デザイナーもWWDCのビデオを見て勉強すると良い理由

こんにちは、くだくらげです。最近ははじめてのUIデザインという本を共著で書きました。
おかげさまでたくさんの人に読んでいただいて、頑張って書いたかいがありました。ありがとうございます!
PEAKSさんから出版しており購入できますので、よろしければ手にとってみていただけると嬉しいです。 https://peaks.cc/kudakurage/ui_design
概要
今回は、デザイナーもWWDCのセッションを見ると良いよ!という紹介をしたいと思います。
ご存知の方も多いと思いますが、WWDC(Worldwide Developers Conference)は、Appleが毎年開催している開発者向けのイベントで、近年では新しいOSの発表が行われています。
もっとも有名なのはKeynote(イベントの初日に行われる基調講演)で、そこで最初に大まかなトピックについて発表されるため注目されることが多いです。
WWDCには他にも個別のセッションとLab(Appleの技術者に直接質問・相談できるコーナー)もあります。Keynoteも個別のセッションも今となっては、オンラインで視聴できるため、WWDCのメインはLabだと言う人も多いです。
ちなみにオンラインで公開されているセッションは、公開後すこし経ってtranscript(字幕)の表示に対応しています。日本語字幕の対応はされたとしてももう少しかかりそうですが、過去のセッションは日本語字幕で見れるものもあります。
セッションには時期OSで新しく追加されたり、改善された技術的なアップデートの話も多いですが、デザイン的な話しも含んだセッションもあります。
デザイナーもWWDCのセッションを見るとなぜ良いのか?どういうところを見るとよいのかについて詳しく説明します。
デザインを勉強し始めた、もっともっと勉強していきたいという方の参考になれば幸いです。
INDEX
- 最新のAppleのデザインについてキャッチアップできる
- 一流のデザインについて深く知ることができる
- エンジニアの気持ち・やることが理解できる
- おすすめのWWDCのセッション
- What’s New in iOS Design(WWDC 2019)
- Introducing SF Symbols(WWDC 2019)
- Designing Fluid Interfaces(WWDC 2018)
- Implementing Dark Mode on iOS(WWDC 2019)
- Apple Design Awards(WWDC 2019)
- Intentional Design(WWDC 2018)
- The Life of a Button(WWDC 2018)
- Designing Audio-Haptic Experiences(WWDC 2019)
- Introducing SwiftUI: Building Your First App(WWDC 2019)
- Designing Notifications(WWDC 2018)
- Designing iPad Apps for Mac(WWDC 2019)
- Introducing Multiple Windows on iPad(WWDC 2019)
最新のAppleのデザインについてキャッチアップできる
これは言わずもがな…ですが、先程も書いたとおり個別のセッションでは時期OSで新しく追加されたり、改善された技術的なアップデートの話や、デザインのことがたくさん発表されています。
デザインのセッションは、iOSのデザインが過去に大きく変更されたとき(スキューモーフィックデザインからコンテンツをメインにしたデザインへの変更)はもちろんのこと、最近でもiOSでのダークモードの追加やモーダルビューの変更、iPadOSのMultiple Windowなど新しく追加されたり変更された部分に関して解説するセッションがあります。
WWDCから正式なOSの新バージョンリリースまでは少し時間があり、新しいバージョンのOSはβ版としてdeveloperには提供されていますが、バグの修正など正式リリースまでに変更されることも多くあります。
そのためか、AppleのHuman Interface Guidelineには新しくアップデートのあった部分について新しく加えられている部分もあれば、細かく書かれていない部分も多くあります。
そんな中、Guidelineにも書かれていないデザインについての考えをセッションでは語っていることがります。これは、とくにOSのアップデートに合わせて新しいFeatureを提供しようとしているDeveloperにとって重要です。先行事例も情報も少ない中、よりベストなものを提供しようという場合には、やはりそれを考えた人たちの話が一番ですからね。
一流のデザインについて深く知ることができる
デザインのセッションは新しく追加されたり、改善された機能に関することばかりではありません。
Appleの人たちもOSをはじめ、標準アプリというものを作っていますから、それをデザインする上でどういうことを考えたのかや、こんなふうにデザインすると良いよというTips的な話もしています。
過去にはiPhone Xのようにホームボタンがないハードウェアの登場とともに、どのようにデザインしたら気持ちいい触り心地のインタラクションが実現できるのか?といったセッションもありました。
他にもHaptic(振動の触感)をアプリのコンテンツにどのように合わせると良いのかだったり、ボタンのインタラクションだけに焦点を当てたセッションもありました。
このようにアプリをどのようにデザインするのかという表面的なことだけでなく、どのような考えをもってOSや標準アプリを設計しているのかという話は、いま開発しているアプリだけでなくデザイナーの基礎的な知識としても今後役立つようなものだと思います。
エンジニアの気持ち・やることが理解できる
最近ではデザイナーがエンジニアリングも担当しているというケースもありますが、多くのデザイナーは各専門的なエンジニアと協業しながら開発していると思います。
協業する上でデザイナーはエンジニアの、エンジニアはデザイナーの気持ちや、やっていることをできるだけ理解しておくのがすごく重要です。理解しないまま開発していてはコミュニケーションがその分多く発生してしまい、開発もスムーズには進みません。
これはなにも、デザイナーがコードも書け(エンジニアがデザインもしろ)という極端な話ではなく、具体的に使っているツールや、やっていることをざっくりでも知っておくのが大切だということです。
アプリ表面のUIデザインに当たる部分だけでも、テキスト、色、画像、余白、サイズ、アイコン、インタラクション…などなどたくさんの要素によって構成されています。
エンジニアがそれをアプリとして再現、構築していくわけですが、例えばそれらを正しく作りやすいように渡すということも大切なことです。
最近ではデザインツールもどんどん強力になり、その橋渡しがスムーズになるように設計されていたりしますが、もっと細やかに気配りできるところもあるでしょう。
新しいiOS 13ではダークモードが提供されることになりましたが、開発しているアプリでダークモードに対応する場合はどのようにするのが良いのか?といった最新の状況にはデザインツールもまだまだ対応できていません。
セッションでは新しく追加された機能の紹介とともに簡単な実装のデモなどもしていることがほとんどです。実際にXcodeでの実装を勉強しようと思うと気が重いですが、動画でサクッと紹介しているので気軽に雰囲気がつかめると思います。
おすすめのWWDCのセッション
最近のセッションを中心に特にデザイナーも見ておくと良いよというセッションを選んでみました。
もちろん他にも良いセッションはたくさんあるので、ぜひ探して見てみてください。
What’s New in iOS Design(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/808/
https://developer.apple.com/videos/play/wwdc2019/808/
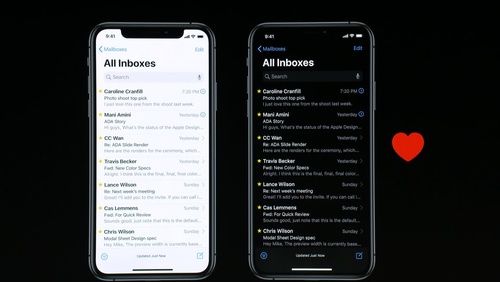
次期バージョンiOS 13でのデザインの新しい変更点に関して、3つ取り上げて紹介しています。
iOSのダークモード、新しくなったモーダルビュー、新しいコンテキストメニューについて説明しています。
Introducing SF Symbols(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/206/
https://developer.apple.com/videos/play/wwdc2019/206/
Appleの作ったシンボルフォントSF Symbolsについてのセッションです。
9つのウェイト(太さ)をフォントに合わせて使い分けられるようになっており、かなりの数のアイコンが収録されています。
正直これに関しては悔しいというか、私もアイコンのウェイト別の展開が必要だと、コツコツ作っていたので、これだけのラインナップでリリースされたのはAppleさすがとしか言いようがありません。
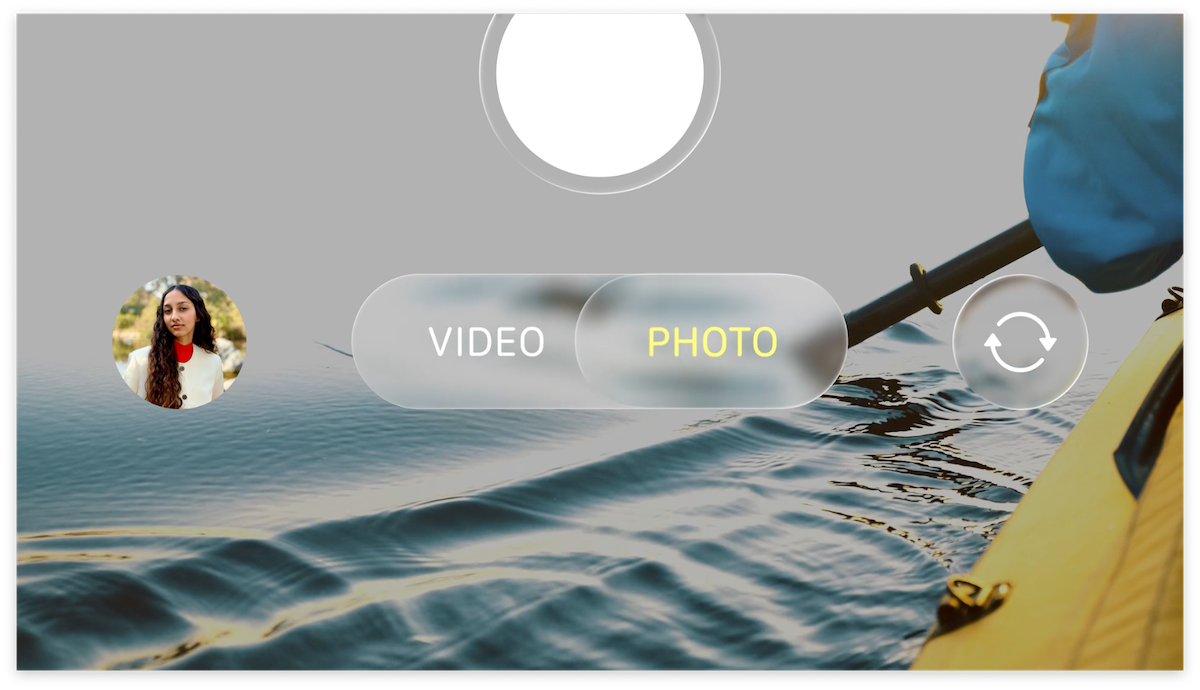
Designing Fluid Interfaces(WWDC 2018)
 https://developer.apple.com/videos/play/wwdc2018/803/
https://developer.apple.com/videos/play/wwdc2018/803/
これは2018年のWWDCでのセッションですが、触っていてい気持ちの良いUIインタラクションについての発表です。
ちょうどiPhoneXの登場でホームボタンがない、Home Indicatorを中心としたジェスチャーインターフェースになったタイミングです。
アプリ開発において、デザイナーもエンジニアも参考になること満載なので、ぜひ見てください。
Implementing Dark Mode on iOS(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/214/
https://developer.apple.com/videos/play/wwdc2019/214/
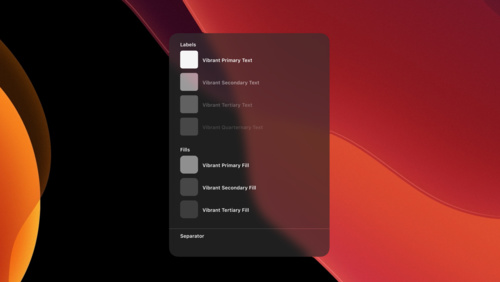
iOSのダークモードについてのセッションです。
Appleの用意しているダークモードも考慮されたSystemカラーの紹介やダークモードの実装デモなどについて見ることができます。
ダークモードに関しては、のちに別途詳しく書こうかと思っています。
Apple Design Awards(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/104/
https://developer.apple.com/videos/play/wwdc2019/104/
少し休憩。WWDC 2019でのアップルデザインアワードを見てみましょう。
大変良くできたアプリが紹介されているので、アプリ開発の参考になると思います。
また、それらのアプリのデザインプロセスなどについて紹介しているセッションも見てみると良いと思います。 Designing Award Winning Apps and Games
Intentional Design(WWDC 2018)
 https://developer.apple.com/videos/play/wwdc2018/802/
https://developer.apple.com/videos/play/wwdc2018/802/
どのようにしたら、ユーザーにフォーカスしてシンプルなアプリをデザインすることができるのか。
本セッションでは、(コンテキストを意識して)根本からシンプルにする、ユーザーを深く理解する、とにかくフォーカスする、個性的で私的なつながり、直接的なコミュニケーションの5つのエレメントに分けて素晴らしいアプリをデザインするマインドセットを紹介しています。
とくにタブバーに「Home」というタブを置いてしまっているアプリ開発者にはぜひ見ていただきたいです。
The Life of a Button(WWDC 2018)
 https://developer.apple.com/videos/play/wwdc2018/804/
https://developer.apple.com/videos/play/wwdc2018/804/
こちらはWWDC 2018のセッションですが、シンプルなボタンのインタラクションやサウンドデザインなどについてのテクニックを紹介しています。
ボタンはありふれた基本的なUIコンポーネントですが、だからこそ重要なものでもあります。
こうした細かなコンポーネントの作り込みの一つ一つがアプリ全体の印象や体験に影響を与えます。
Designing Audio-Haptic Experiences(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/810/
https://developer.apple.com/videos/play/wwdc2019/810/
Taptic Engineを使用してHaptic(振動の触覚)をどのようにアプリに加えると良いか、より良いフィードバックを与えるためにどうするのが良いか紹介しています。
Hapticにこだわるアプリは今も少ないように感じますが、こういった細かなこだわりで印象はかなり変わる気がします。
Introducing SwiftUI: Building Your First App(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/204/
https://developer.apple.com/videos/play/wwdc2019/204/
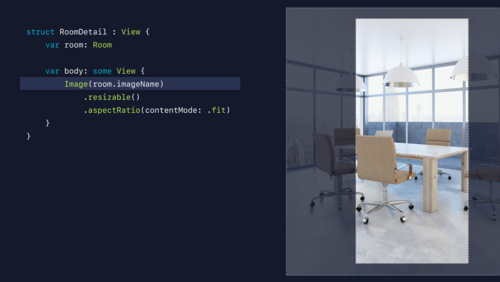
SwiftUIは今回のWWDCでエンジニアにもかなり注目されている発表で、アプリのUIを構築するための新しいフレームワークです。
パワフルな補間やリアルタイムなプレビューによって、かなり感覚的にアプリのUIを構築していくことができます。
スクロールしながらstep by stepで学べるチュートリアルもあるので、デザイナーもこれを機会に学んでみると良いかもしれません。
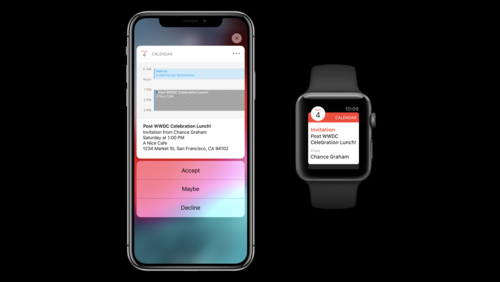
Designing Notifications(WWDC 2018)
 https://developer.apple.com/videos/play/wwdc2018/806/
https://developer.apple.com/videos/play/wwdc2018/806/
通知はアプリがユーザーと積極的にコミュニケーションを取るための手段の一つです。
しかし、不要な通知を何度も送るようなアプリでは嫌われてしまうでしょう。
本セッションでは、価値ある通知をどのように設計・デザインすればよいのか紹介しています。
Designing iPad Apps for Mac(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/809/
https://developer.apple.com/videos/play/wwdc2019/809/
WWDC2019では、iPadアプリからMacアプリを簡単に作れる「Project Catalyst」が発表されました。
それに合わせてiOS(iPad OS)のUIもMacとの互換性を意識した細かなアップデートが多くありました。
このセッションではiPadアプリからMacアプリを作るためのTipsを紹介しています。
これに関連するセッションは他にもあるので合わせてみておくと良さそうです。
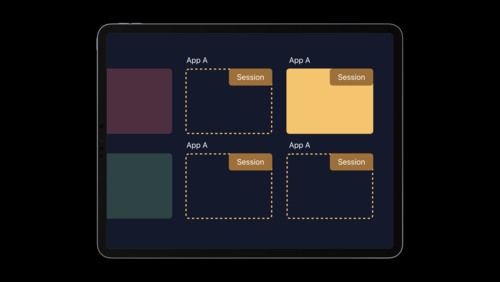
Introducing Multiple Windows on iPad(WWDC 2019)
 https://developer.apple.com/videos/play/wwdc2019/212/
https://developer.apple.com/videos/play/wwdc2019/212/
こちらもiPad関連ですが、一つのアプリを2つの画面に分けて使用できるようにするMultiple Windowsについてのセッションです。
Multiple Windowsまわりのアップデートはかなり使い勝手が良くなっている印象があります。
Macアプリ対応する際にも検討が必要になってくるところなので、iPadアプリ開発をしている場合は必見でしょう。
これに関連するセッションとしてWindow Management in Your Multitasking Appも見ておくと参考になると思います。


![[WWDC24] SwiftUIの新機能のまとめ](/images/wwdc24-whats-new-in-swiftui/top.jpg)