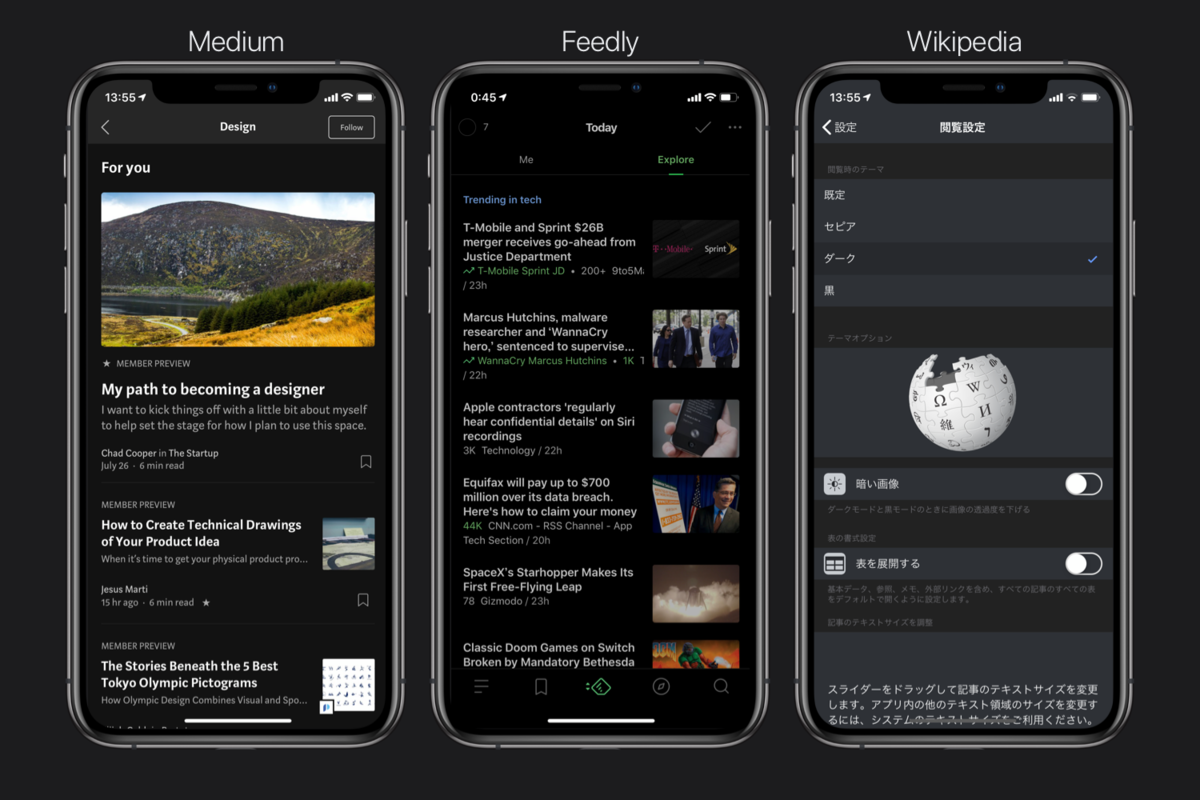
Text Contents

MediumやFeedlyはテキストがメインのアプリですが、それに配慮されたダークモードのデザインになっています。
Wikipediaはなんと4段階のカラー切替があり、デフォルト・セピア・ダーク・黒が用意されています(すごい!)
まとめ
今回はダークモードに関することを中心に紹介しましたが、アプリの色彩設計における基本的なことも散りばめながら書きました。色彩は学問としては広く横断するような分野で、自然現象としての「物理学」、人工的に再現するための「工学」、視覚的に受け取るときの「生理学」、感情的にどう感じるのかという「心理学」というように複数の分野に関連します。
非常におもしろい学問の分野ですし、デザイナーとしては必須の知識だと思いますので、ぜひこの機会に学んでみると良いと思います。
私が学生時代に学んでいた色彩学概説という本は今でも十分に参考になる本なので、興味がある方は読んでみてください。
参考リンク
- https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
- https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color/
- https://developer.apple.com/design/human-interface-guidelines/accessibility/overview/color-and-contrast/
- https://developer.apple.com/documentation/uikit/uicolor/ui_element_colors
- https://developer.apple.com/videos/play/wwdc2019/214/
- https://material.io/design/color/dark-theme.html
- https://material.io/design/environment/elevation.html
- https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
- https://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
- https://www.concentinc.jp/design_research/2018/03/btobcommunications-web-accessibility/
- http://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html