Figma Auto Layoutの新要素「Absolute Position」と情報の構造的理解を踏まえたデザイン

今年もFigma Config 2022というFigma主催のオンライン・カンファレンスが開催されて、KeynoteではFigmaのアップデート内容などが話されました。
今回は前回と違って、かなりワールドワイドなのを意識している点(登壇者が各地域から選ばれている)、発表内容もFigmaに関係あることから、あまり関係ないことまで。そういう意味でFigmaがデザイナー・開発者のコミュニティ全体に対してどのように貢献していきたいのか、関わっていきたいのかが見えるようなカンファレンスでした。
そんな中、KeynoteではFigmaのAuto Layoutという機能に対して、細かい部分も含めてかなりの量のアップデートがされていました。これも、デザイン・デザイナーだけでなく実装やコーディング的な部分につなげる未来も見据えた改善のようにも見えます。
Auto Layoutのアップデートとして「Absolute position」という機能が加わったのですが、これを知ったときの私の第一印象がコレです。
 https://twitter.com/kudakurage/status/1524256908424937473
https://twitter.com/kudakurage/status/1524256908424937473
これは否定的な意見というよりも、揶揄するというニュアンスでの発言ですので、その部分も踏まえつつなぜこの機能に至ったのかという部分があると思います。
今回はこのAbsolute positionについて私がこのように思った理由とともに、そこに見える思想、どのように使えばいいのかなどについて書いてみようと思います。
Auto Layoutの「Absolute position」は魔改造なのか?
そもそもFigmaはBasicなデザインツールとして生まれたので、文字や図形などのElementsを自由に配置できます。これはデザイナーに制限を与えないという意味ですごく重要です。デザイナーの発想に対してデザインツールの制約は足かせとなりうるからです。もちろんそれでもFigmaなどのデザインツールには必ず制約がありますから、多くの優秀なデザイナーはより抽象的なツールとして自由に描けるペンと紙を使うわけです。
話がそれましたが、Figmaは元々(もちろん今も)Elementsを自由に配置できる、つまりAbsolute positionで作っていくツールとして生まれたわけなんですが、デジタルプロダクトのデザイナーや開発者にとってより楽な設計方法として「Auto Layout」という機能を追加しました。
Auto Layoutを使うことで、例えば文字の長さ(複数行の多さ)が変わったときにも、いちいち修正する必要がなく、自動で柔軟なレイアウトが可能になりました。

今回のアップデートはそのAuto Layoutに対して再びAbsolute positionを追加するというものです。そもそもAbsolute positionであったツールに対してAuto Layoutを導入しさらにAbsolute positionを追加する。
このことから一見すると本当に必要なのだろうかと思えてしまうようなものだとも見られるのではないでしょうか?(魔改造っぽくない??)わざわざこのような複雑性を犠牲にしているとも言えます。
では、Absolute positionはやはり必要ないのでしょうか?答えとしてはNo(必要)なのですが、ここからは実際の使用例を見ながら考えていこうと思います。
「Absolute position」の使用例と情報の構造的理解を踏まえたデザイン
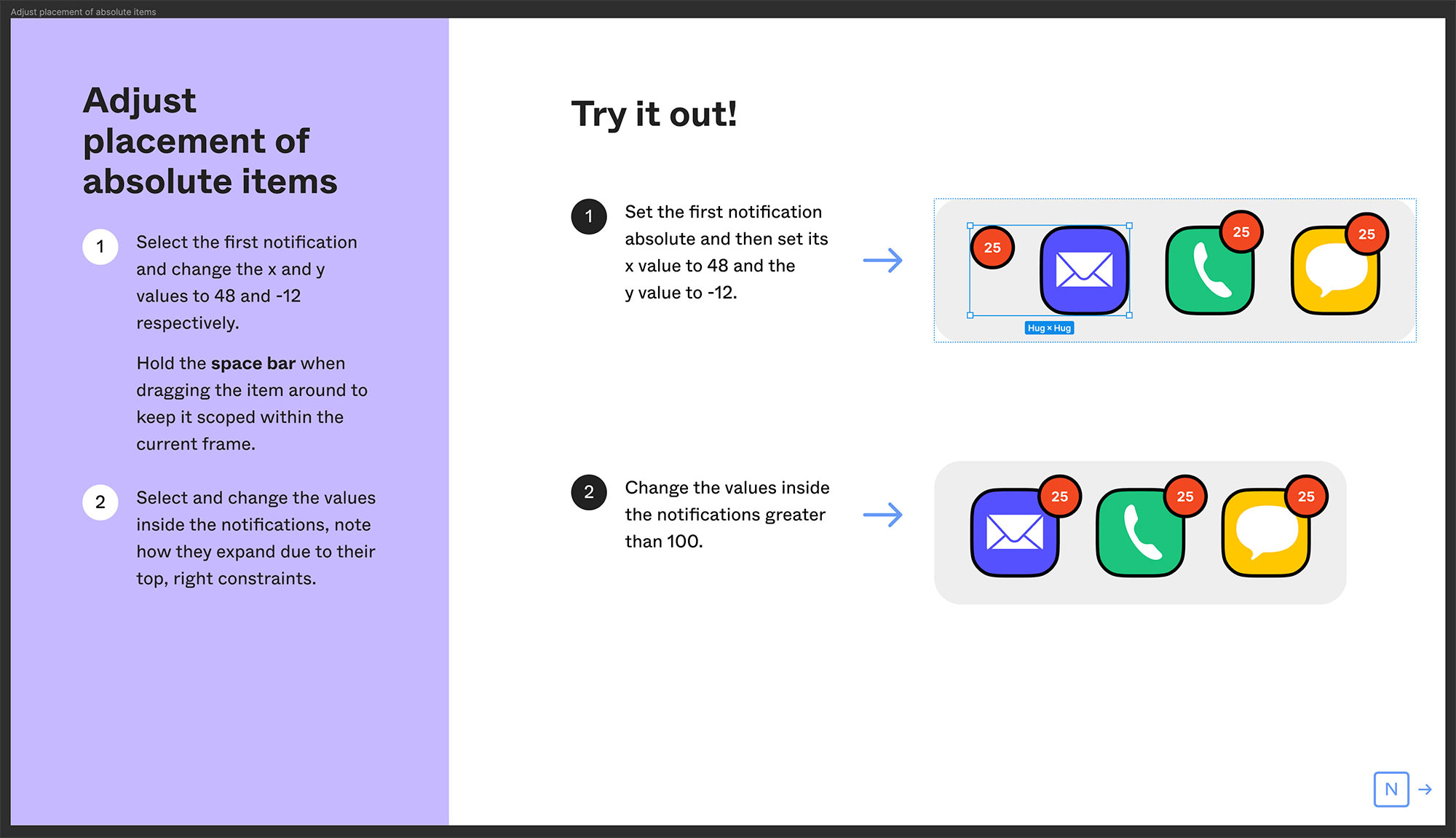
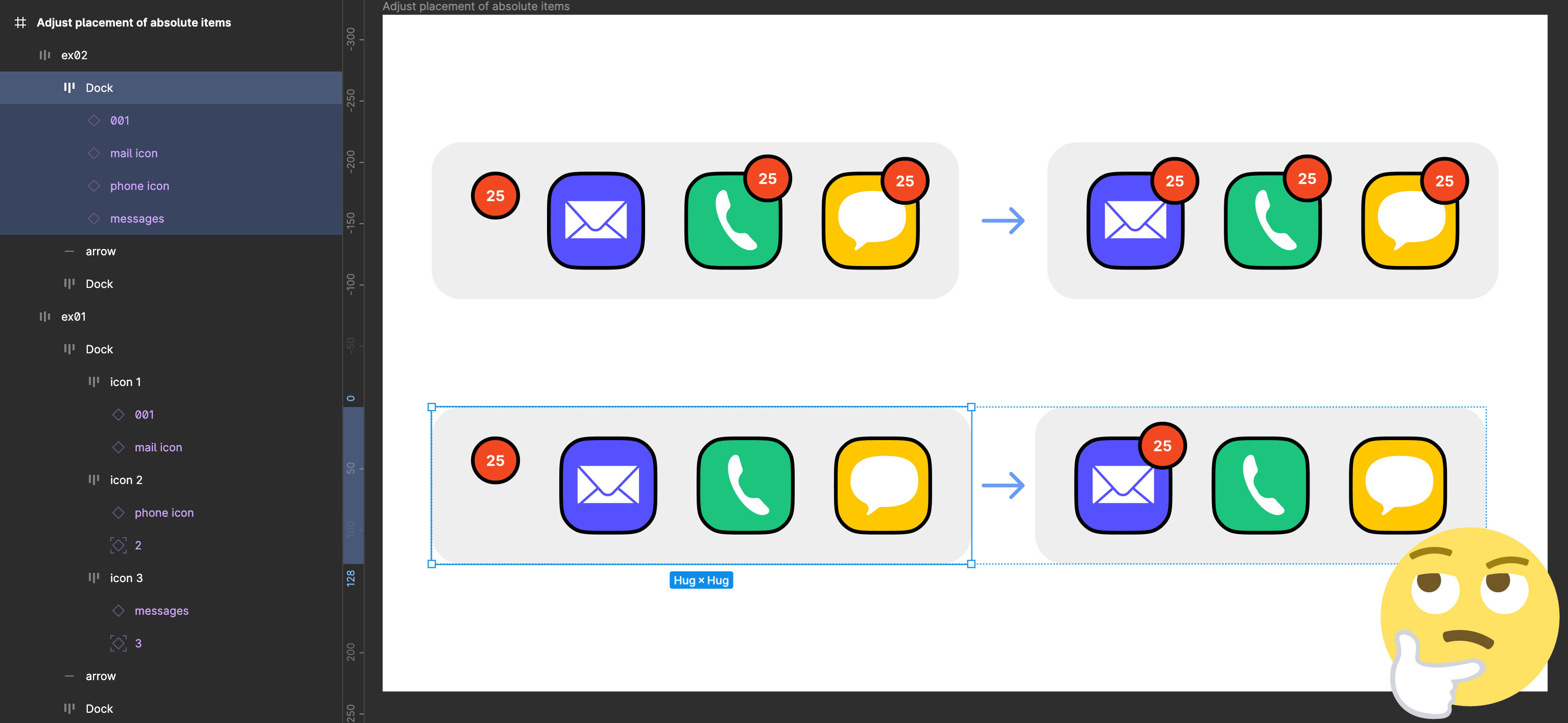
ConfigのKeynoteやFigmaのHelpページに追加されたWhat’s new in Auto layoutの動画、実際に試しながら理解できるものとして共有されているFigma Auto Layout Playgroundなどから実際の使用例を見ることができます。
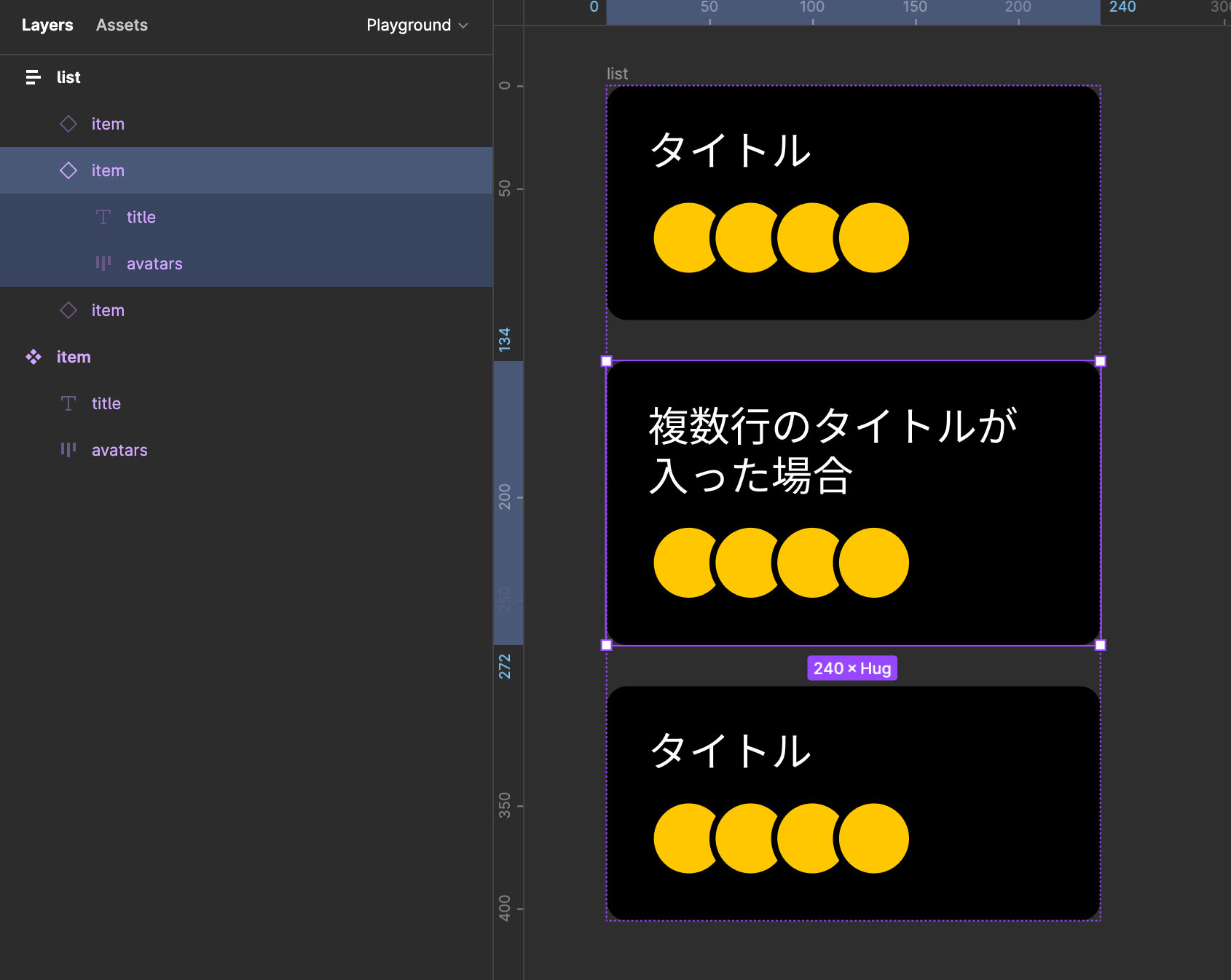
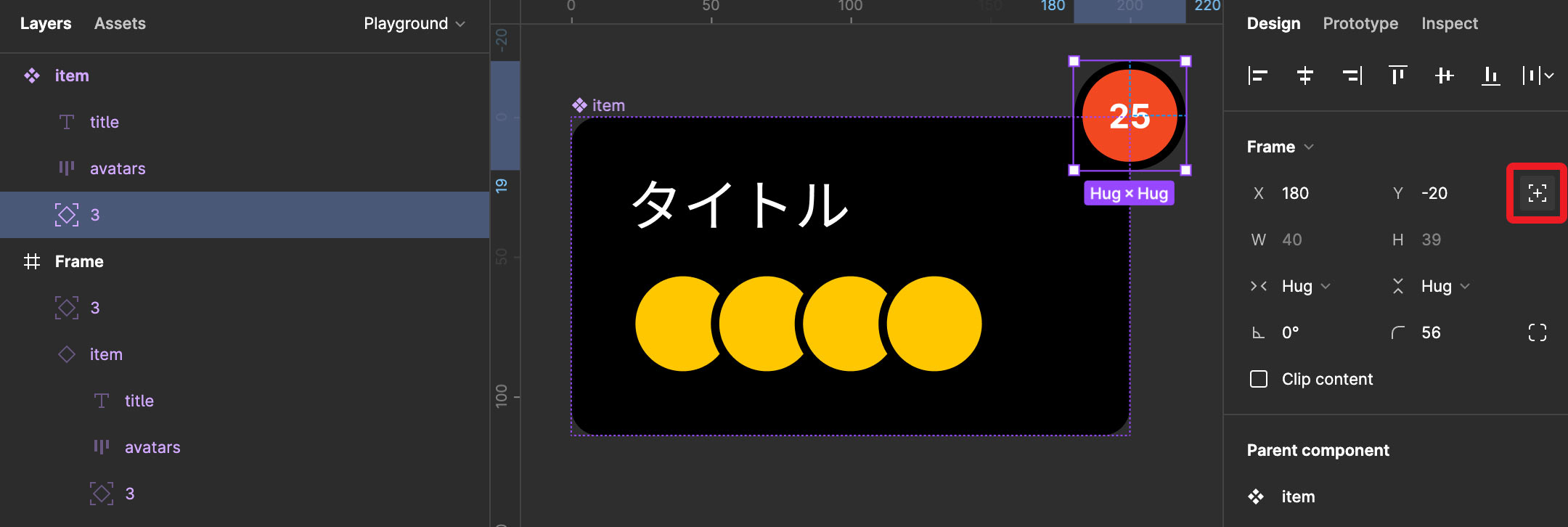
Figma Auto Layout Playgroundでは以下のようなサンプルを触って見ることができます。

この例はわかりやすく説明するために要素を必要最低限にしているとも言えますが、あまり適切な例とも言えないように思います。
理由としては、これは今までのFrameでも可能なレイアウトだからです。Frameでも実現可能なものをわざわざ複雑にする必要はありません。 Playgroundでは各アイコンに対して数字のバッジがセットになってAuto Layout化されていますが、各アイコンを整列させるAuto Layout Frameに数字のバッジを入れるのももちろん変です。

Elementとして各アイコンと数字のバッジは対等の要素ではなく、数字のバッジは各アイコンに付随する要素であるべきだからです。これには情報の構造的理解が必要となります。
デザインにおいて情報の構造的理解はデザイナーの基本的な資質でありながら、デジタルプロダクトにおいては実装のしやすさや柔軟性にも関わってくる重要な要素です。
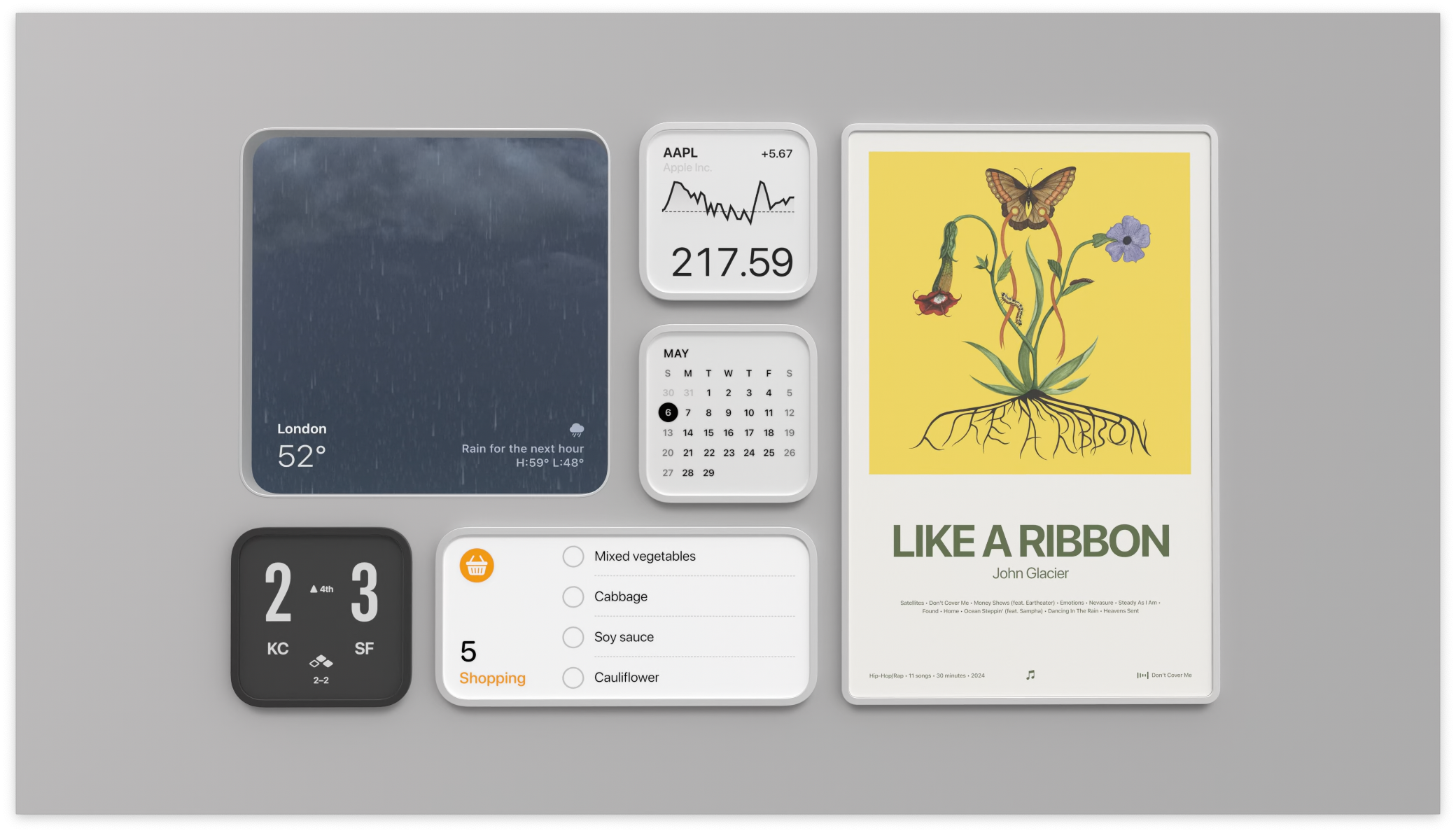
上記のような例ではFrameで再現可能であって、そうなるとやはりAbsolute positionは不要であるのかというと、もちろんそんな事はありません。What’s new in Auto layoutの動画の例がわかりやすいと思います。
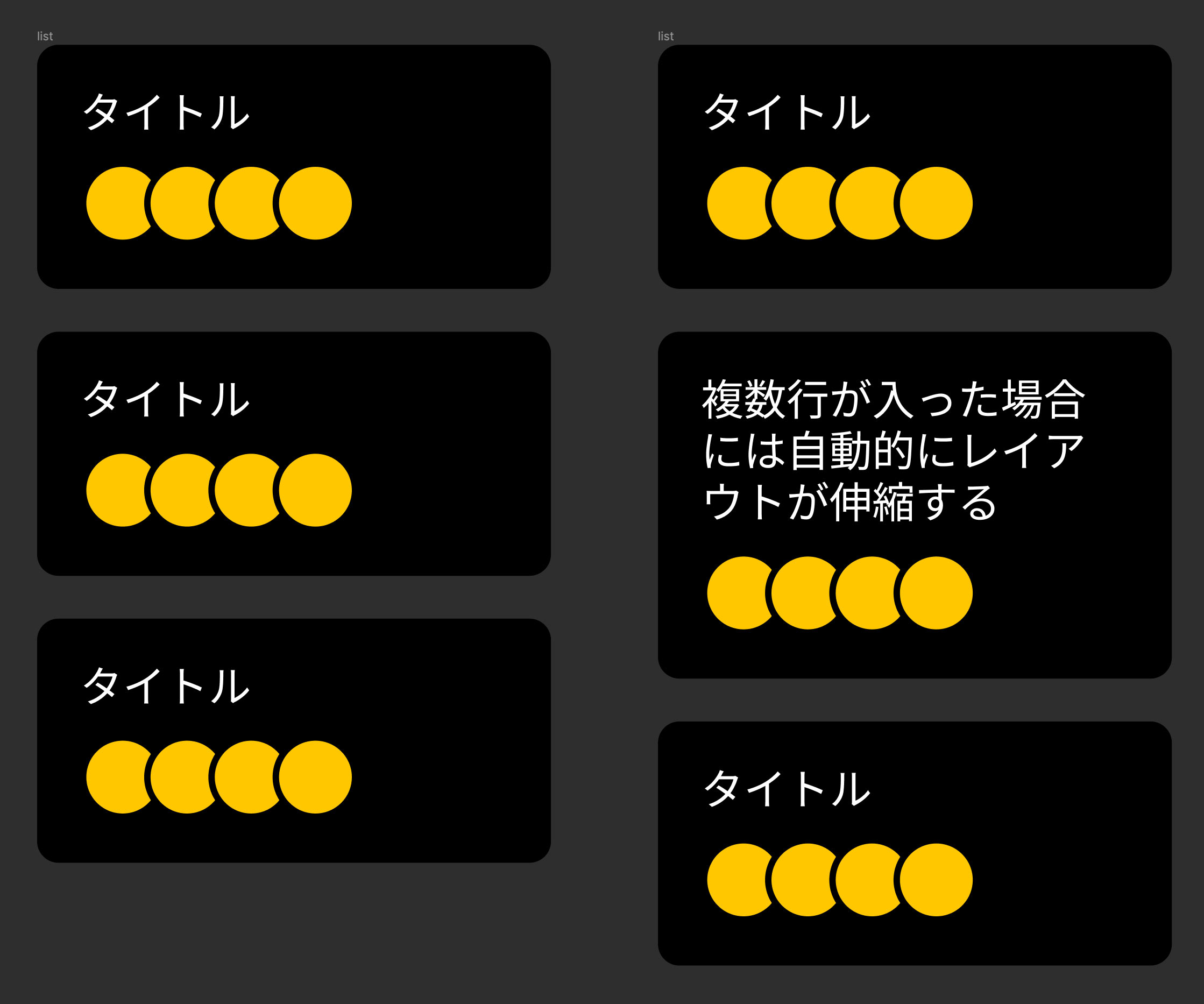
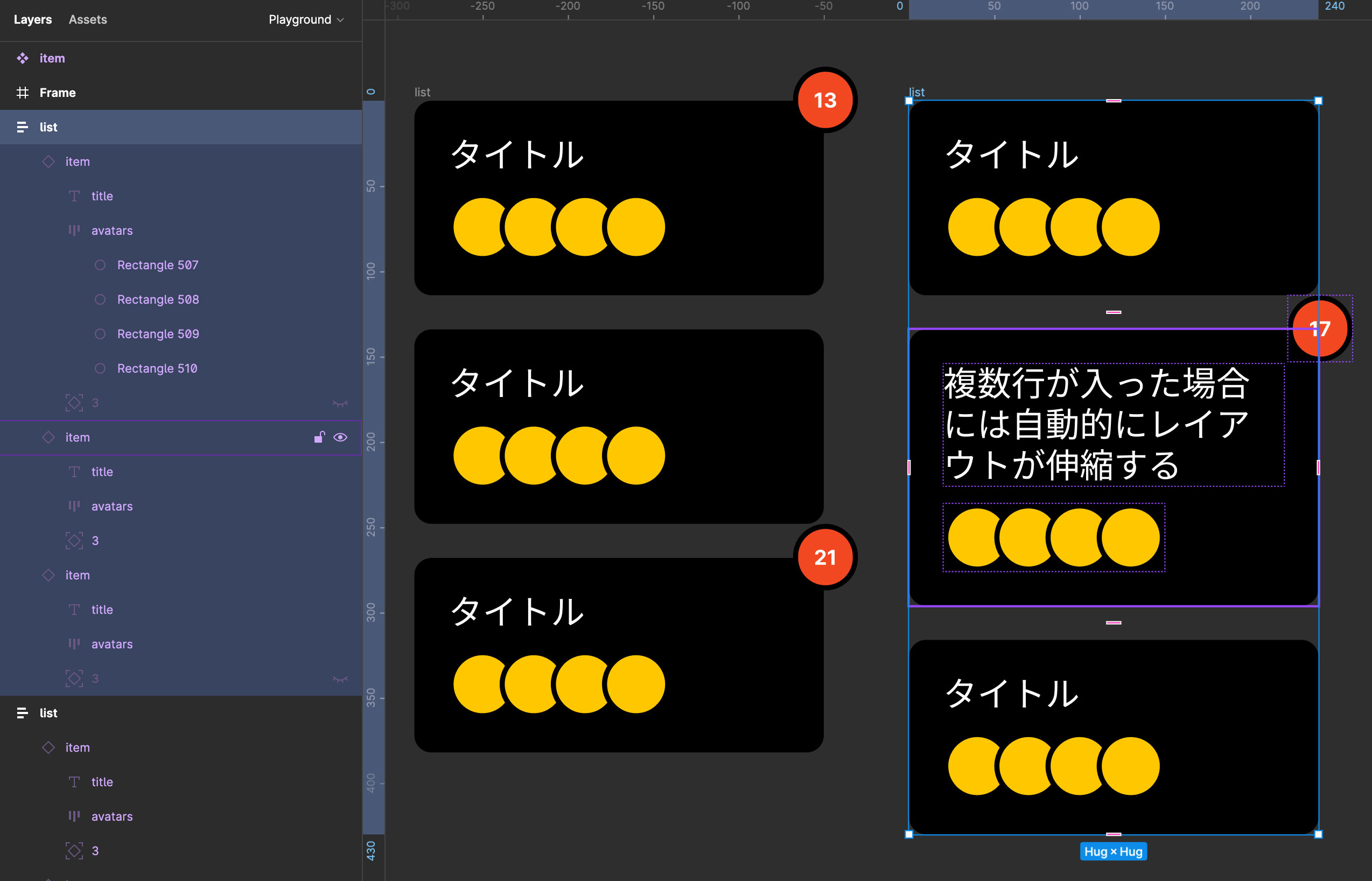
Auto layoutの活きる使い方として、先程「例えば文字の長さ(複数行の多さ)が変わったときにも、いちいち修正する必要がなく、自動で柔軟なレイアウトが可能になる」と書きました。これは同じようなエレメントが並ぶリスト表示などにとって最大限効果的です。

テキストが複数行になっても柔軟に伸縮するレイアウトとして設計しておけば、どんなコンテンツが入って来ても全体が崩れることなくスマートに対応することができるからです。
つまりこういった柔軟性を持ったコンポーネントを設計する際にはAuto Layoutがどうしても必要になってきます。
そこで、このコンポーネントに対して先程のような数字のバッジを追加したい場合どうしたら良いでしょうか?先程のようにFrameで解決することはできません。Frameは中のElementに対して配置を規定することはできますが、中のElementに応じて伸縮する事ができないからです。

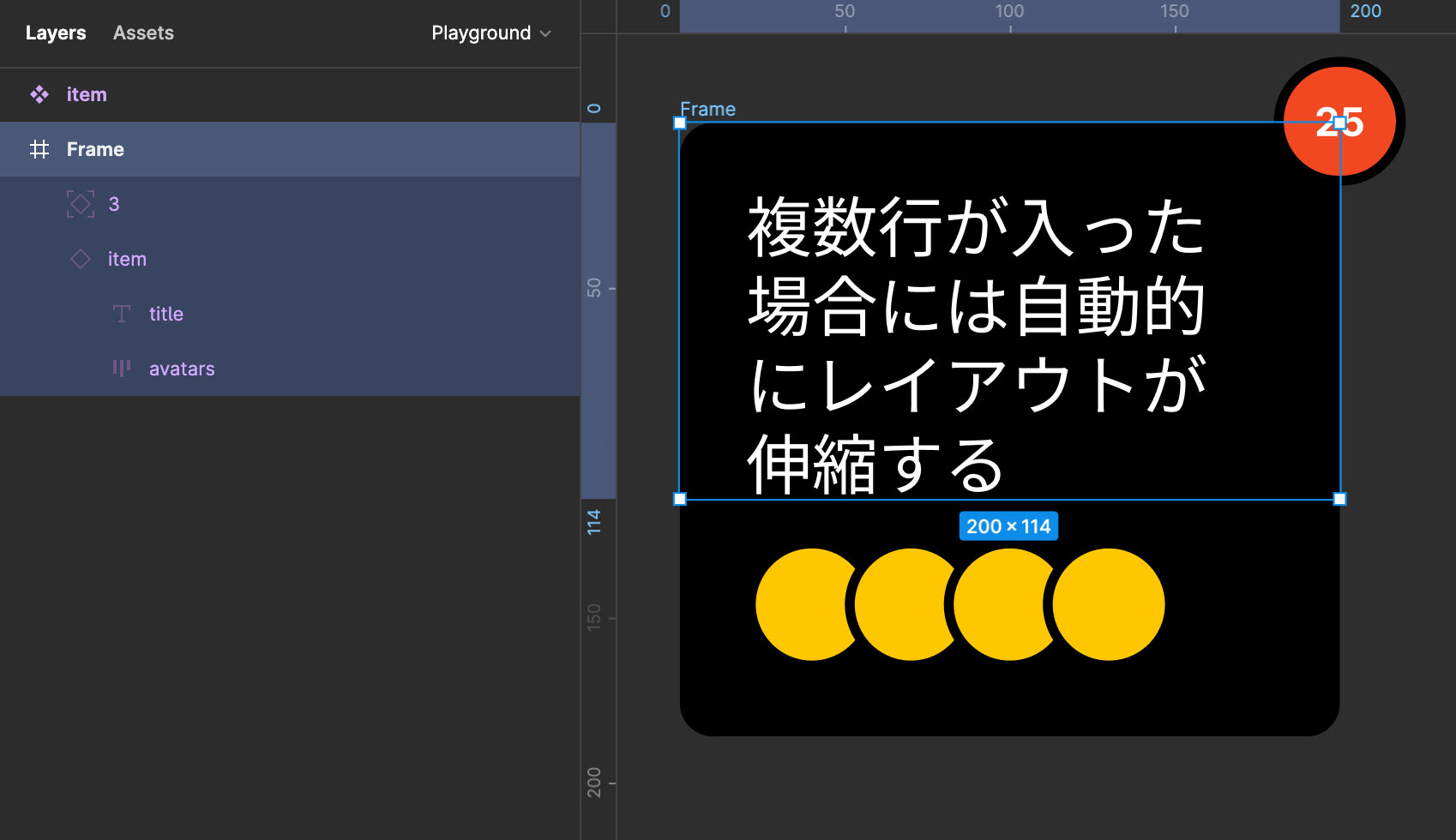
そこでやはりAuto Layoutを使わざるを得ないわけですが、その中に数字のバッジを含めると通常のAuto Layoutのルールに従った配置になってしまいます。そこで初めて今回追加されたAbsolute positionが必要になってきます。
 item componentはAuto layoutが適用されているが、その中の要素であるバッジはAbsolute positionで配置されている
item componentはAuto layoutが適用されているが、その中の要素であるバッジはAbsolute positionで配置されている

非常に回りくどく説明してきましたが、これが今回追加されたAbsolute positionが必要である理由です。
情報の構造的理解を踏まえたデザインと実装
Absolute positionの機能が必要な理由はここまで書いたとおりですが、少し考えると違う実現方法もあったのではないかとも思えます。
先程書いたFrameの制約の話で「Frameは中のElementに対して配置を規定することはできますが、中のElementに応じて伸縮する事ができない」という話から、Frame自体の制約を拡張していくという考え方もできるかもしれません。もちろんその場合も構造的に複雑化してしまうことは避けられないですが。。
今回のAbsolute positionには実装も含めた背景も絡んでいるように見えます。例えばHTMLなどの描画は基本的にAuto Layoutで表示されます。つまりAuto Layoutが基本であり、その上でAbsolute positionで配置したいElementを別途定義するという考え方をとっています。
そういう意味ではこのAuto LayoutとAbsolute positionという機能は非常に実装思考的でもあると見て取れます。
これに限らず、Figmaはデザインと実装の摩擦を減らすという取り組みや考え方を一貫して取り組んでいます。Figmaは単なるUIデザインの共同お絵かきツールではなく、実装者・開発者とデザイナーの間のストレスを減らすためのツールだということです。
これはつまり、デザイナーはただ絵を描く存在ではなく、具体的な設計を考えられる存在であるべきだと言っているように思います。Figmaで設計する際には見た目だけでなく、レイヤー名や構造、コンポーネントの設計に至るまで考えることが今のデジタルプロダクト・デザイナーに求められる最低限のスキルです。
これには情報の構造的理解とそれを具体化できる能力、そしてどのように形作られ実装されるのかを知っておくことが必要となってきます。
今回のConfig2022でもTaniさんが非常に良いことをおっしゃっていました。
「デザイナーはコードを書くべきか?ではなく、コードが書けることによってデザインをアップグレードできることを知っておくべきだ」(的なこと)
デジタルではないプロダクトデザイナーにとっても、使う素材の特性や生産方法などについてきちんと知っておくことが求められているのは当然です。
それはデジタルのプロダクトデザイナーにとっても同じなのではないでしょうか?