iOSアプリのシステムフォントにおける日本語のフォントサイズとのギャップを減らす工夫

こんにちは、Spinnersの元山@kudakurageです。
最近は多くのインプットとそのアウトプットをポッドキャスト resize.fmで話していることもあって、記事に書いていないことも多いのです。特に本を読んで学んだことなどはほとんどポッドキャストで話しています。最近でいうと改めて読んだWebの創成は非常におもしろかったのでぜひ聴いてみてください。
とはいえ、日々の学びはポッドキャストで話せることばかりでもないです。今回はiOSアプリのシステムフォントにおける日本語のフォントサイズの問題とそれを少しでも解決する方法について考えたことを書こうと思います。
iOSのシステムフォントの日本語はサイズが調整されている

AppleはWWDC 2015でオリジナルフォントのSan Franciscoを発表しました。それからiOSでデフォルトで利用されるシステムフォントはSan Franciscoとなりました。
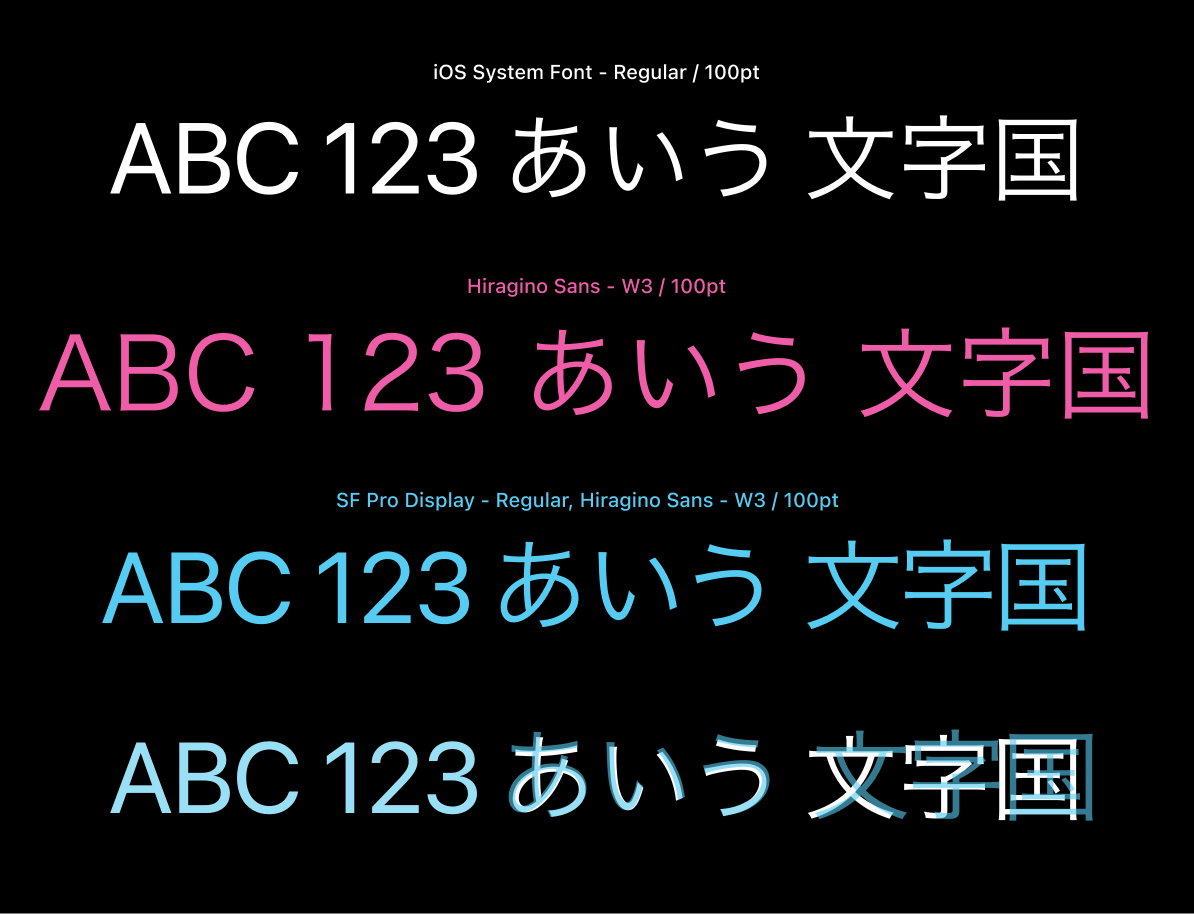
しかし、San Franciscoには日本語のグリフが含まれていません。そのためシステムフォントを指定したテキストはアルファベットの部分をSan Franciscoで表示し、ひらがなや漢字の部分をHiragino Sansで表示するようになりました。
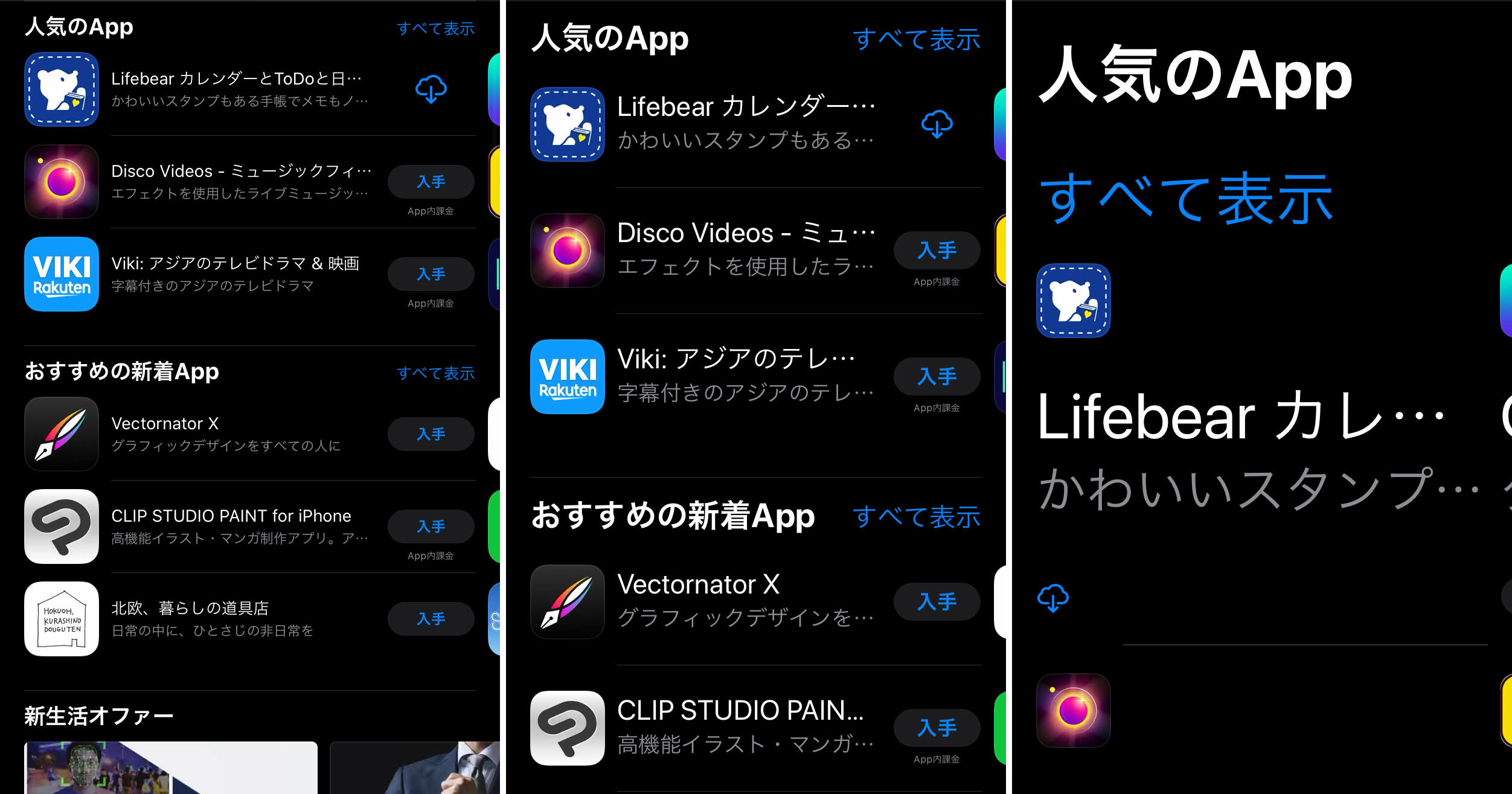
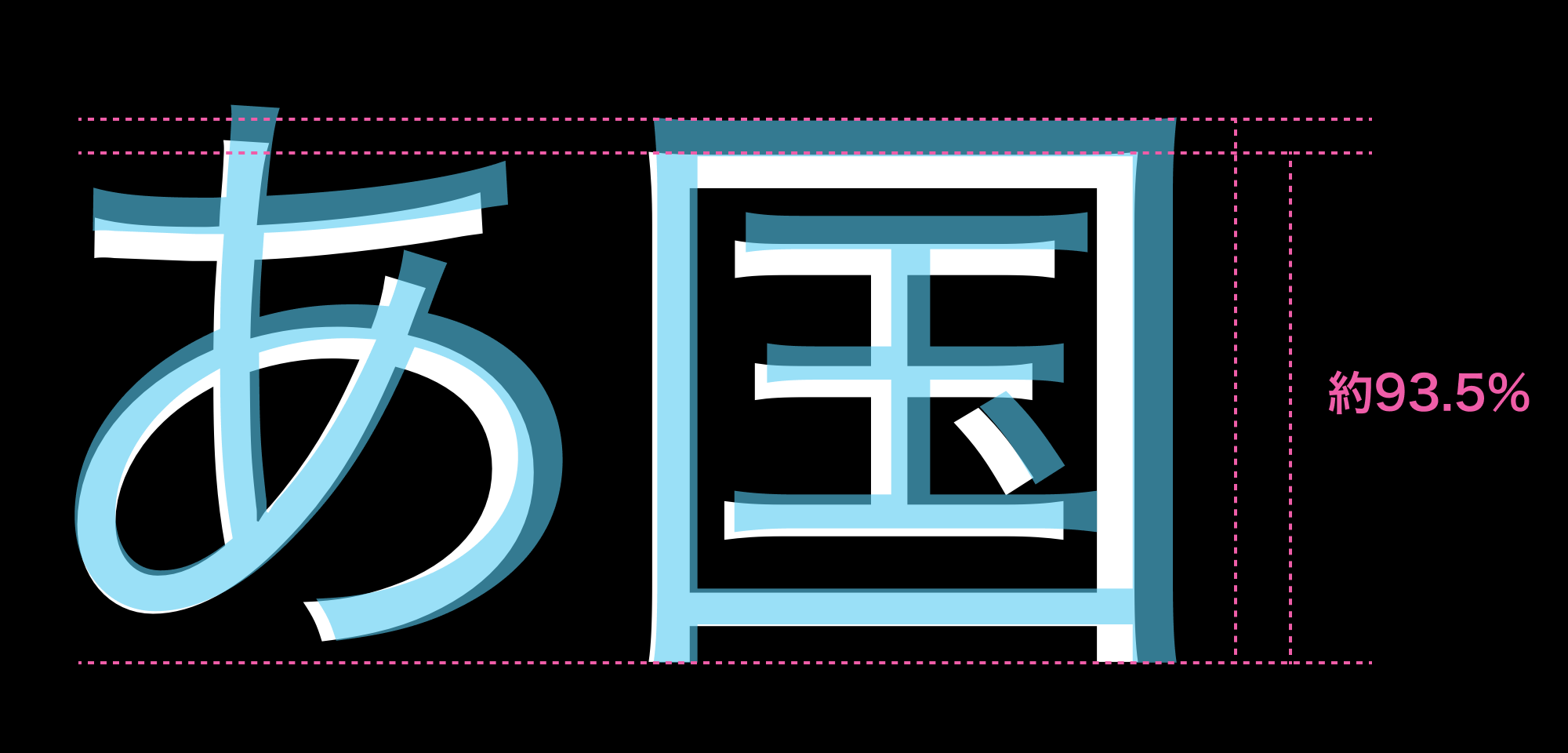
そしてAppleのシステムフォントにはHiragino Sansをやや小さく表示する(元の約93.5%のサイズにする)という調整が入っています。

これはSan FranciscoのアルファベットとHiragino Sansひらがなや漢字が並んだときに同じくらいの大きさに見えるようにという調整です。

そのためFigmaなどのデザインツールで作成・指定した日本語のラベルのサイズをそのまま実装に持ち込むと、想定していたよりも少し小さく表示されてしまうことになります。 これは日本語の文字の場合にのみ発生し、そもそもテキストオブジェクトにアルファベットや数字のみしか使用しない場合などは気にする必要はありません。
| デザイン上のサイズ | iOSで実際に表示されるサイズ |
|---|---|
| 10pt | 約9.35pt |
| 11pt | 約10.285pt |
| 12pt | 約11.22pt |
| 14pt | 約13.09pt |
| 16pt | 約14.96pt |
| 20pt | 約18.7pt |
| 24pt | 約22.44pt |
これを回避するために、iOSの実装側でHiragino Sansを使うという方法もありますが、その場合にも注意が必要です。Hiragino Sansを使った場合にAutoLayoutでのテキストオブジェクトの高さが、グリフを表示するための見た目の高さより小さく計算されてしまい、アルファベットのyやgなどの下に飛び出しているグリフが切れて表示されてしまうことがあります。

これはおそらくiOSに組み込まれているHiragino Sansのフォント側の問題だと思われますが、かなり前からこの問題は報告されており、修正されることはあまり期待できないでしょう。
日本語文字サイズ問題をFigma Pluginで対応する
今回の問題はiOSのシステムフォントが日本語グリフの表示の場合に、特殊な文字調整を入れていることから発生しているというのが上の説明です。
つまりFigma上でシステムフォントと同じ状況が再現できる合成フォント機能みたいなものが備わっていれば解決できるのですが、残念ながら2022年5月現在そういった機能はありません。 (ちなみにAdobe Illustratorには合成フォント機能があり、アルファベットや漢字などに応じてフォントファミリーとウェイトとサイズ感を調整できるようになっています https://www.dtp-transit.jp/adobe/illustrator/post_1799.html )
そのため今回は、Figma上で指定しているフォントサイズとは別に、実装時に指定すべき(調整された)フォントサイズを情報としてFigma上に記載するという方法で対応しました。
この対応をするにあたってもいくつか方法があります。例えば、ANDPADさんでは一つ一つをテキストスタイルとして定義し、そのテキストスタイルの名前に指定してほしい文字サイズを含めることで、対応しているようです。
きちんとしたデザインシステムを作成し、それに沿ったレイアウトの作成と、デザインシステムの運営管理がきちんとできるという状態であれば、この方法でも問題ないと思います。
一方で、プロトタイプフェーズであったり、日常的にPDCAを回しながら細かくScrap&Buildを繰り返しているような作り方の場合、必要以上にテキストスタイルが生成されてしまい、またその管理も難しくなってしまったりと困ることも多いでしょう。
そのため、今回は対象となるテキストオブジェクトのレイヤー名に調整したフォントサイズの情報を含めることで対応しました。
また、対応表に基づいてすべてのテキストオブジェクトのレイヤー名をいちいち変更するのも面倒なので、Pluginを作成し簡単にテキスト情報を残せるようにしました。
iOS 日本語システムフォント サイズ計算 Pluginの使い方
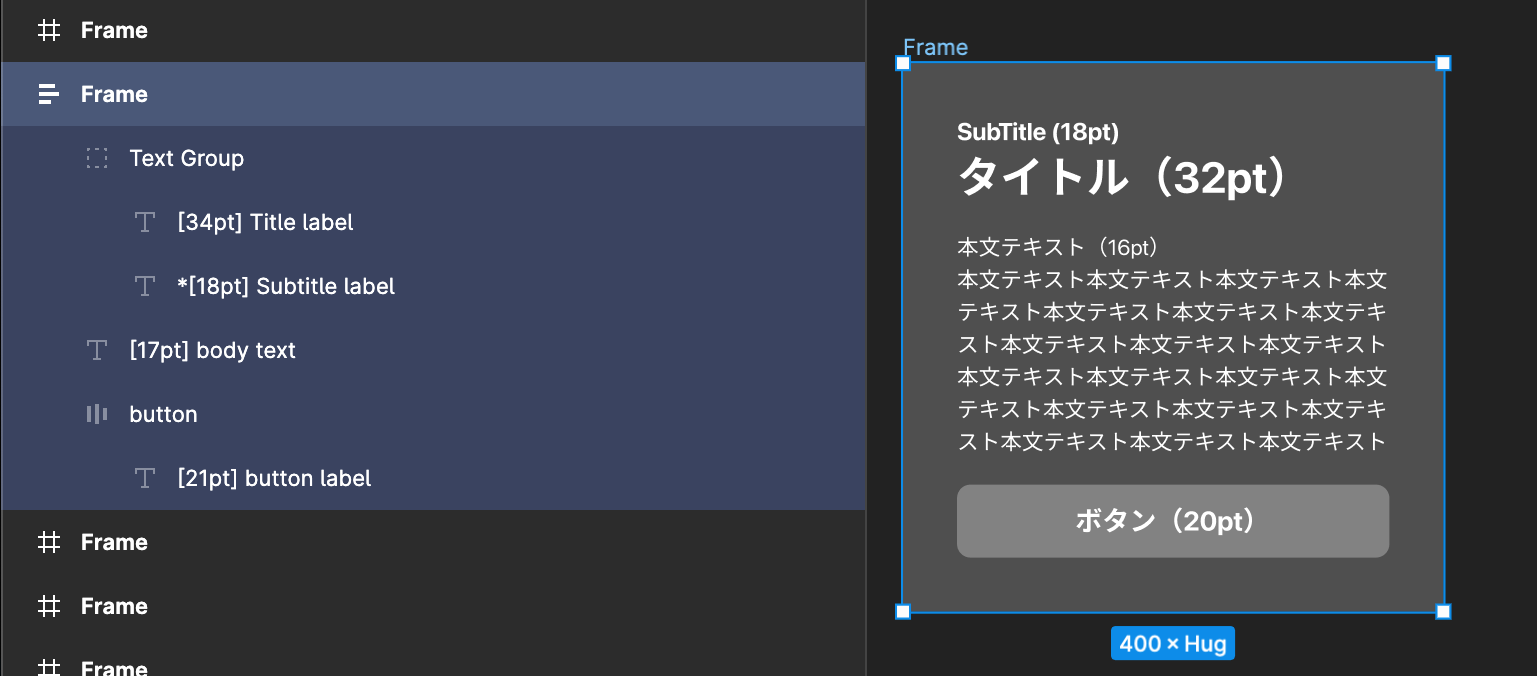
基本的には適応したいテキストオブジェクトを選択した状態で、Pluginを実行するだけで、調整されたフォントサイズがレイヤー名に入るようになっています。
もちろん一つ一つ選択する必要はなく、アートボードごとざっと選択して実行してもらえれば、その中に含まれるテキストオブジェクト全てに実行されます。
調整されたフォントサイズは整数(integer)と小数点を含むもの(float)から選ぶことができます。
iOSのStoryboard(Attributes Inspector)では小数点第一位まで指定することができます(小数点第二位以下はフォーカスアウトしたときに四捨五入されてしまいます)。
そのため、よりFigmaで作ったサイズと忠実に合わせたい場合は「float」を選択していただければと思います。
ただ、小数点が入ってくると複雑な感じもしてしまうので、その場合は「integer」で整数に丸めた文字サイズにしてもらえればと思います。
オプションとして、レイヤー名の最初に「*(半角アスタリスク)」を入れてあるテキストオブジェクトに関しては、調整していない(Figmaで指定されたままの)フォントサイズをレイヤー名に入れるようにしています。
(フォントサイズを調整しないテキストに関してもレイヤー名に入れることで、エンジニアはすべてレイヤー名に表示されている文字サイズのみを見ればいいようにできます)
まとめ
AppleがSan Franciscoフォントに日本語グリフを含めるか、Figmaが複数フォントを含む文字組みに対応すれば解決できる問題ではありますが、現状それは望めません。 一時的な解決手段として、Figmaで作ったのと同じサイズで表示するための文字サイズを計算しレイヤー名に表示するという方法に行き着きました。
AppleもFigmaもそれぞれ対応していただければ最高ですが、こういった日本語のフォントの問題というのは後回しにされるのがこの世の常ですね…。