誰が見てもわかりやすいデザインデータにするための色の管理(by Sketch App)

近年はSketchのようなUIデザインツールがたくさんあって、それらが出てきたというだけでなく、実際に利用しているユーザーも増えてきましたね。まさに戦国時代という感じです。個人的にもAdobe XDやFigmaなどそれぞれに注目して試して見たりとすることもあります。
とはいえ今回は皆さんそんなことも書くだろうと思い、最近のSketchの使いで試してみたことというベタなことを書こうと思います。
エンジニアや新規のデザイナーと協業するにあたって、最近ではSketchファイルを直接見てもらうということも多くなってきました。エンジニアと協業するにあたってSketch関連で使われるツールの代表格としてはZeplinがありますが、今回の話はZeplinを使うことでもできるような話だと思います。そこをあえて、Pluginなどに頼らずデフォルトの状態でどこまでできるのかを試したという話でもあります。
Sketch 52からはSymbol Object内の要素で使用されているLayer StyleとText StyleのOverrideつまり上書き変更ができるようになりました。
これに関連することで今まで困っていたことといえばSymbol内の要素の色の管理でしたが、Styleの上書き変更ができることになったことで随分と楽になりました。
以前までは、アイコンや色付きのボタンなどの場合ShapeのマスクとカラーのSymbolを駆使することでそれを補っていました。
テキストのカラーについても同様に、と言いたいところですがTextでマスクすることはできません。少々無理やりな方法としてBlend Mode(Screen)を駆使して実現する方法も試していたことはありますが、これは背景が白(#FFFFFF)のときにのみしか利用できません。

Styleの上書き変更によって、Styleを事前に定義しておきさえすればテキストのカラー変更も容易になります。
アイコンなどのShapeのカラーについても同様なので、今後のデザインデータ作成ではLayer StylesとText Stylesをきちんと使いこなすことが重要でしょう。

と、ここまでは割と一般的な話しを書いてきましたが、ここから最近試してみたことについて紹介します。
デザインデータを通してのエンジニアなどの他者とのやり取りには、マージンやオブジェクトサイズ、テキストサイズ、アイコン画像など様々ありますが、今回は色についてです。
色は個々のブランドのらしさを表す象徴的なものでもありますが、それゆえにきちんとマネージメントしないと似たような色が複数できて統一が図れないということもあります。
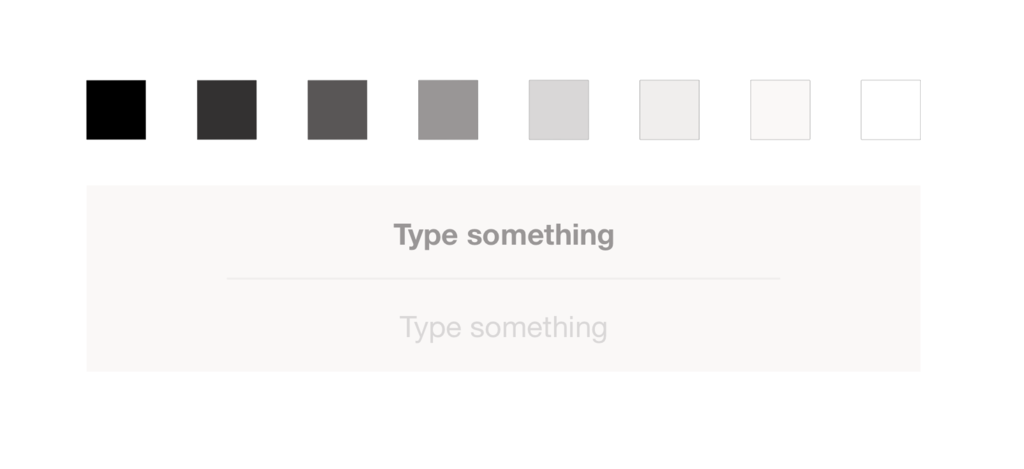
カラーマネージメントにおいて個人的にも難しく感じるのがグレースケールカラーです。
特に灰色は一つのサービス内で複数使用することも多く、薄い灰色というのは微妙な差でいくつか利用することが多々あります。
一見同じような薄い灰色でも背景(塗り)で使用する色や、区切り線で使用する色、それから文字に使用する色と、見た目の強弱を正しくつけるためにどうしても微妙な差異を付ける必要が出てきます。
サービス内の白黒と数値的に完全な白黒のカラー見分け・使い分けについても同じような問題があるかと思います。通常、白黒はコントラスト差を押さえるために数値的に完全な白黒(#FFFFFFや#000000)ではなく、少しグレーに寄せた色にすることが多いためです。
とはいえ、完全な白黒も利用したい場面が出てくることもあるものです。
ちなみに私がよく利用する色はこのような感じです。
- Pitch Black
- 数値的に完全な黒
- Black
- サービス内で定義された黒
- Dark Gray
- Gray
- Light Gray
- (Border Gray)
- 時々使うこともある
- Pale Gray
- White
- サービス内で定義された白
- Pure White
- 数値的に完全な白

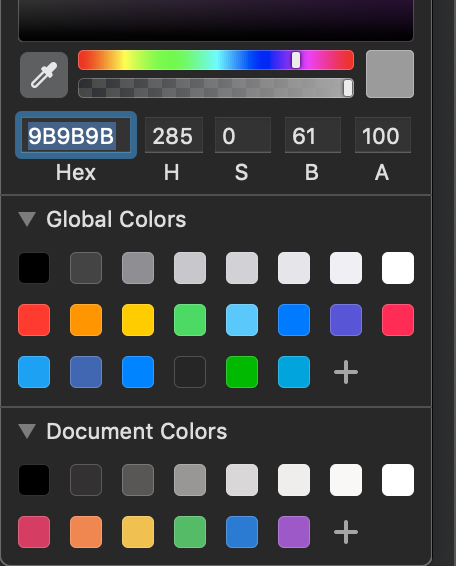
Sketchにはカラーパレット機能があり、Global ColorとDocument Colorとしてカラーパレットに色を記録することができるのですが、これはあくまで色のデータのみを記録します。
そのため、パッと見ただけでは判別が難しく、データを作っている本人ならわかるとしても、エンジニアや新しくjoinした別のデザイナーから見れば容易ではありません。

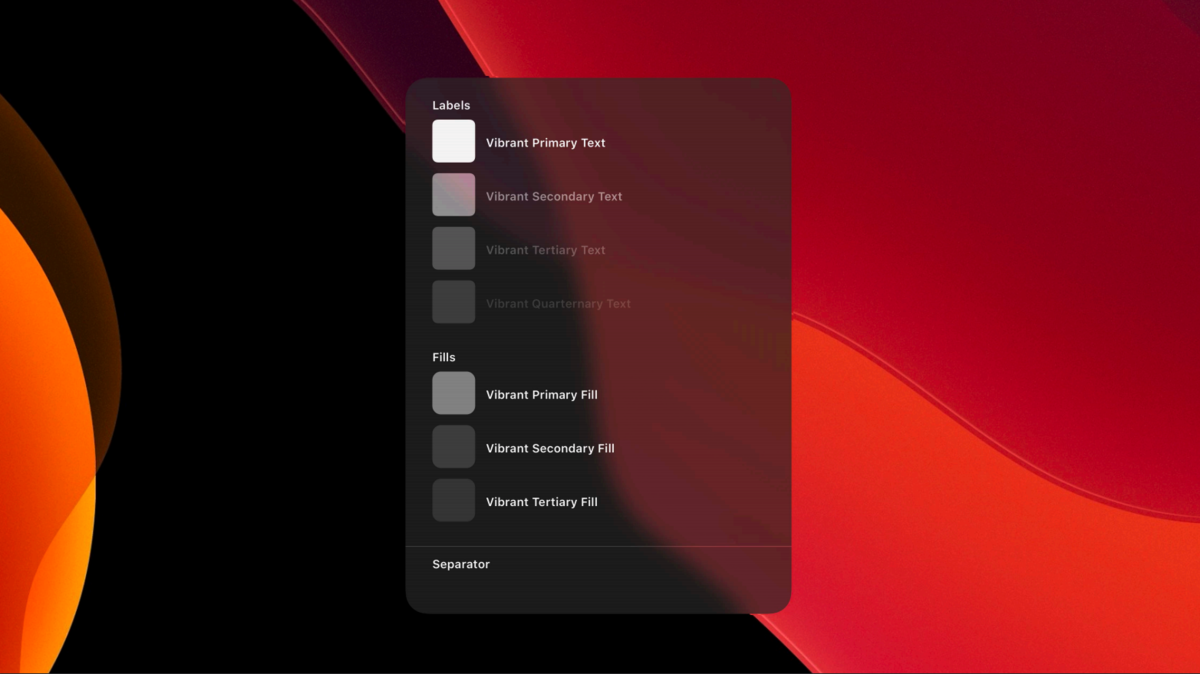
そこで今回はText StylesとLayer Stylesを用いて、カラーデータのコミュニケーションを円滑にするというのを試してみました。
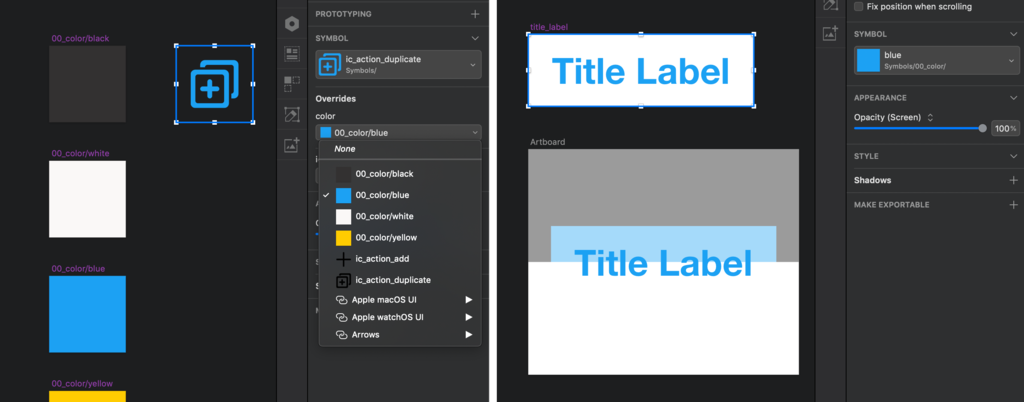
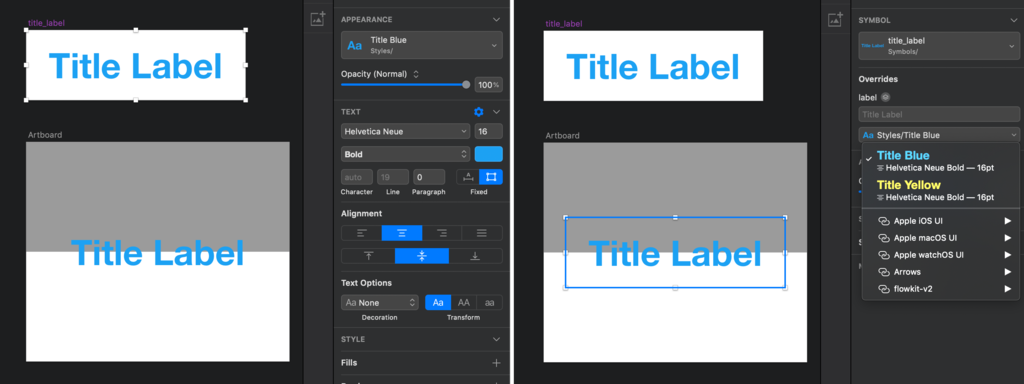
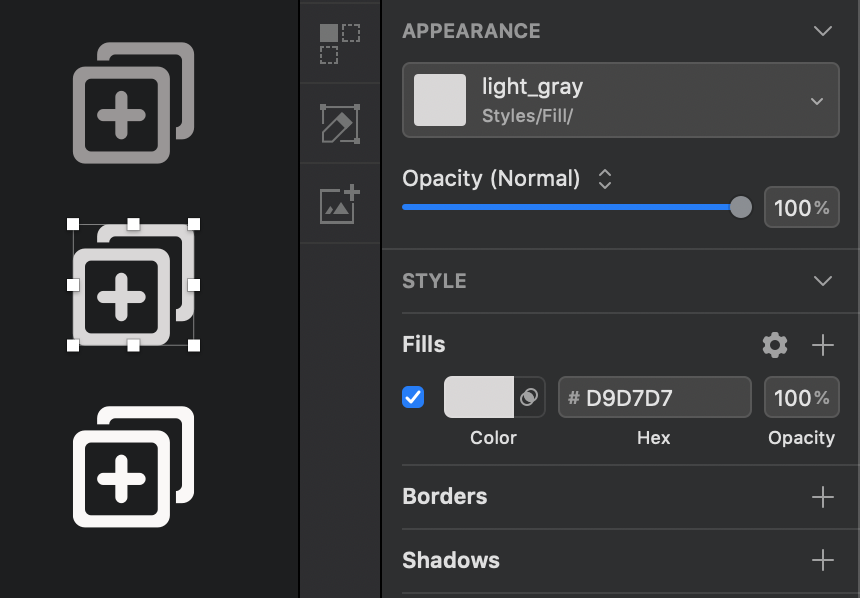
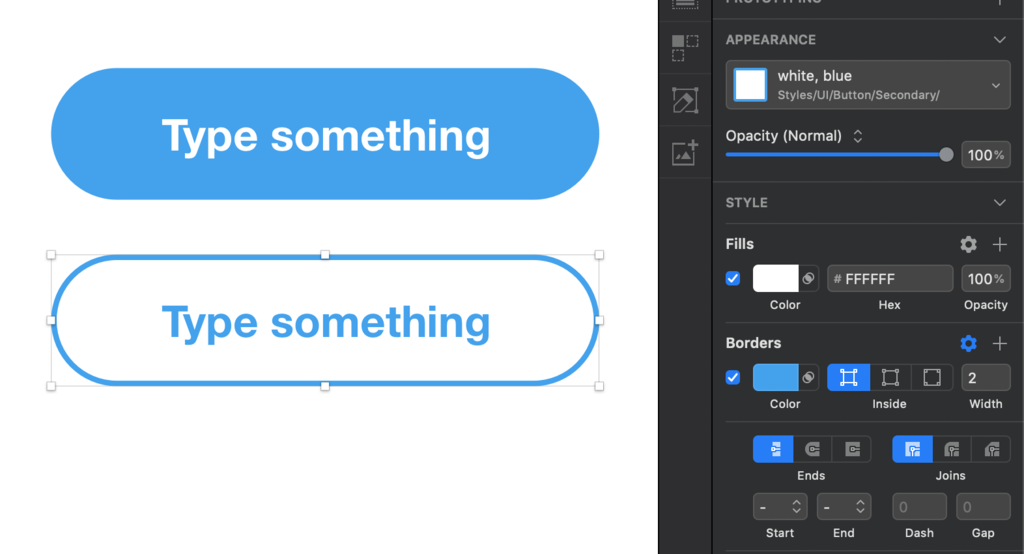
簡単に説明するとText StylesやLayer Stylesの名称の最後に色名を入れるだけというとてもシンプルな方法です。

とてもシンプルな方法ですが、オブジェクトを選択すると何色なのかがひと目でわかります。たったこれだけのことでエンジニアとのコミュニケーションはものすごくスムーズになりました。
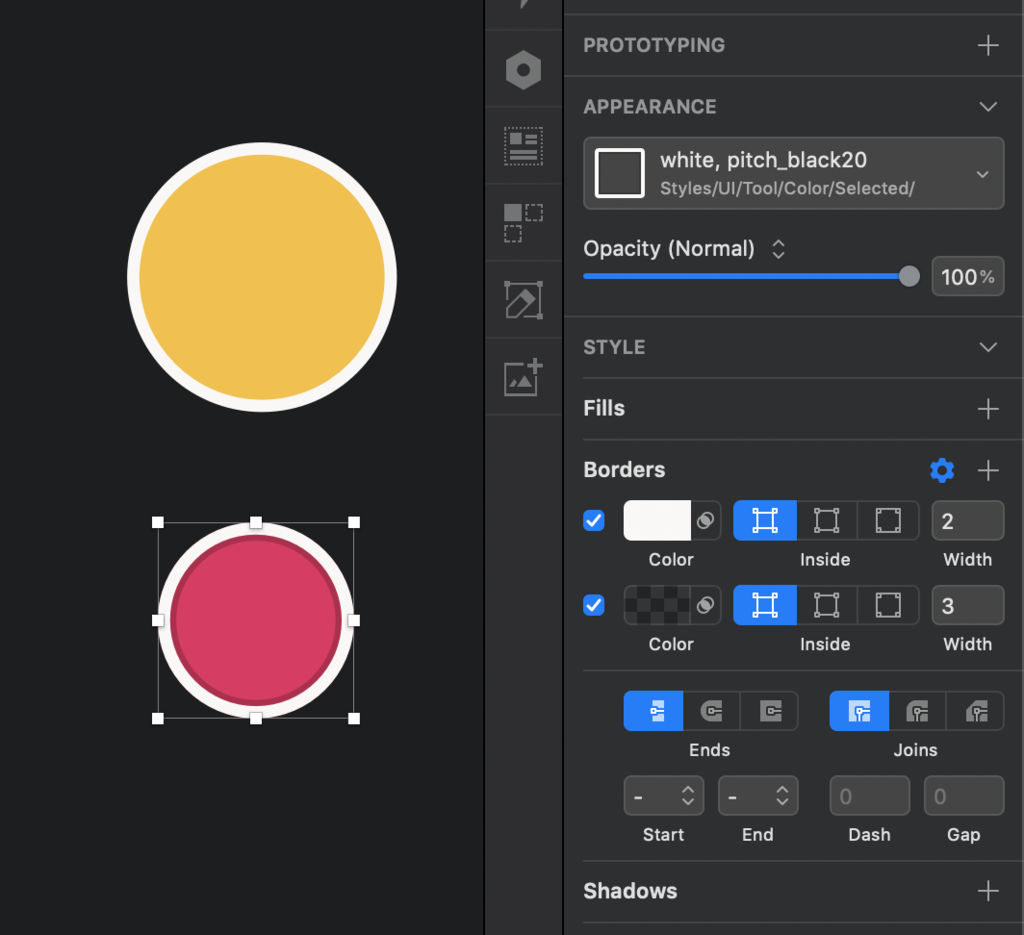
複数色が使われている場合には全ての色名を書いて、Opacityが設定されている場合には色名の後に数字を入れるというルールにしています。色名は塗りか線か影かに関係なく単純にそれぞれで使用されている色名を並べています。

Layer StyleにそのUIコンポーネント特有の名称をつけておきたい場面もあると思います。Primary Button、Secondary Buttonのような場合もそうでしょう。
その場合はLayer Style名をカテゴリなどでスラッシュ区切りにしつつ、UIコンポーネント名も加えて、最後に色名を入れるようにしています。 これでUIコンポーネントのLayer Styleの分別・シンボル化も実現しつつ、当初の目的を達成しています。
都合の良いことに、現状のSketchAppのUIはスラッシュ区切りのStyle名の最後のワードの部分のみを強調して表示してくれるので、色名をわかりやすくするのにはうってつけです。

最初にデザイナー&エンジニア間で色の定義や命名規則さえ済ませておけば、非常に簡単にコミュニケーションすることができます。
エンジニアだけのことを考えればZeplinを利用することで同様なこともできますが、同じデザインデータを触るような別のデザイナーとのコミュニケーションなどを考えたときにもこの方法は有効です。
他にも基本的なことではありますが、レイヤー/フォルダの構造や名称をデフォルトのままではなくきちんと入れておくことや、デザインデータ内でタッチエリアをわかりやすいように明示的に定義しておくことなども重要なことです。
Figmaの例のように、今やコラボレーションを前提としたツールも登場してきている中で、誰が見てもわかりやすい、それがそのまま仕様書やデザインスタイルガイドになりうるようなデザインデータづくりを今後も心がけたいです。